Почти все посетители интернет-магазинов изучают страницы товаров, прежде чем принять решение о покупке, и товарная страница — это главное, на чём они основывают свои решения. Поэтому очень важно, чтобы страницы товаров решали задачи конечных пользователей.
Результаты последнего исследования и сравнительного анализа товарных страниц 60 крупнейших интернет-магазинов США и Европы нас несколько озадачили. Только у 18% качество пользовательского опыта на товарных страницах оказалось хорошим или приемлемым. У подавляющего большинства сайтов (82%) мы оценили его как среднее или плохое. Самой высокой оценки не получил ни один сайт.
Очевидно, что существуют широкие возможности для улучшения пользовательского опыта в этой области.
База данных исследования включает в себя 5 800 элементов интерфейса, которые UX-исследователи Baymard Institute непосредственно изучили и оценили по заранее установленной шкале. Кроме того, сюда входят 4 100 лучших и худших решений с сайтов крупнейших интернет-магазинов США и Европы (данные проверены).
В этой статье мы анализируем полученные данные, чтобы дать вам представление о текущем положении дел в UX товарных страниц, и обозначаем 19 типичных для большинства интернет-магазинов ошибок как в дизайне, так и стратегического характера.
Текущее состояние UX товарных страниц
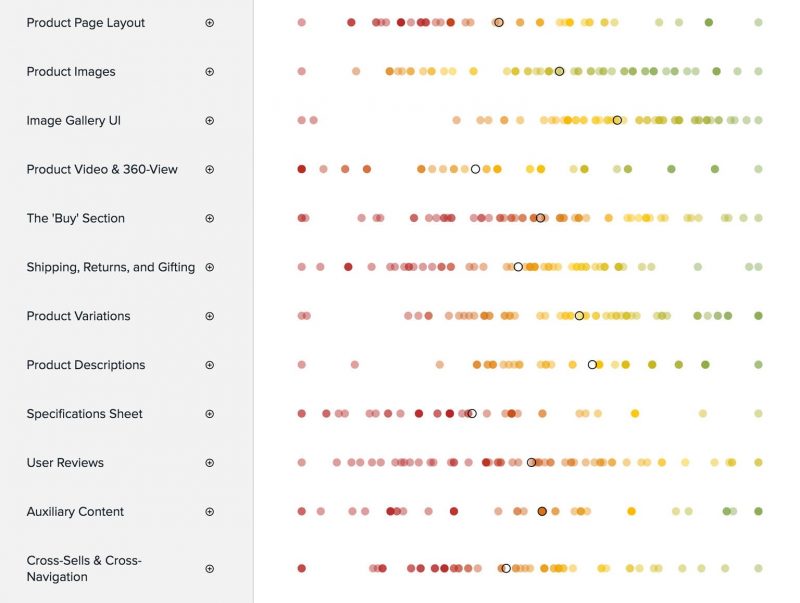
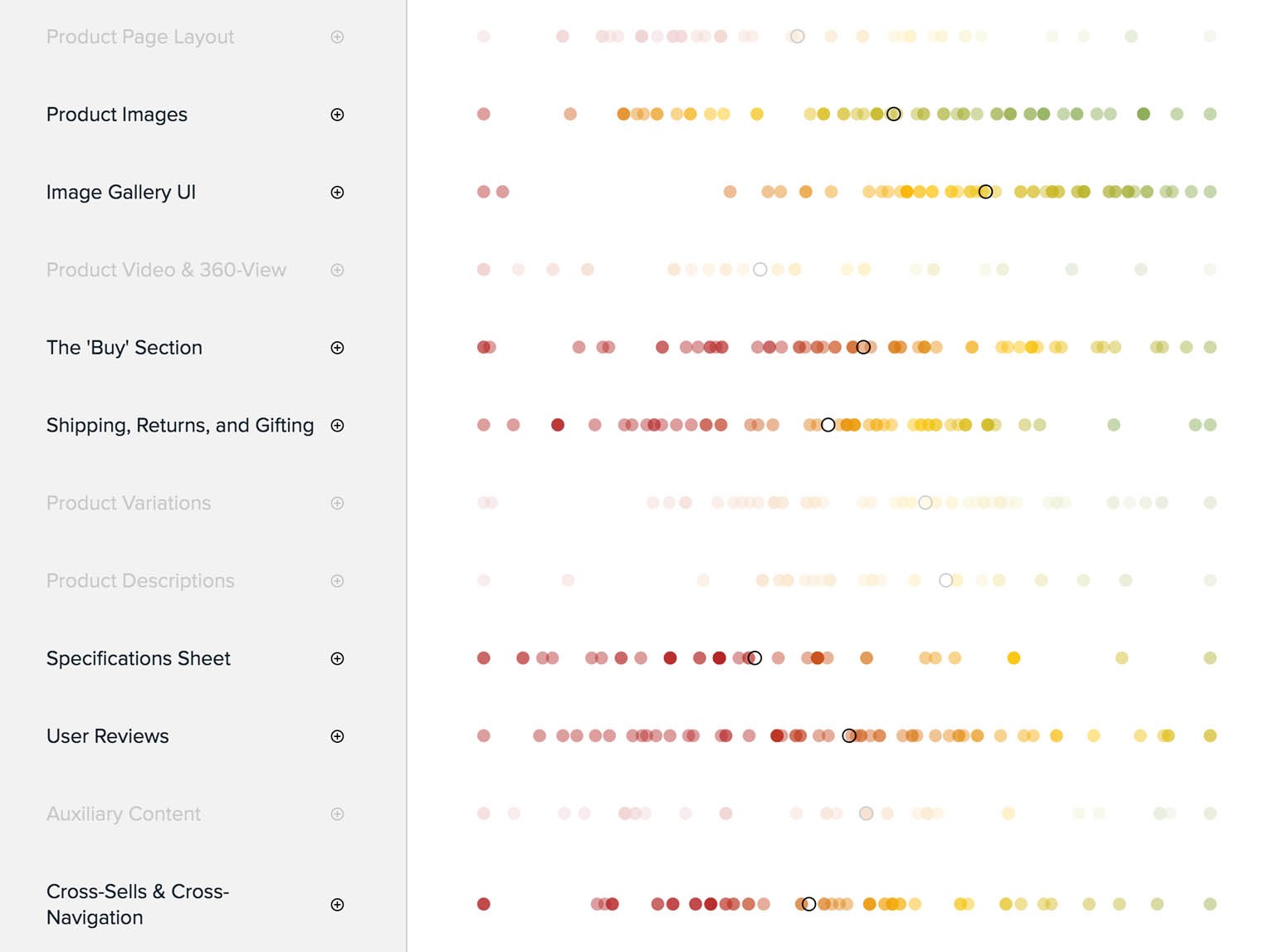
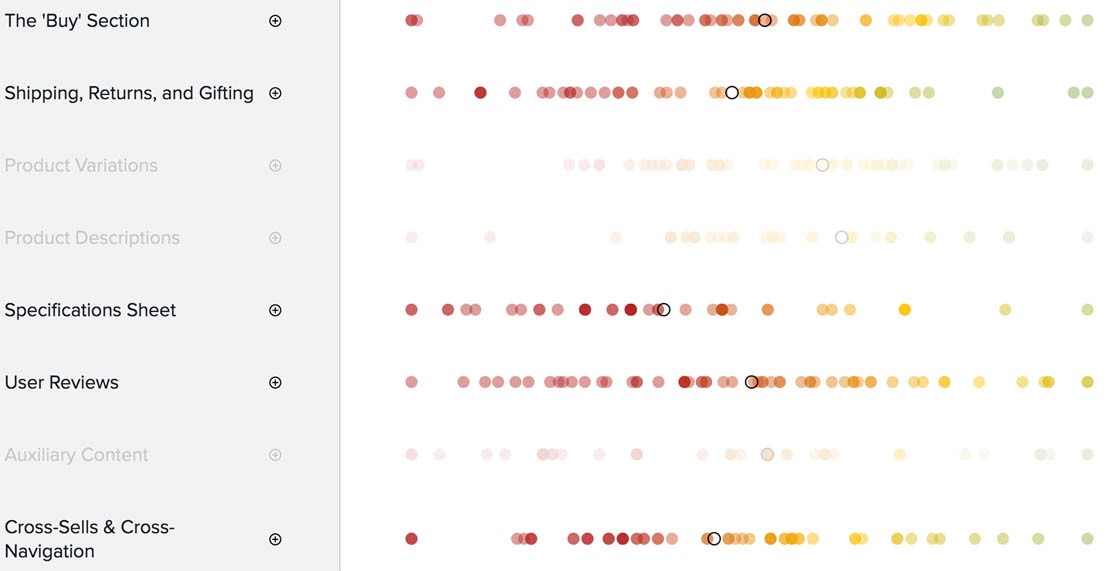
Параметры исследования: лейаут товарной страницы (Product Page Layout); изображения товара (Product Images); интерфейс галереи (Image Gallery UI); товарные видео и изображения, вращающиеся на 360° (Product Video & 360°); область кнопки «Купить» (The ‘Buy’ Section); доставка, возврат товара и подарки (Shipping, Return, and Gifting); ассортимент в рамках одной позиции (Product Variations); описание товара (Product Descriptions); перечень характеристик (Specifications Sheet); отзывы покупателей (User Reviews); вспомогательный контент (Auxiliary Content); альтернативные и сопутствующие товары и навигация посредством этих рекомендаций (Cross-Sells & Cross-Navigation). Цветом обозначено качество юзабилити: красный — низкий уровень, жёлтый — приемлемый, зелёный — хороший. Среднестатистические значения выделены кружками без заливки (интерактивная версия этой диаграммы рассеяния лежит здесь).
В рамках представленного анализа мы распределили элементы юзабилити на 12 групп, из которых и складывается полный пользовательский опыт посетителя товарной страницы. Оценку, полученную каждым из 60 сайтов по каждой группе, мы отметили на диаграмме рассеяния. Оценка по группе учитывает от 4 до 13 «правил», всего для 60 сайтов было проставлено 5 880 оценок.
