Мобильный контент — это снэк-контент. Длинные тексты мертвы. Сейчас люди не читают, они смотрят картинки и видео. И чем дальше в лес, тем более клиповым становится мышление молодежи — те ни на чем не фиксируют внимание дольше 7 секунд.
Это был ТОП заблуждений интернет-маркетологов относительно мобильных пользователей. Мобильные пользователи выбирают другой контент, они потребляют его в другое время, при этом потребляют совершенно по-другому — это ясно всем интернет-маркетологам. А вот что касается того, в чем именно состоит это «по-другому», существует десяток мнений, большинство из которых — заблуждения. Пришла пора развеять парочку мифов.
- Немного статистики
- Какие выводы следуют из этого?
- В чем отличие мобильных пользователей? [по мнению маркетологов старой школы]
- В чем отличие мобильных пользователей? [на самом деле]
- Они пойманы на чтении длинного текста
- Текст для мобильного пользователя: 5 постулатов
- 1. Схема просмотра экрана
- 2. Длина
- 3. Смысл
- 4. Форматирование
- 5. Визуальные дополнения
Немного статистики
Вот данные TNS Web Index на январь-март 2015 года:
- из 80 миллионов пользователей российского интернета 50 миллионов периодически выходят в интернет с мобильного устройства;
- за год доля эксклюзивных мобильных пользователей выросла на 90%;
десктопный сектор больше не растет; - 14% пользователей (всего 11 с лишним миллионов людей) выходят в интернет только с мобильного устройства.
Какие выводы следуют из этого?
- Все новые пользователи будут мобильными. Это касается и детей, которые едва доросли до «интернетного возраста», и людей группы 50+, впервые осваивающих сеть.
- Набирает обороты массовый переход пользователей от компьютера к телефону.
- Если статистика сайта показывает высокий процент мобильных пользователей, имеет смысл осознанно равняться на них во всем. И в текстах тоже.
Иными словами, если вы и дальше хотите откусывать свой кусок пирога от общего количества пользователей, подстройте контент-маркетинговый подход под мобильных пользователей. И в текстах тоже.
В чем отличие мобильных пользователей? [по мнению маркетологов старой школы]
Всё просто:
- Мобильные пользователи просматривают страницы на меньшем экране, поэтому им не хочется читать тексты длиной в несколько экранов телефона.
- Мобильный пользователь — не ахти какой читатель, потому что у него очень рассредоточенное внимание. Ему нужно на ходу получить ответ на вопрос и бежать дальше.
- Мы обращаемся к мобильному контенту время от времени, когда телефон оказался в руках, и в любой момент нас оторвут от чтения звонком или push-уведомлением.
Выходит, что лучший контент для мобильного — это картинки, инфографика и видео.
В чем отличие мобильных пользователей? [на самом деле]
Всё действительно просто. Мобильные пользователи просматривают страницы на меньшем экране, большую часть дня их внимание не сконцентрировано на чтении текста длиной в несколько экранов, а если они и читают, то в любое время будут прерваны звонком, push-уведомлением или окриком коллеги за соседним столом.
Но есть тут кое-что, о чем интернет-маркетологи забывают.
Во-первых, этот небольшой экран всегда с нами. Значит, ситуаций, когда мы обращаемся к мобильному контенту, возникает в несколько десятков раз больше, чем в случае с ноутбуком или планшетом.
Если вы создаете действительно ценный контент, пользователь к нему вернется, даже если его отвлекли.
Во-вторых, несмотря на якобы рассредоточенность пользователя, телефон — это якорь внимания. У всех нас есть рефлекс проверки мобильного, когда в любые пустОты внимания вклинивается желание схватить телефон и проверить, не пришло ли чего.
По мнению нейрофизиологов, это своеобразная дофаминовая наркомания. Дофамин — гормон, обещающий удовольствие. Он вырабатывается, когда мы собираемся что-то купить, съесть, поиграть в компьютерные игры или увидеть подтверждение своей значимости получением сообщения в соцсетях. То чувство, схожее с любопытством, которое мы испытываем, когда видим на столе телефон и думаем «а не пришло ли чего?!» — это и есть момент выработки дофамина.
Где еще вы найдете пользователя, у которого потребление [хорошего] контента — почти физиологическая необходимость?
Кстати, об отсутствии концентрации. Как раз в сравнении с десктопным пользователем, внимание пользователя мобильного интернета более сфокусировано: текстовый контент занимает 100% экрана телефона, и он не видит соседних вкладок с отвлекающими заголовками.
