Предположим у нас есть задача — переделать одну из ключевых страниц сайта, карточку товара в интернет-магазине книг.
Нам повезло, мы создаем страницу не с нуля. Предыдущая версия работает много лет, цифры по ней собирались. Супер! Сейчас мы посмотрим в аналитику и поймем, что делать.
Но все не так просто. Скорее всего мы столкнемся с проблемой, что между презентацией аналитика и макетами дизайнера не будет никакой причинно-следственной связи. Дизайнер не сможет сказать, что вот этот блок на макете не появился бы, если бы он не увидел вот эту цифру.
В этом посте смотрим на четыре сценария работы дизайнера и аналитика — три печальных и один успешный.
Что мы ищем? Как построить тот самый мостик — между цифрой из Аналитикса и конкретным дизайнерским решением.

Первый заход. Базовые показатели
Аналитик приносит дизайнеру базовые показатели. Что-то из того, что он обычно носит маркетологам и бизнесу.
— Трафик 80 тыс., конверсия 2%, соцдем 22–35, женщин чуть больше, чем мужчин.
Дизайнер смотрит в то, что принес ему аналитик. Ему все понятно. Но как это повлияет на его решения? Никак. Мы все понимаем, что вот так это не работает:
— Раз трафик 80 тыс, кнопки будут зелеными. Вот был бы трафик 150 тыс, сделал бы кнопки красными.
— Конверсия 2%! Ага, чтобы получить 4%, сделаю страницу в два раза длинней.
— Раз женщин чуть больше, фон должен быть чуть розовее.
Ребята видят, что ничего не получается. Но не сдаются.
Второй заход. Анализ блоков страницы
Аналитик решает принести цифры «ближе к телу» дизайнера. Дизайнер что делает? Рисует блоки страницы. Значит анализируем вклад в результат каждого блока на старой версии страницы. Ищем, что улучшить.
Аналитик приносит :
— 40% аудитории видят только первый блок. Меньше всего кликают на блоки 3 и 5. А больше всего на блоки 2 и 8.
Поначалу у дизайнера загораются глаза. Он почти понимает, как строить этот мост.
— Раз дальше первого экрана не видят, нужно по-максимуму запихнуть все в первый экран.
— Самые непопулярные блоки можно убрать.
— Блок 8 ставим сразу за вторым.
Дизайнер счастлив, что теперь сможет «подкрепить дизайн цифрами». Но вот макеты готовы. Он смотрит на них, и интуиция подсказывает, что все плохо.
— Перегруженный первый экран «бросается» на пользователя.
— Блоки, на которые не кликали, работали на убеждение и без клика, но теперь их нет.
— Когда блок 8 идет за вторым, логика страницы нарушается.
Бардак.
Если дизайнер отдаст макеты в работу, конверсия страницы скорее всего просядет.
Дизайнер рассказывает опасения аналитику. Они решают идти на третий заход. Теперь аналитик знает, что базовые показатели сайта и анализ блоков страницы не помогают дизайнеру. Но что ему поможет?
Третий заход. Аналитик проверяет гипотезы дизайнера
Аналитик говорит дизайнеру. «Я все понял! У меня слишком много данных. Я не могу знать, что тебе нужно. Приноси гипотезы, а я их проверю.»
Аналитик говорит дизайнеру — делай как детектив. Его работа состоит в том, чтобы:
(1) собрать улики,
(2) родить гипотезы,
(3) проверить гипотезы и найти верные.
Первые два пункта — делаешь ты, дизайнер. Последний — я, аналитик.
У дизайнера шок. Раньше он ждал, что аналитик соберет и разложит перед ним данные, а он посмотрит на них и все поймет. Примерно так.

Правда аналитика в том, что все его данные не влезут ни на какой стол. Поэтому важно сначала понять, что мы ищем.
Теперь думать придется дизайнеру. От его запроса зависит, что ему принесет аналитик. Дизайнер начинает собирать «улики» и формулировать гипотезы.
Для этого у дизайнера есть десятки способов — походить по сайту, как будто он пользователь, пообщаться с пользователями, проанализировать обращения в саппорт, помедитировать. Все что он умеет делать.