В среднем, на товарной странице одного интернет-магазина можно найти 24 ошибки в области UX
Если мы посмотрим на среднее качество UX товарных страниц, то оно плохо или посредственно — и 49 из 60 сайтов имеют такие показатели. В частности, средний интернет-магазин содержит 24 нерешённые юзабилити-проблемы в дизайне или функционале товарной страницы. Такой результат согласуется с данными наших предыдущих исследований, а именно исследования мобильных интернет-магазинов (Mobile E-commerce), списков и фильтрации товаров (Product Lists & Filtering) и платёжных форм (Checkout), где большинство сайтов также показали плохой или средний уровень UX.
В данной статье мы обсудим качество UX и 19 типичных ошибок в 7 из 12 групп параметров: изображения товара (Product Images); интерфейс галереи (Image Gallery UI); область кнопки «Купить» (The ‘Buy’ Section); доставка, возврат товара и подарки (Shipping, Returns, & Gifting); перечень характеристик (Product Specifications Sheets); отзывы покупателей (User Reviews); кросс-продажи и навигация посредством рекомендаций (Cross-Sells & Cross-Navigation). Эти группы мы выбрали как самые интересные и подходящие для обсуждения в статье.
Изображения товара
![]()
В рамках группы «Изображения товара» средний показатель очень хорош: у 80% сайтов качество колеблется от приемлемого до хорошего. Фактически, «Изображения товара» — это группа с наибольшим числом высоких оценок (31% сайтов достиг высокого уровня UX).
Тем не менее, и здесь существуют упущенные возможности:
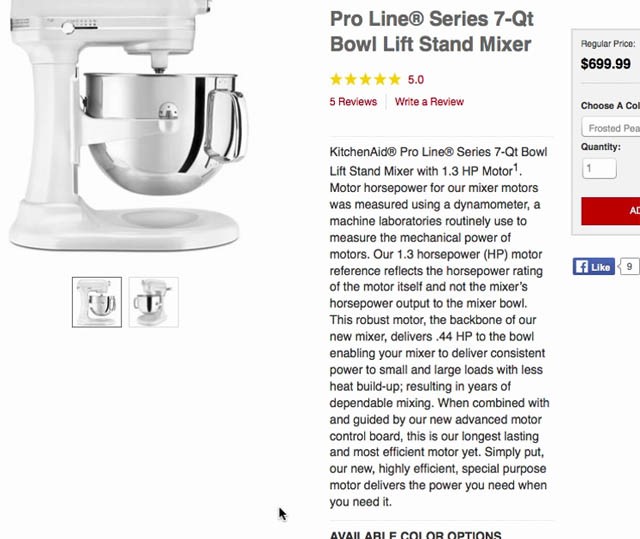
1. Отсутствие изображений, отражающих реальный размер объекта. Согласно нашему тестированию, 42% пользователей пытаются судить о размере товара по фото на товарной странице. Но если изображения упомянутого характера отсутствуют, эта задача становится сложной, и пользователь может ошибиться. В то же время 28% сайтов не содержат изображений, позволяющих оценить размер изделия относительно всем знакомых объектов или среды (подробнее об этом читайте в статье «Каждый товар должен иметь хотя бы одно изображение, позволяющее оценить его реальный размер», All Products Need at Least One ‘In Scale’ Image). Возможность оценить габариты вещи оказывает решающее воздействие на опыт интернет-покупателя, ведь пользователи не способны ощутить размер объекта физически, как они могли бы это сделать в обычном магазине. Задать изображению масштаб можно, просто поместив в него человека, компьютерную модель или всем известный предмет.
