JPEG, PNG, GIF — боже мой! Идеальный формат ищут годами, потому что мало кто понимает, как они работают.
Посмотрим алгоритмы сжатия изображений, чтобы знать — какой формат выбрать.
JPEG
Формат проверен временем. Как же он работает и для чего хорош?
JPEG сжимает изображения квадратами 8*8 пикселей, а затем делает что-то сумасшедшее и математическое. Преобразует пиксели в каждом блоке из RGB в YCbCr. С технической точки зрения, JPEG преобразует информацию из пространственной области в частотную.
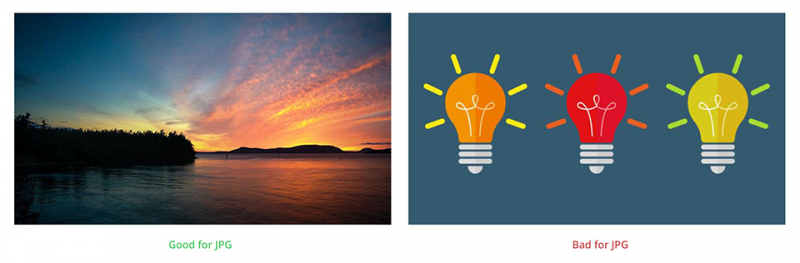
Подходит: для сжатия изображений с большим количеством цветов и плавными переходами между ними.
Не подходит: для объектов с чёткими границами на изображении.

GIF
Формат GIF сжимает изображения с помощью алгоритма LZW. Он проще, чем магическая математика в JPEG. Алгоритм LZW сканирует изображение и генерирует короткие коды для повторяющихся частей, а потом сокращает их.
Ещё у GIF есть пара фич: прозрачность и поддержка анимации, но… Этот формат поддерживает только 256 цветов.
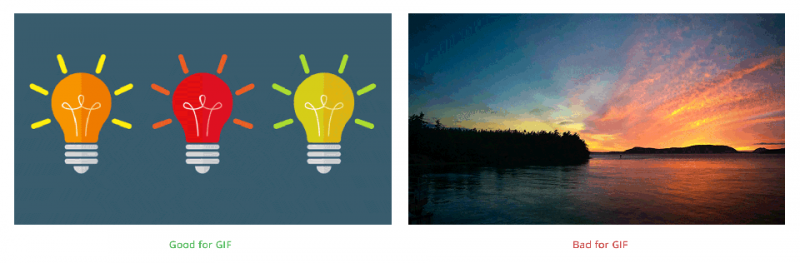
Подходит: для сжатия изображений с повторяющимися данными. Изображения с резкими переходами сохраняются без потерь.
Не подходит: для изображений с большим количеством цветов. Сжатие приводит к пастеризации.

Сильные стороны GIF и JPEG дополняют друг друга — они были убойной командой в эру молодого интернета. Но проблемы с патентом на LZW побудили к созданию новых форматов.
PNG
PNG как GIF, но лучше:
- Нет ограничения на 256 цветов.
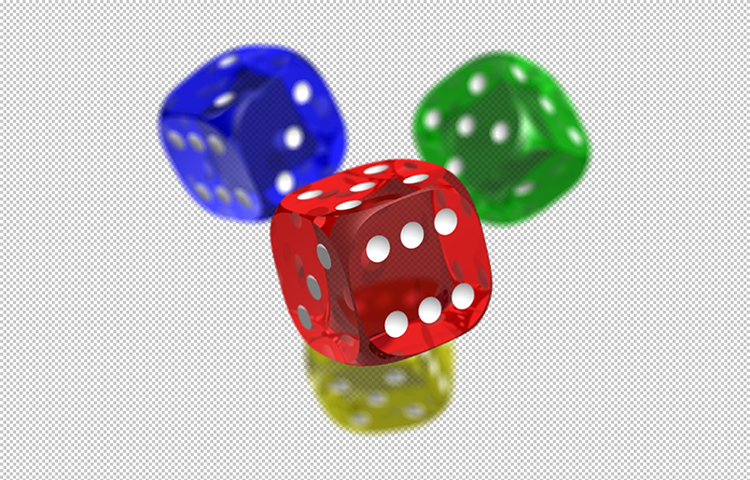
- Есть поддержка альфа-канала (для создания частичной прозрачности).
- Подходит практически во всех ситуациях.
Как работает PNG?
- Алгоритм сжатия PNG уменьшает объем данных. Он предполагает, что каждый следующий пиксель похож на предыдущий. Если это подтверждается — сохраняет разницу между предположением и фактическим значением. Маленькие числа занимают меньше места.
- Вырезает повторения с помощью алгоритма LZ77. Да-да, для GIF — LZW, а для PNG — LZ77. Не путаем! Так избегают проблем с патентом.
- Использует алгоритм кодирования Хаффмана. Генерирует короткие коды для распространенных значений.
PNG лучше, чем GIF (почти всегда). Хуже, чем JPEG — для фотографий.
Смело используем PNG для изображений с чёткими фигурами, повторяющимися данными и узорами.

Новое поколение
На момент написания статьи JPEG, GIF и PNG — единственные форматы с универсальной поддержкой. Только их разработчики могут реально использовать. Однако новые форматы уже здесь и достойны внимания.
WEBP
WebP — ответвление видеоформата Google WebM.
WebP использует одну из шестнадцати стратегий предсказания для каждого блока в изображении. Он без потерь сжимает разницу между предсказанным и фактическим значениями.
WEBP лучше, чем PNG или JPEG. Но этот формат поддерживается только в Chrome.
JPEG-XR
Формат следующего поколения, выбор Microsoft — JPEG-XR. Новые методы на основе механики сжатия JPEG. Но предлагает:
- Сжатие без потерь.
- Более эффективное сжатие с потерями.
- Альфа-канал.
Формат поддерживается только в Internet Explorer и Edge.
Вывод: Сжимайте изображения тщательно, интернет не резиновый (или?..)