Гипотезы дизайнера могут родиться за овсянкой.
Список гипотез собран. Дизайнер несет его аналитику. Выясняется, что 90% гипотез аналитик проверить не может. Оба в шоке.
Где-то данные не собираются. Где-то важно проводить A/B тесты (но сначала нарисовать и сверстать B-версию, а это целый проект). Где-то и тесты не помогут, потому что трафика мало.
Проблема в том, что дизайнер не знает, какие гипотезы проверябельны.
Аналитик думает, что дизайнер несет ему червивые гипотезы. Дизайнер думает, что аналитик не умеет их проверять.
Третий заход тоже дает сбой. Ребята не сдаются.
Четвертый заход. Детективная пара
Наконец, аналитик и дизайнер решают сесть вместе и начинают игру в детективную пару.

Детективная пара — это не заказчик и исполнитель. Вы можете думать друг об друга.
Дизайнер и аналитик живут в разных мирах. Если их соединить может получиться синергетический взрыв.
Одна из точек пересечения этих миров — пользовательские сценарии. Дизайнер может их увидеть, а аналитик просчитать.
Перелом может случиться, если дизайнер понимает, что его старые добрые пользовательские сценарии первичны, а «конверсии», «когорты» и другие сложные слова — это всего лишь ярлычки с цифрами, висящие на действиях пользователя из сценария.
Дизайнеру легко представить путь типичного пользователя. Вот он зашел на нашу страницу, а вот он нажал на кнопку. А может и не нажал. Так нажимает он обычно или нет? (Это конверсия). А прошлым летом, когда было меньше фоток на странице, нажимали чаще или реже? (Это конверсия в динамике). А те, кто пришли на новогоднюю раздачу книг, они вообще возвращаются покупать? (Это когортный анализ).
Подробный пример про работу со сценариями
Дизайнер, если не знаешь, что спросить у аналитика, начни с этих двух вопросов.
- Откуда?
- Куда?
Откуда люди переходят на страницу, которую вы собираетесь переделывать, и куда они уходят.
Маршрут пользователей поможет понять, что это за люди и зачем они пришли, гораздо лучше, чем средний возраст и пол.

«Читаю судьбу по пользовательским сценариям», фото 1927 года, источник.
Вот мы смотрим на «откуда» и «куда». Но что мы ищем? Мы стараемся найти:
1) Самые массовые сценарии. В анализе таких сценариев большой потенциал. Если вы поймете, как повысить конверсию массового сценария на 2% это даст больше эффекта, чем если вы повысите конверсию редкого сценария на 10%.
2) Самые конвертируемые сценарии. У них и так все хорошо. Надо понять почему, не навредить и, если повезет, масштабировать их успех.
3) Инсайты. Инсайт — это неочевидная правда о пользователе, которая поможет вам выполнить задачу. Инсайты хорошо сочетаются со словами «Ого!» и «Оказывается…».
Итак. Дизайнер садится с аналитиком и спрашивает.
— Откуда обычно приходит аудитория на карточку товара?
— 60% трафика приходит из Гугла или Яндекса. (Поймали массовый сценарий.)
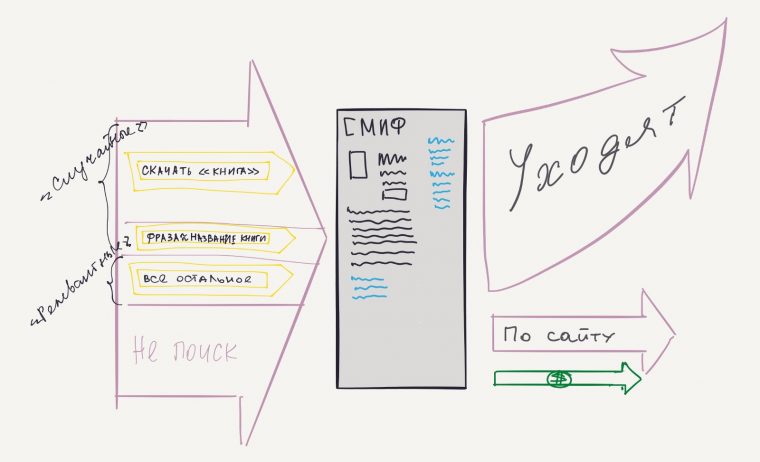
Дизайнер в своей голове рисует такую картинку.