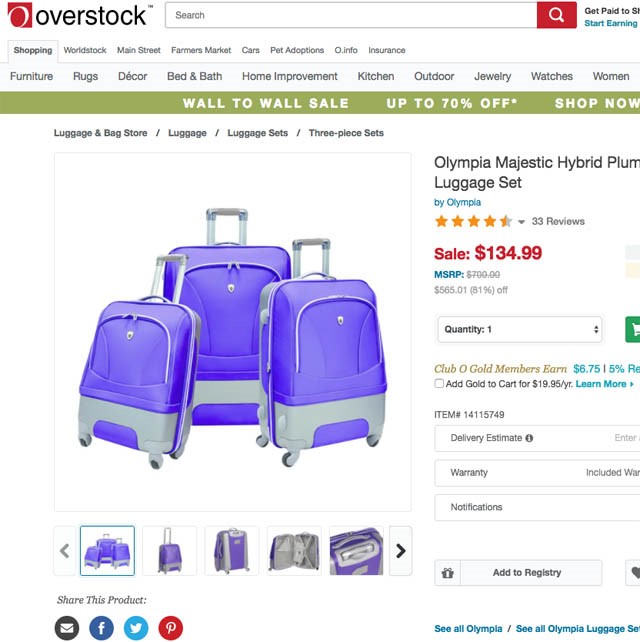
Покупателям нужны изображения, по которым можно оценить размер объекта в жизни. На сайте Overstockпользователи видят лишь обтравленные фото чемоданов — оценить их реальный размер по этим фото довольно сложно.

2. Запрет на загрузки изображений пользователями: 40% сайтов не разрешают пользователям загружать собственные фото товара. И они упускают отличную возможность, ведь пользователи воспринимают такие фото как более правдоподобные и испытывают к ним большее доверие в сравнении с чистенькими картинками, предоставляемыми продавцом. Интернет-магазинам следует не просто разрешать пользователям загружать свои изображения — они должны настойчиво просить их об этом контенте.
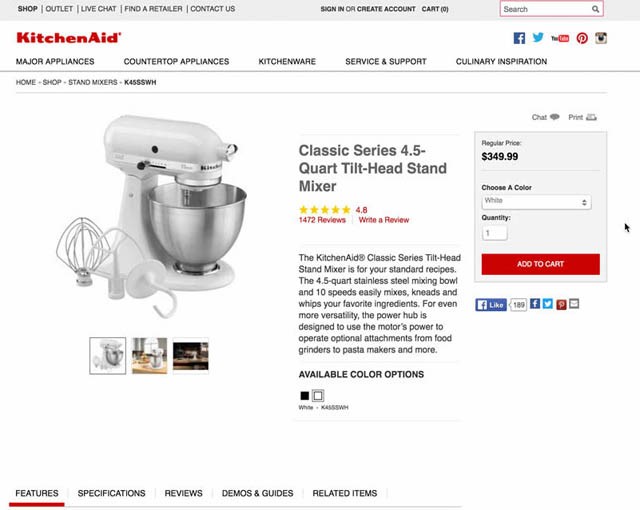
3. Отсутствие изображения аксессуаров в комплекте с товаром, или их наличие в случае, когда последние в комплект не входят. 44% интернет-магазинов допускают следующую ошибку: они не показывают входящие в комплект дополнения или включают в галерею фото с аксессуарами, которые не входят в указанную стоимость, никак не обозначая этот факт. Тестирование показало, что любая неоднозначность относительно того, что входит и что не входит в стоимость товара, может существенно повлиять на решение о покупке. Поэтому так важно дать пользователям ясное представление о предложении, показав все комплектующие на одном фото. Кроме того, стоит подумать о демонстрации опциональных аксессуаров — атрибутов, доступных за отдельную плату — на одном фото с товаром, но так, чтобы у пользователей не возникало никаких сомнений относительно дополнительной платы. Например, можно добавить соответствующую подпись.
Во время тестирования 63% респондентов не смогли определить, входят ли аксессуары в комплект с миксером из-за отсутствия соответствующего фото (между тем, они туда входят). Отсутствие изображения с аксессуарами в главной галерее приводит к тому, что некоторые пользователи решают, что их придётся покупать отдельно.

Достойные внимания примеры товарных галерей вы найдёте в обзорах сайтов REI, Lowe’s и L.L. Bean.
Интерфейс товарной галереи
![]()
Как и в случае с изображениями товаров, большинство сайтов (70%) показали качество дизайна галереи, колеблющееся от приемлемого до хорошего. Тем не менее, мы наблюдали две частые ошибки:
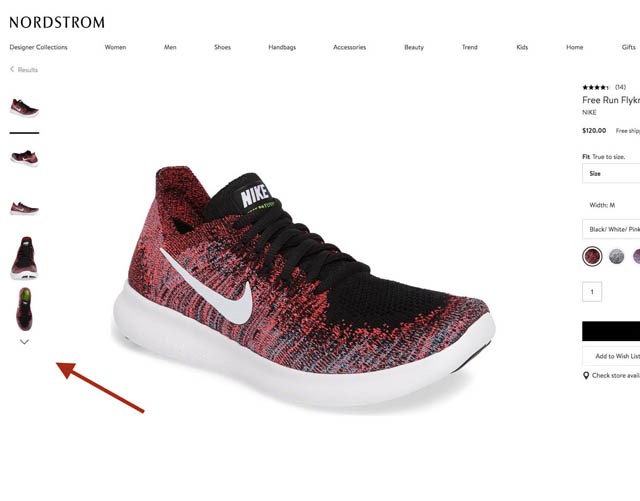
4. 60% сайтов так или иначе ужимают галерею с изображениями товаров, что приводит к серьёзной проблеме: фото остаются без внимания. Тестирования показали, что фото играют очень важную роль в процессе знакомства с товаром. Спрятав их, вы лишаете пользователей визуальной информации, которая необходима для принятия решения о покупке. В частности, следует избегать решения, при котором изображения скрываются за стрелочками. Есть два альтернативных пути: во-первых, показывать все миниатюры на товарной странице, во-вторых, показывать все миниатюры при клике по одной из них (например, во всплывающем окне). Подробнее об этих способах вы можете прочитать в материале: «Неполное отображение миниатюр приводит к тому, что 50-80% пользователей не замечают изображения товаров», Truncating Additional Images in the Gallery Causes 50–80% of Users to Overlook Them.
