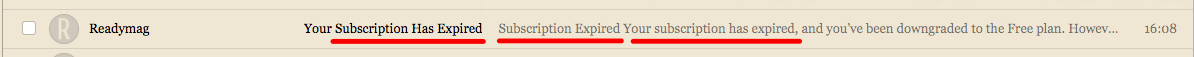
В емейл-рассылках многие пишут тему письма и заголовок слово в слово. Это тупо.

Ой, о чём же, о чём же это письмо?
Я за то, чтобы заголовок и тема письма были разными. В пользу этого есть несколько очевидных причин.
Задачи. Тема мотивирует открыть письмо и помогает его потом найти в инбоксе. А заголовок за внимание не борется (письмо-то уже открыто), поэтому он может быть менее зубастым и более информативным.

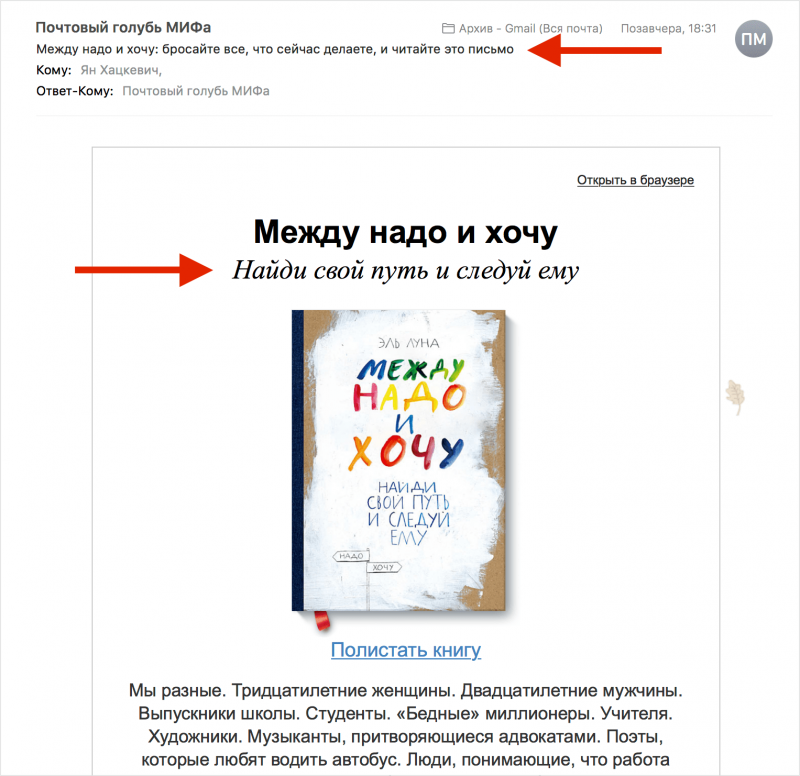
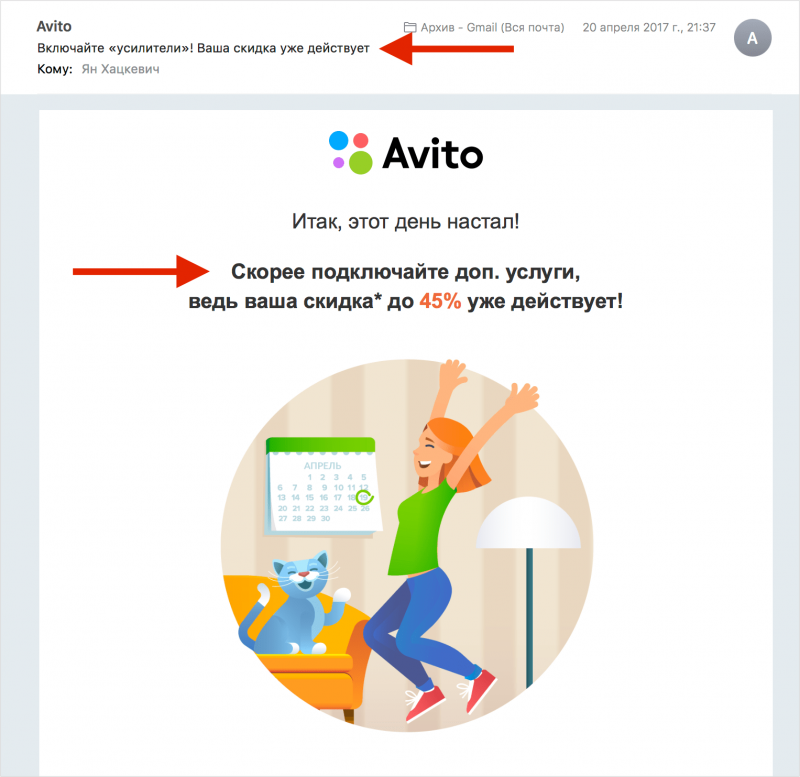
Изменили вторую половину строчки. В теме она интриговала, в заголовке — намекает на содержание
Форматы. Тему лучше формулировать как можно короче (оптимально укладывать в 40 знаков), чтобы во всех возможных почтовых клиентах она оставалась читаемой. А вот заголовок можно развернуть в две строки, ничего не стесняясь. Тут уже важна информативность.

Наполнили тему подробностями, получился заголовок
Количество. Тема письма всегда одна, а заголовков может быть много. Скажем, если у вас дайджест.

Разбили тему на несколько заголовков
Многоходовочка. Можно использовать порядок чтения и продолжить в заголовке историю, начатую в теме. И ничего не дублировать.

В теме спросили, в заголовке ответили
Вот как-то так. А чтобы избежать ситуации как на скрине в начале поста, достаточно воткнуть перед заголовком прехедер. Его можно сделать очень маленьким и незаметным или вовсе заверстать невидимым. Погуглите «невидимый прехедер».
Комментарий Котиков
Автор предложил погуглить про «невидимый прехедер». Мы погуглили и у нас нагуглилась статья в блоге «Нетологии». Уместный фрагмент из нее мы принесли вам:
«Бывают случаи, когда вы по тем или иным причинам не захотите, чтобы ваше письмо начиналось с какой-либо фразы. Возможно, макет вашего письма предполагает чистую и красивую шапку с логотипом. Что делать в таких случаях?
Очень часто я вижу, как маркетологи «выкручиваются» и просто окрашивают текст прехедера в тот же цвет, что и фон шапки, делая его тем самым невидимым. Этот способ имеет право на жизнь, но есть и второй способ.
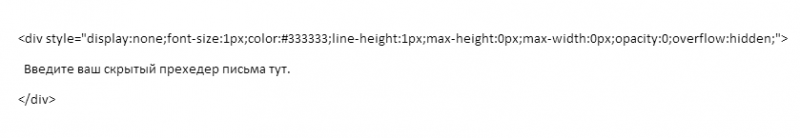
Второй способ спрятать прехедер — это добавить в код письма блок, который не будет отображаться в письме. Для этого необходимо использовать следующий код:
 Как можно понять из кода, прехедер можно сделать очень маленьким (1 пиксель), любого цвета. Главная задача будет выполнена: ваш текст появится в качестве дополнительного текста в превью письма».
Как можно понять из кода, прехедер можно сделать очень маленьким (1 пиксель), любого цвета. Главная задача будет выполнена: ваш текст появится в качестве дополнительного текста в превью письма».
Всё так, но верстку с кодом невидимого прехедера стоит протестировать. Даже если в превью вашего сервиса рассылки и в тестовом письме в вашей почте всё выглядит замечательно. В некоторых почтовых клиентах этот невидимый блок может вылезти наружу.