— Ого! У нас столько соцсетей и огромная база рассылок. А оказывается, что большинство людей все равно приходят с поиска, которым мы даже не занимаемся. (Инсайт)
— А что именно они гуглят?
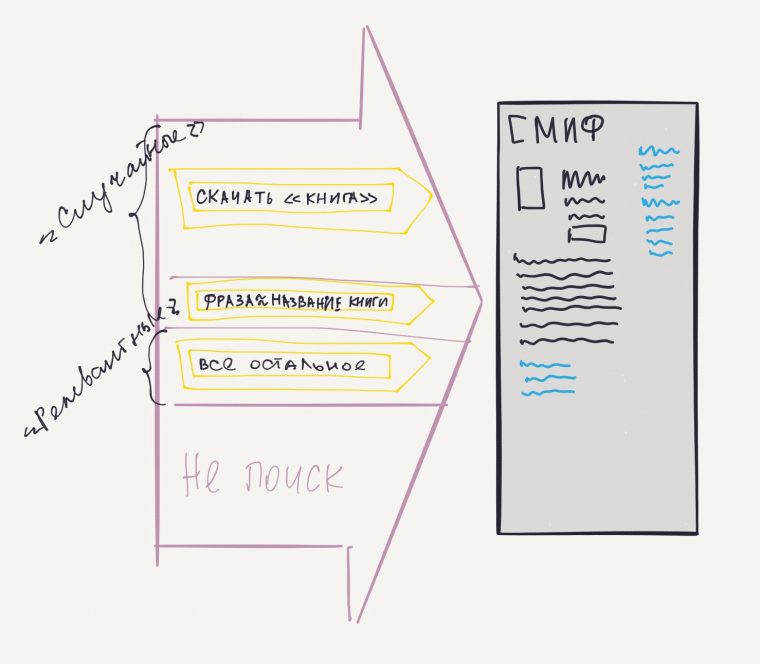
— Чаще всего названия книг + слово «скачать», например «скачать Китайское исследование». Или решение проблемы, которая совпадает с названием наших книг, например «сила воли».
— Ого! Оказывается, огромная часть посетителей карточки товара «случайные прохожие». Либо ищут пиратские ресурсы, либо хотят узнать ответы здесь и сейчас и не готовы читать целую книгу. (Еще инсайт.)
 Дизайнер апдейтит картинку в своей голове.
Дизайнер апдейтит картинку в своей голове.
— Они покупают что-нибудь?
— Да. Но редко. Из них только 1% покупает что-то. А в среднем по сайту конверсия 2%. Но из-за того что их много, это делает нам треть всех продаж. (Так обычно и происходит с массовыми сценариями — они плохо конвертируются, но все равно много приносят.)
— А что еще они делают на странице?
— Ничего. 80% из них сразу уходят.
Картинка в голове дизайнера снова уточняется.

— Получается самый распространенный сценарий на карточке товара «Пришел из поиска, ушел навсегда»? (Массовый сценарий)
— Получается так.
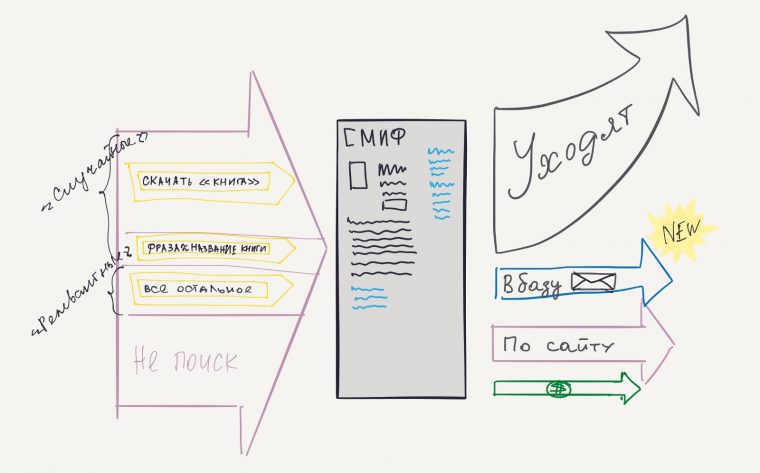
— У меня идея. Если «случайных людей» так много и мы не можем им сразу продать, мы можем хотя бы приземлить их в базу рассылок. И там их подогревать до продажи.
У дизайнера в голове появился новый желаемый маршрут.