Сокращение числа миниатюр (например, дополнительные миниатюры скрываются за стрелочками карусели) приводит к тому, что 50–80% пользователей просто не замечают скрытые изображения товара. При этом 30% сайтов используют решения, сходные с тем, что мы видим у Nordstrom.

5. 55% сайтов не содержат изображений, достаточно крупных для качественного изучения пользователями. И одна из проблем — это то, как они увеличиваются: на 55% сайтов картинки увеличиваются по клику на самой картинке или на иконке. Вместо этого стоит реализовать гораздо более удобный механизм приближения по наведению курсора, в дополнение к крупным изображениям товара.
Отличным примером галереи с изображениями послужит кейс B&H Photo. Хорошие решения мы видим на сайтах Home Depot и Marks & Spencer.
Область кнопки «Купить»
![]()
Функционал, элементы интерфейса и информацию, располагающиеся вокруг кнопки “Купить”/”В корзину«, очень сложно организовать правильно — ни один из исследованных сайтов не может похвастаться хотя бы хорошей оценкой по этому пункту. В частности, мы наблюдали следующие проблемы:
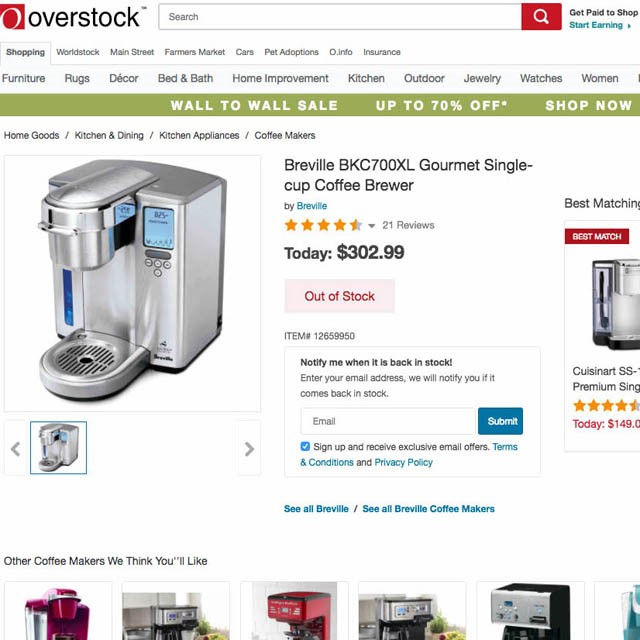
6. 68% сайтов используют неудачное решение для товаров, временно отсутствующих на складе: вместо того, чтобы увеличить время доставки, пользователей лишают возможности сделать заказ. Это серьёзная ошибка, так как она почти гарантирует, что посетитель закроет сайт и отправится на поиски товара в другом магазине, если не найдёт подходящую альтернативу здесь же. Подробнее об этом в статье «Позвольте пользователям покупать временно отсутствующие товары, увеличив время доставки (68% сайтов этого не делают)», Allow Users to Purchase Temporarily ‘Out of Stock’ Products by Increasing the Delivery Time (68% Don’t).
Сообщение о том, что товар закончился на складе, и отсутствие кнопки «В корзину» — как мы это видим на сайте Overstock — приводят пользователей в недоумение и препятствуют покупке.

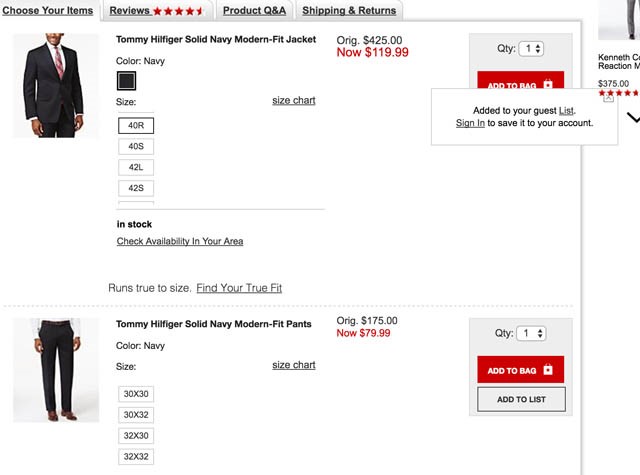
7. На 60% сайтов для использования функций «Отложить» или «Добавить в вишлист» требуется создать аккаунт. Требование регистрации всегда вызывало сопротивление у пользователей (мы писали об этом в обзоре исследования платёжных форм и в статье о причинах ухода с сайта), и потребовать регистрации у пользователя, который хочет просто отложить товар — значит упустить возможность продажи впоследствии. Тестирование показало, что посетители предпочитают закрыть страницу, нежели воспользоваться предложением. Следовательно, такие функции как «Отложить», «Добавить в избранное» или «Добавить в вишлист» должны быть доступны незарегистрированным пользователям.
В Macy’s гостевые незарегистрированные посетители могут сохранять товары в списки, что позволяет им легко находить их впоследствии.