В-третьих, существуют крупные отрезки времени, когда пользователь сконцентрирован на контенте. В это время он целенаправленно, со всей сосредоточенностью потребляет контент. Метро — утром и вечером. Одинокий обеденный перерыв. Ожидание в очереди на почте или на приеме у врача. Автобус, самолет или поезд. Все ситуации ожидания — это время сконцентрированного потребления мобильного контента. Если пользователю, заинтересованному вашей темой, предоставить удобный и достаточно длинный текст для такого отрезка времени, он будет читать ваш блог снова и снова.

В-четвертых, мобильный телефон с нами там, где нет других гаджетов — ни ноутбуков, ни планшетов. Вспомните: куда вы не отправляетесь, не схватив предварительно телефон? Да даже в кресло к стоматологу. В ситуациях, в которых раньше у людей в руках была книга или газета, сейчас фигурирует телефон. Телефон тем удобнее, что его можно использовать, когда свободна только одна рука.
Даже в постель мало кто отправляется без мобильного. Просмотр соцсетей или чтение с экрана телефона — последнее действие перед сном для многих.
Правда в том, что если дать мобильному пользователю великолепный контент, написанный с учетом некоторых особенностей, он будет читать больше, чем пользователь за ноутбуком. Ведь держать гаджет одной рукой и листать текст одним пальцем — у большинства из нас это любимый способ чтения.
Они пойманы на чтении длинного текста
В доказательство того, что мобильные пользователи любят длинные истории и могут долго фокусировать своё внимание на тексте, можно привести два примера.
Первый пример — история, размещенная на ресурсе BuzzFeed под заголовком «Почему я купил дом в Детройте за 500 долларов». Это длинная, очень длинная история — в ней 6006 слов, или 35 тысяч знаков. Она собрала 1 683 000 просмотров, и 47% из них было с мобильного телефона. Причем если пользователи настольных компьютеров провели за чтением в среднем 12 минут, то мобильные пользователи — более 25 минут.
Второй пример — популярность у мобильных пользователей текстов-списков в духе «101 вещь, которую нужно сделать до тридцати лет» или «5 идей вирусного контента для блога». Редко что-то с заголовком «5 вещей» собирает больше просмотров, чем с заголовком «101 вещь».
Это говорит о том, что читатель рассматривает длинный текст как более ценный. Мобильный же пользователь, располагая крупными отрезками времени и имея возможность снова и снова возвращаться к своему маленькому экрану, рад выбрать лонгрид. И если размер текста так или иначе обозначен в самом начале, контент от этого только выигрывает.
Заголовок «101 вещь» указывает, что текст будет длинным, а значит ценным, и читатель готов открыть вкладку и читать, не тыкая «вперед-назад» в мобильном браузере в поисках занятного времяпрепровождения.
Текст для мобильного пользователя: 5 постулатов
1. Схема просмотра экрана
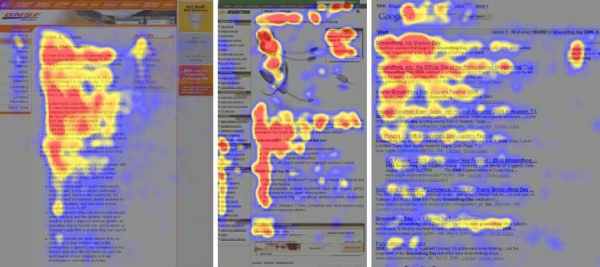
Однажды кто-то придумал тепловую карту (или карту кликов), и мир узнал, что пользователи просматривают страницу, начиная с верхнего левого угла. Самое «насмотренное» место на странице — это треугольник, вершина которого находится в верхнем левом углу.
Но пользователь менялся, и тепловая карта менялась вместе с ним.
Пришло время контент-маркетинга, и мир узнал, как люди просматривают текстовый контент в вебе. Оказалось, что самое теплое место на странице напоминает букву F, верхний левый уголок которой как раз и находится в верхнем левом углу страницы.

Теперь пользователь взял в руки мобильный телефон, и выяснилось, что теперь самое теплое место на странице — это вся страница. Ну хорошо, центр страницы чуть-чуть теплее. Центр, а не верхний левый угол.
Такое изменение схемы просмотра страницы — ключевой момент. Дизайнеры учитывают это при создании адаптивного дизайна. Писатели тоже должны это учитывать. Когда пользователь откроет ваш текст, он посмотрит сразу в центр. Следите, чтобы в центре оказался нужный вам элемент, а не картинка с сурикатами «для привлечения внимания».