— Но как сделать так, чтобы они оставили мейл?
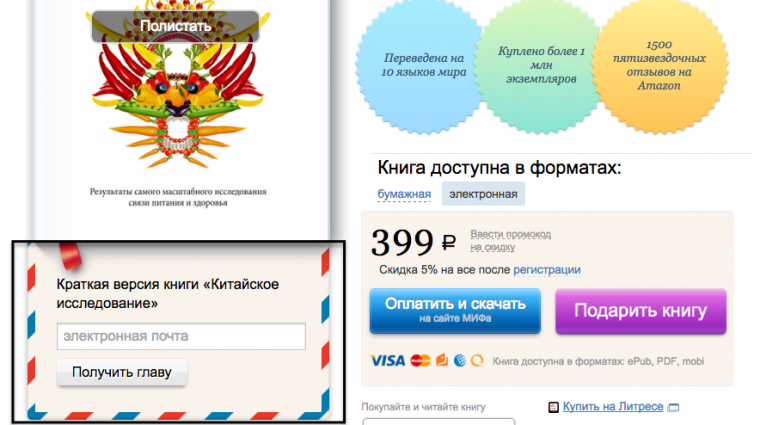
— Можем предложить им что-нибудь бесплатно в обмен на мейл. Например главу книги или краткую версию.
Дизайнер уходит и возвращается с макетом, на котором появился новый блок.

И так далее по той же схеме.
Дизайнер и аналитик работали как пара, дополняющая друг друга. Дизайнер задавал вопросы, чтобы дорисовать свою картинку, и сразу придумывал решения. Аналитик помогал находить ответы и думал вместе с дизайнером.
Шпаргалка
- Смысл общения дизайнера и аналитика есть, когда цифры превращаются в конкретные дизайнерские решения.
- Базовые цифры по сайту несут мало пользы для задач дизайнера.
- Анализ работы блоков старой страницы может запутать дизайнера.
- Дизайнер не может оценить гипотезы на проверябельность, поэтому не стоит заставлять его формулировать гипотезы в одиночку.
- Эффективнее всего, если дизайнер и аналитик работают вместе — формулируют гипотезы, ищут на них ответы и интерпретируют их.
- Всегда полезно начать со сценариев. Дизайнер их рисует, аналитик обсчитывает.
- Полезно фокусироваться на самом массовом и самом конвертируемом сценарии. Искать инсайты.
- Важно подумать, как мы хотим изменить сценарии. Здесь рождаются дизайнерские решения, которые не появились бы без аналитики.

Фух. Сложно было дочитать до этого места. Выдыхаем.
P.S. Зубодробительный бонус для самых стойких
На этот раз решила разобрать по шагам, что мы в последнем разделе проделали со сценариями.
Шаг 1. Зафиксировали текущие сценарии и инсайты. Была дорога, по который как-то ходили. Сюда такие-то люди поворачивали столько-то, туда столько-то. Цифры мы знаем благодаря аналитике.
Шаг 2. Спроектировали изменения сценариев. Как только дизайнер видит этот маршрут и сколько людей куда сворачивает, он понимает, что в нем важно изменить. Например, добавить вот здесь поворот налево. В примере выше изменением маршрута для «случайных прохожих» была идея приземлять их в базу.
Шаг 3. Добавили ценность старому повороту. Не достаточно построить дорогу налево, чтобы на нее поворачивали. Важно чтобы в той стороне была ценность. В нашем примере выше это была идея давать главу бесплатно — в обмен на емейл пользователя.
Шаг 4. Не забыли про указатель. Никто не будет знать, что на новом маршруте лежит ценность, если о ней не рассказать на указателе. Если бы мы высылали главу подписавшимся без анонса в точке подписки, мы бы не получили прироста в емейлах.
Шаг 5. Нарисовали дизайн. Только теперь дизайнер знает, что нового должно появиться на странице — какой это блог, где он должен быть и как выглядит. И идею для появления этого блока дала аналитика.