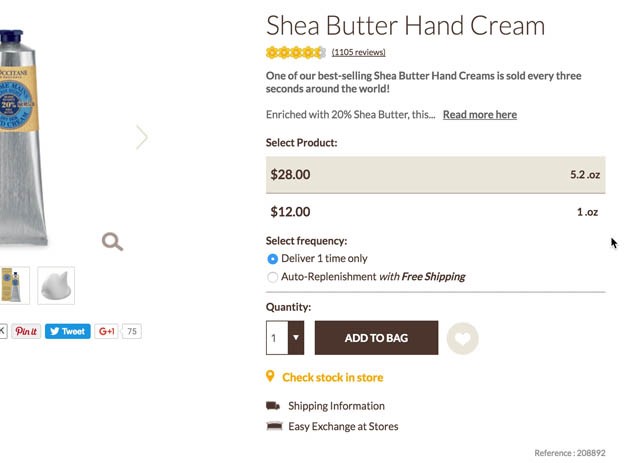
8. 94% сайтов забывают указывать цену за единицу измерения для товаров, предлагаемых в нескольких размерах или объёмах. Эта проблема была замечена нами ещё в исследованиях списков товаров и фильтров и мобильных интернет-магазинов. Отсутствие цены за единицу измерения усложняет пользователям сравнение товаров различного объёма или других параметров (например, сложно сравнить тюбик крема для рук объёмом 3,5 унций за $4.95 и тюбик того же крема объёмом 1,2 унций за $2.35). Отсутствие цены за единицу измерения не только мешает судить о стоимости, но и губительно сказывается на способности сайта продавать товары большими партиями, что увеличивает средний чек. Подробнее об этом читайте в статье «Большинство сайтов не указывает цену за единицу измерения», Most E-Commerce Sites Need ‘Price Per Unit’.
Отсутствие цены за единицу товара мешает сравнивать товары, особенно если у различных брендов и интернет-магазинов нет договорённости относительно стандартных единиц измерения. Иллюстрацией тому служит сайт L’Occitane.

И все эти неприятные обстоятельства предстают перед пользователем в самый ответственный момент: когда он решает, класть товар в корзину или нет. Для некоторых людей описанные препятствия становятся причиной для отказа от покупки.
Таковы основные ошибки, которые в купе с незначительными, специфичными для конкретных интернет-магазинов упущениями провоцируют проблемы у большинства сайтов. Ни один из 60 исследованных интернет-магазинов не смог организовать всю область вокруг кнопки «Купить» хотя бы на «четвёрку».
Доставка, возврат товара и подарки
![]()
В отчёте об исследовании платёжных форм мы уже писали, что 23% пользователей отказываются от заказа, если не смогли увидеть стоимость заказа заранее. В последовавшем после исследовании товарных страниц мы обнаружили, что пользователи ожидают увидеть стоимость доставки не только в корзине или разделе «Доставка и оплата» — 64% рассчитывают увидеть её уже на странице товара. При этом качество пользовательского опыта во всём, что касается информации о доставке, возврате товаров и подарках, колеблется от плохого до среднего. В частности, мы наблюдали следующие огрехи:
9. На 43% сайтов отсутствует информация о доставке, в том числе её стоимость — при том, что 64% пользователей активно её ищут (подробнее об этом в материале «Товарные страницы должны содержать информацию о предполагаемой стоимости доставки», Product Pages Need to Show ‘Estimated Shipping Costs’). Когда стоимость доставки не известна наверняка, особенно если она составляет значительную часть общей суммы, для некоторых пользователей отсутствие цифр на товарной странице может стать достаточным основанием для поиска товара в другом магазине, в том числе физическом. Минимальная итоговая сумма заказа должна отображаться на товарной странице по умолчанию, как и минимальная стоимость доставки (или, по крайней мере, предварительная оценка и условия). Для позиций, где стоимость доставки и другие издержки могут быть велики, стоит сделать разворачивающуюся область с калькулятором.
Тестирование показало, что 64% пользователей ищут стоимость доставки на странице товара. Отсутствие этой информации заставляет некоторых из них интересоваться, насколько доставка увеличит сумму заказа, и если имеют место какие-либо доплаты (например, за крупногабаритный товар), они могут заинтересоваться покупкой товара в физическом магазине (чтобы избежать таким образом расходов на доставку).

10. На 42% сайтов товарные страницы не содержат и не ссылаются на информацию об условиях возврата. Из тех, кто предоставляет или ссылается на эту информацию, 10% делают политику едва ли не бесполезной, излагая информацию юридическим языком, который большинству пользователей недоступен (или они не хотят тратить время на то, чтобы в нём разобраться). Наше исследованиеброшенных корзин показало, что 10% пользователей уходят из-за неудовлетворительных условий возврата. Это говорит о том, что во избежание отказов условия возврата следует тщательно прописать и разместить на виду: ссылка или основные положения должны располагаться на видном месте на товарной странице, а текст должен быть понятен среднестатистическому пользователю.
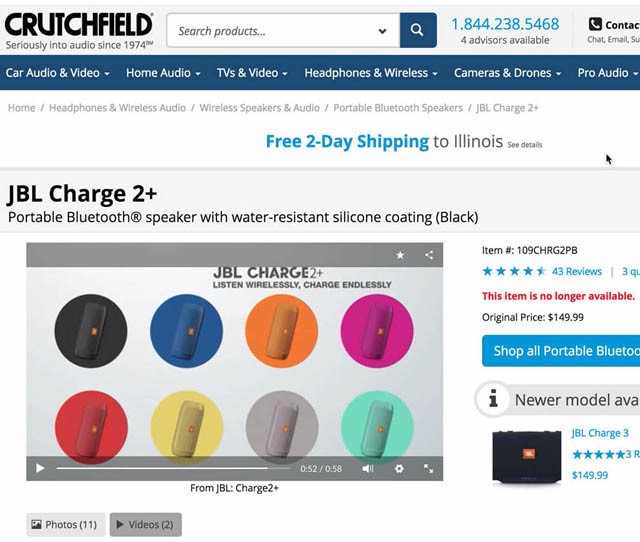
11. 30% сайтов сообщают о бесплатной доставке только на баннере или в хэдере — хотя тестирования показывают, что пользователи с трудом замечают её в этой области. Мы в который раз наблюдали явление баннерной слепоты, известное уже 10 лет — на сайтах, где информация о бесплатной доставке располагалась на баннере во всю ширину экрана, или в хэдере, или наверху товарной страницы. Так как у большинства пользователей баннеры ассоциируются с рекламой, они проигнорируют в том числе и баннер о бесплатной доставке — как это сделали 27% наших респондентов. Информация о бесплатной доставке должна располагаться рядом с кнопкой «В корзину», где она гораздо заметнее для большинства пользователей (подробнее об этом в статье «О бесплатной доставке должно сообщаться не только на широком баннере», ‘Free Shipping’ Should Not Only Be in a Site-Wide Banner). Такой подход также поможет предотвратить отказы, вызванные тем, что цена дополнительных услуг оказалась слишком велика, а таких случаев 61%.