2. Длина
Мобильные пользователи хотят читать лаконичный лонгрид.
Джеймс Беннет, главный редактор The Atlantic, еще в 2013 году в своей статье «Против журналистики длинных форм» высказал важную мысль: тот, кто возвел длину текста в статус абсолютной добродетели, оказал лонгриду медвежью услугу. Журналисты быстро усвоили новые правила, и в погоне за количеством страниц перестали редактировать текст, добиваясь точности формулировок. Если длина — добродетель, то не нужно выбирать самый яркий пример из пяти имеющихся, не нужно вычищать лишние слова, а слабую выразительность можно затушевать дополнительными прилагательными. В результате лонгрид из респектабельного гражданина журналистики превратился в плебея, отъевшегося на фастфуде.
Это верно и для мобильного контента. Лонгрид — лучшая форма эпохи мобильного чтения. Теперь текст требует скрупулезного редактирования и тщательной работы над смыслом.
Если читатель не извлекает смысла строчка за строчкой (а строчки на смартфоне короткие), он не будет читать дальше.
3. Смысл
К смыслу у мобильного пользователя вообще завышенные требования. Никто не будет напрягаться и тыкать пальцем в экран ради неинтересного, неценного, неполезного контента, который пережевывает уже известное. Развитие мобильного сегмента запускает естественный отбор — выживет только тот текст, в котором есть [сверх]новизна, [супер]идея и [мега]польза.
4. Форматирование
- Короткие абзацы
Абзац — главный структурный элемент текста. Мобильный пользователь рассматривает абзац как структуру мысли автора. Если абзац затянулся, значит, автор неясно выражает мысли, и можно пропустить это место. Пара пропущенных абзацев — и посетитель принимает решение закрыть страницу.
Короткие абзацы в 3-5 строк, отбитые пустыми строками (вопрос к дизайнерам) задают ритм и помогают читателю продвигаться по тексту. По той же причине хороши нумерованные списки.
- Короткие заголовки
Пара-тройка слов — вот идеальный заголовок для мобильного. Да, такие заголовки сложно создавать, но длинные заголовки растянутся на несколько строк и съедят весь экран, мешая пользователю добраться до текста. Не делать шрифт заголовков слишком большим — еще один вопрос к дизайнерам.
- Лид больше не лид
Лидирующий абзац текста в мобильном контенте имеет не то же значение, что и лид в старой журналистике. Если журналистский лид должен интриговать и выдавать основную фактологию, то лид в смартфоне не имеет ничего общего с интригой и должен выдавать только одну мысль.
Первый абзац для мобильного пользователя — своеобразная сверка с ожиданиями. «Это ли я сейчас хочу прочитать?». Короткий абзац в 3-4 строчки, раскрывающий главную идею текста — вот хороший лид для чтения с мобильного. Лид на грани спойлера — уместное сравнение.
5. Визуальные дополнения
Избегайте ненужного видео и картинок.
Изображение, размещенное в тексте, займет львиную долю экрана — логично, что пользователь будет просматривать изображение дольше, чем сам текст. Если ваша задача — воздействовать на посетителя текстом, и в центре первого экрана вы разместите картинку «для привлечения внимания», вы, напротив, отвлечете его внимание. Картинка фиксирует взгляд, текст же требует постоянного продвижения взгляда ниже.
Если картинка всё же нужна, возьмите изображение меньшего размера.
Традиционный принцип, согласно которому видео или картинка увеличивают ценность текста, не работает для мобильных пользователей. Если вы пишете текст — пишите текст. Если вы размещаете видео — размещайте видео. Хотя видео само по себе — удачный контент для мобильных пользователей, оно не продвигает читателя по тексту.
С инфографикой отдельная история. Если информация не считывается с небольшой картинки на экране телефона — это не инфографика, а просто графика. Если же вы умудряетесь делать инфографику так, чтобы она была «смотрибельна» даже в малом масштабе, это значит, что в ней очень мало элементов. А если так, не легче ли все данные вынести в нумерованный список?
Есть вероятность, что к 2020 году количество мобильного контента будет таким, что славу туннельного синдрома перехватит синдром большого пальца, и у людей появится тупая ноющая боль между указательным и большим пальцем. Если так, то нужно уже сегодня перестраивать контент-маркетинговый подход под мобильных пользователей. И в текстах тоже.