На сайте Crutchfield 27% респондентов проглядели или с большим трудом нашли информацию о бесплатной доставке, хотя искали её очень внимательно. Многие пользователи не станут тратить на страницу и половины этого времени, и потому, вероятно, не заметят информацию о бесплатной доставке, коль скоро она представлена только на баннере.

Ни один из 60 изученных сайтов не даёт своим посетителям хорошего во всех отношениях опыта в том, что касается доставки и возврата товаров и подарков.
Перечень характеристик
![]()
Тестирование показало, что пользователи рассчитывают получить важную информацию о товаре, изучив его характеристики. К сожалению, у подавляющего большинства сайтов (92%) качество UX для характеристик товара можно назвать плохим или средним. Главные проблемы: трудности при поиске нужного пункта в списке, разноголосица в оформлении, недостаточная наглядность.
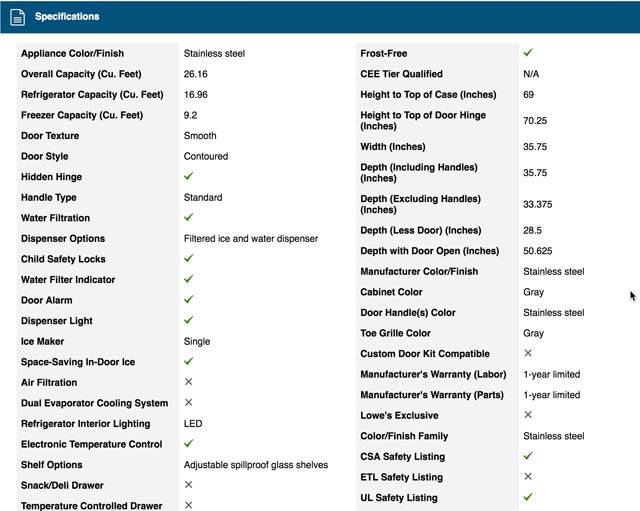
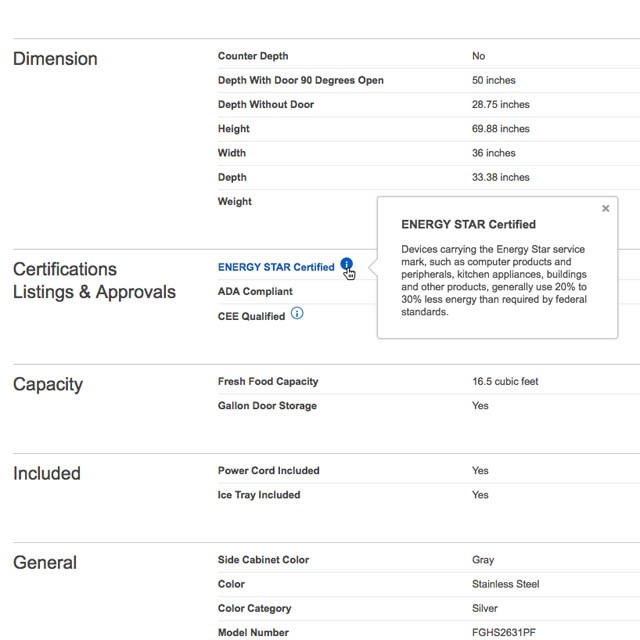
12. На 38% сайтов списки характеристик оформлены так, что трудно найти нужный пункт. Там игнорируют простые приёмы дизайна, которые, согласно тестированию, заметно улучшают читаемость: чередование цвета строк и деление параметров на смысловые группы (например, «Габариты», «Функционал» и т.д.). Исследования показали, что даже сравнительно короткие списки характеристик становились трудночитаемы, если были оформлены в виде «стены данных». Списки средней длины (от 20 параметров и выше) должны быть поделены на разделы со сходными параметрами, с названием для каждого раздела — тогда пользователям будет проще просматривать и читать их. Кроме того, следует использовать заливки ячеек, иконки и линейки для большей наглядности. Многоколоночный формат следует использовать с большой осторожностью, так как последнее и предыдущее тестирования показали, что размещение характеристик в две колонки в разы усложняет пользователям поиск и восприятие информации по сравнению со списком в одну колонку.
Пользователям сложно воспринимать характеристики, если они не сгруппированы по смыслу. Обратите внимание на таблицу в магазине Lowe’s: это просто длинный список никак не сгруппированных технических параметров, разделённых на две колонки.

13. 32% сайтов страдают от неоднородного оформления спецификаций для товаров одного типа. Например, разные бренды холодильников включают в список различные параметры или используют разные единицы измерения (одни — дюймы, другие — сантиметры). Такое часто происходит, если интернет-магазин сотрудничает с несколькими поставщиками и предлагает пользователям характеристики товара, подготовленные ими. В результате пользователям становится очень трудно сравнивать товары. Чтобы облегчить им эту задачу, характеристики для товаров одного типа должны иметь одинаковый вид. На практике это означает, что всю информацию от поставщиков необходимо обрабатывать в магазине.
14. 50% сайтов используют в характеристиках товара терминологию, для понимания которой необходимы знания из узких областей, которых у большинства пользователей, вероятно, нет (например, «А» для ампер). В результате они часто не могут расшифровать значение того или иного параметра, и в итоге либо пытаются угадать, о чём речь, либо уходят на другой сайт за толкованием терминов. Для исправления ситуации необходимо использовать подсказки для всех характеристик товара, связанных с габаритами или использующих отраслевую терминологию, а также в случаях, когда смысл приведённых характеристик не является совершенно очевидным.
Best Buy предлагает пользователям подсказки для некоторых технических терминов, позволяя им получить разъяснения, не покидая товарной страницы.

Три вышеупомянутые проблемы вместе и наносят главный ущерб UX спецификаций. Ни один из 60 исследованных сайтов не может похвастаться в целом хорошим качеством подачи информации такого рода.
Отзывы покупателей
![]()
Тестирование показало, что отзывы покупателей являются следующим важнейшим контентом товарной страницы после изображений товара. Поэтому мы считаем проблемой тот факт, что у 88% интернет-магазинов этот аспект реализован плохо или средне. У этого раздела много слабых мест, часто оказываются упущены возможности. Ниже мы рассмотрим три самых главных ошибки.
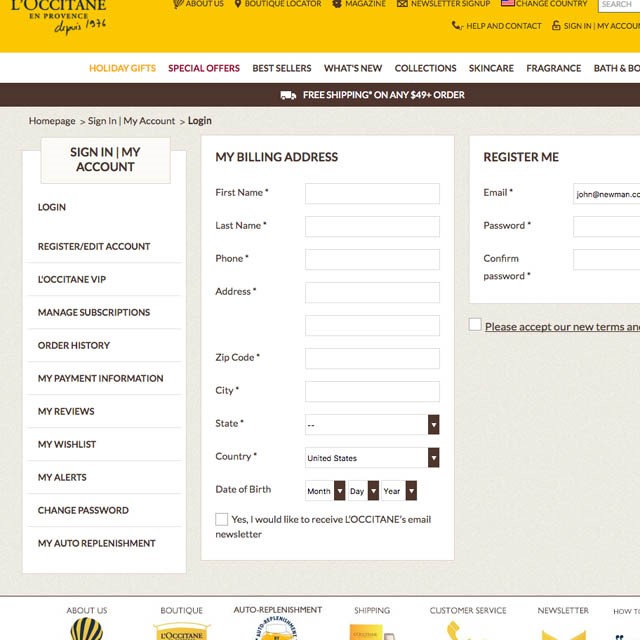
15. В 65% интернет-магазинов для отправки отзыва требуется ввести слишком много данных, вследствие чего пользователи оставляют меньше отзывов, а товары страдают от нехватки контента такого типа. Хуже того, 8% сайтов требуют, чтобы ревьюер создал аккаунт. Во время исследования платёжных форм мы обнаружили, что 37% пользователей откажутся от заказа, если для его оформления требуется регистрация. Логично предположить, что для пользователей, желающих оставить отзыв, этот показатель будет ещё выше (ведь размещение отзыва волнует покупателей гораздо меньше, чем оформление покупки). Здесь мы видим упущенные возможности, ведь рецензия на товар — уникальный продающий контент, которым пользователи делятся бесплатно. Следовательно, интернет-магазины должны стараться максимально упростить и ускорить размещение отзывов.
L’Occitane требует от желающих оставить отзыв имя, фамилию, телефон, электронный адрес и дату рождения. Собирать такие данные, как телефон и дата рождения, не следует.

16. 80% интернет-магазинов не реагируют на отрицательные отзывы. Такое поведение заставляет пользователей усомниться как в качестве самого товара, так и в качестве клиентского сервиса, который они получат в случае заказа любого другого товара. Плохие отзывы, оставленные без ответа, могут нанести магазину большой ущерб: отзыв может описывать не только впечатление от конкретного товара, но и обстоятельства покупки (например, доставку или опыт пребывания на площадке как таковой). Пусть ответ на негативный отзыв не превратит недовольного клиента в довольного, в наших юзабилити-исследованиях мы постоянно видим, что от ответов есть толк. Они показывают новым пользователям, что компании «не всё равно» и в магазине работает активная и доступная служба поддержки. Важный практический момент: ответы персонала должны быть оформлены максимально отлично от сообщений пользователей.
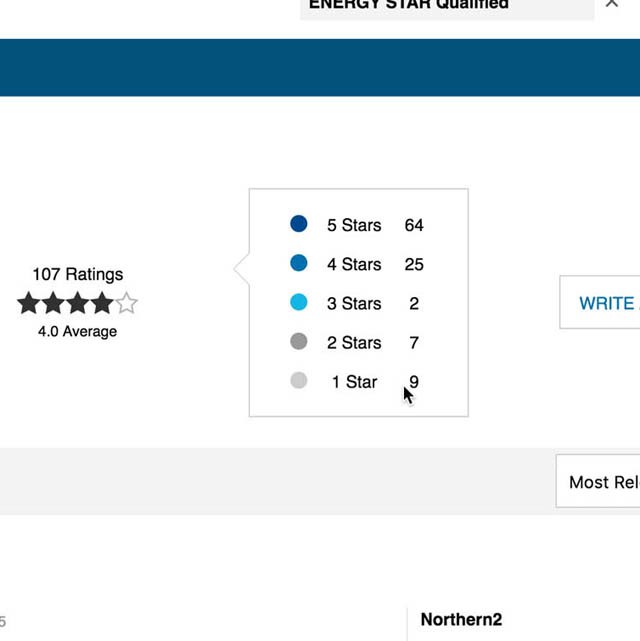
17. На 38% сайтов отсутствует распределение оценок наверху зоны с отзывами, что лишает пользователей возможности оценить разброс мнений количественно. Тестирование показало, что там, где распределение оценок присутствует, оно становится самым востребованным элементом в блоке — более востребованным, чем сами отзывы. 90% респондентов использовали распределение отзывов при оценке того, насколько товар соответствует их нуждам. Но даже из всей массы сайтов, где распределение оценок присутствует, у 40% оценки не кликабельны. Это идёт вразрез с ожиданиями пользователей, которые уверены, что оценки должны служить фильтром (подробнее об этом в статье «Распределение оценок товара на товарной странице: пять требований к оформлению», 5 Requirements for the ‘Ratings Distribution Summary’ on the Product Page).
Просто показать распределение оценок недостаточно — большое значение имеют детали оформления. Что особенно важно, оценки должны быть кликабельны и служить своего рода фильтрами, позволяющими пользователю прочитать, скажем, только отзывы с оценкой в 1 звезду. У посетителей интернет-магазина Lowe’s такой возможности нет.

Ни один из 60 исследованных интернет-магазинов не работает с отзывами должным образом.
Кросс-предложения и навигация посредством рекомендаций
![]()
Значительную часть времени, проводимого пользователями на товарных страницах, составляет время перемещений по карточкам товаров в поисках самого подходящего. Изучение кросс-предложений и навигация посредством рекомендаций — существенная часть взаимодействия с товарной страницей и, в частности, опыта поиска товара. Однако у большинства сайтов мы наблюдаем здесь многочисленные ошибки: а именно, у 77% эта зона реализована плохо или на среднем уровне, и ни один магазин не достиг образцового состояния (хотя у некоторых качество можно назвать хорошим).
Если говорить о кросс-продажах, то главной упущенной возможностью здесь оказывается недостаточное разграничение альтернативных предложений и товаров, служащих дополнением к текущей позиции — несмотря на то что тестирования раз за разом показывают, что эти два вида кросс-продаж работают в очень чётких и диаметрально противоположных контекстах.
Если говорить о кросс-навигации, то здесь мы наблюдаем две главные проблемы:
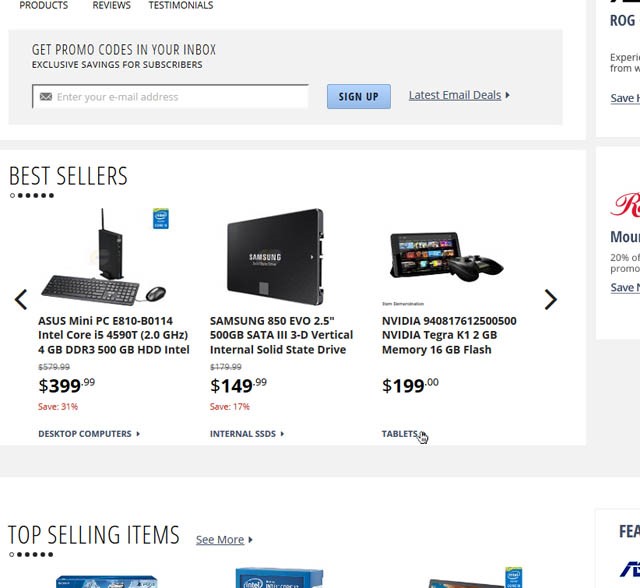
18. На 83% сайтов пользователей, заинтересованных в кросс-предложениях, без необходимости ограничивают: им демонстрируют лишь несколько избранных товаров, вместо того чтобы дать ссылки на родительские категории (подробнее в статье «Товарные рекомендации должны содержать ссылки на родительские категории», Featured Products Should Also Link to Their Categories). Например, если пользователь ищет цифровой фотоаппарат, и не видит желаемого среди рекомендаций, такой подход не даёт ему быстро перейти к полному списку цифровых фотоаппаратов. Ссылка на родительскую категорию должна присутствовать, например, над миниатюрой рекомендованного товара.
Newegg — один из немногих интернет-магазинов (таких всего 17%), где мы видим быстрые ссылки на родительскую категорию для каждого рекомендованного товара. Благодаря им пользователи могут изучить весь ассортимент товаров в категории.

19. 49% интернет-магазинов забывают предложить посетителям альтернативные или дополнительные товары, или объединяют два типа товаров в один блок. Тестирование показало, что это не соответствует тому, как ищут товары пользователи. Отсутствие альтернативных предложенийтормозит поиск замены для товаров, которые по тем или иным причинам не подошли. Отсутствие дополнительных товаров — это упущенная возможность продать больше, так как именно при изучении товара пользователи будут заинтересованы дополнить его чем-либо ещё (например, посетителям, изучающим велосипеды, стоит предлагать шлемы, бутылки для воды, обувь и т.д.). Размещая товары двух типов вместе, вы не сможете удовлетворить интерес ни одной из групп пользователей. Поэтому на каждой товарной странице должны быть как минимум два самостоятельных блока, ориентированных на кросс-продажи: один блок с альтернативными товарами и второй — с дополнительными. Больше по этой теме вы узнаете из статьи «Товарные рекомендации должны включать как альтернативные, так и сопутствующие товары», Recommend Both Alternative & Supplementary Products.
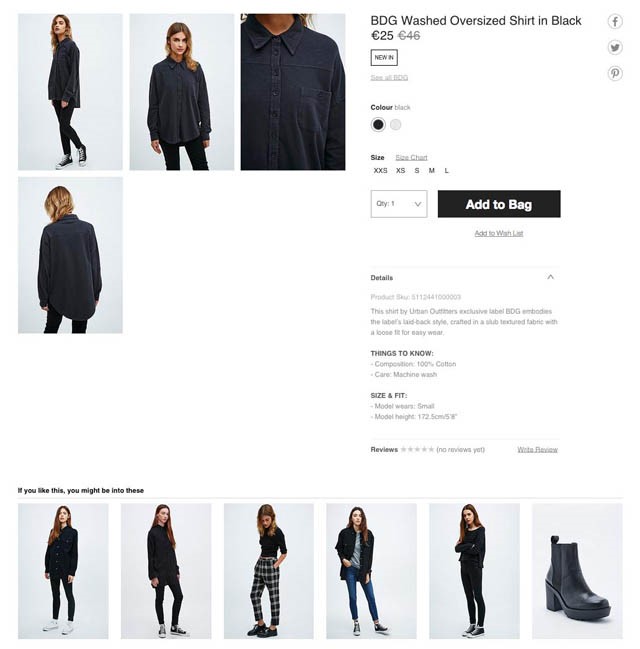
На сайте Urban Outfitters альтернативные предложения и дополнительные товары оказались в одном ряду, из-за чего стало непонятно, по какому принципу подобраны рекомендации. Ситуацию усугубляет ещё и то, что они представлены миниатюрами без сопроводительного текста, в результате пользователи вынуждены гадать, что именно им предлагают: рубашку, брюки или жакет.

Хотя ни один из протестированных магазинов не получил высочайшей оценки по пункту кросс-продаж и кросс-навигации, Northern Tool и Hayneedle близки к этому показателю и могут послужить источником вдохновения.
Пользовательский опыт на товарных страницах
Вы познакомились с общим обзором текущего состояния UX товарных страниц, где мы рассмотрели 7 из 12 областей, которые содержит полное исследование. Оставшиеся пять пунктов — в частности, макет товарной страницы, также должны быть изучены для получения полной картины и выявления дополнительных, характерных для конкретных сайтов, проблем, оставшихся за рамками этой статьи.
Хотя сравнительный анализ не выявил ни одного сайта с полностью неудачными товарными страницами, очевидно, что всем участникам есть над чем работать, если у 82% сайтов пользовательский опыт оценивается как плохой или средний. А именно, по пяти из семи обсуждаемым пунктам — изображения товара, интерфейс галереи, область кнопки «Купить», доставка, возврат и подарки, характеристики, отзывы, кросс-продажи и навигация — плохие и средние показатели имеют абсолютно все сайты. И первым шагом в улучшении пользовательского опыта должна стать работа над описанными 19 ошибками.
Вдохновиться решениями других интернет-магазинов и изучить качество UX их товарных страниц можно в открытой части нашего исследования. Там вы сможете посмотреть на решения, реализованные на всех 60 сайтах-участниках. Полный отчёт, включающий в себя 98 рекомендаций по улучшению товарных страниц, вы найдёте здесь.
Перевод: Workspace
Переводчик: Екатерина Заволокина