Сегодня работа любого вебмастера или просто владельца сайта не обходится без инструментов по мониторингу и выявлению проблем на сайте. А проблемы с сайтом могут быть как внутренние (технические), так и внешние, связанные с санкциями поисковых систем. Так устроен рынок, что на первый взгляд незначительная техническая проблема может обернуться серьезными финансовыми убытками. С таким положением дел расслабляться не приходится.

Реагировать приходится оперативно, а значит, нужны инструменты, которые оповещают владельца сайта если не сразу, то в максимально короткие сроки после появления проблем.
На рынке по сей день нет единого инструмента, который мог бы в режиме реального времени отслеживать 90% проблем, связанных с сайтом, и оперативно извещать об этом его владельца. Все это реализуемо, но уже в рамках 3–4 инструментов. А это накладывает определенного рода неудобства, связанные с затратами времени на переключение внимания между ними.
Но недавно я открыл для себя инструмент, позволяющий в большей степени решить проблему мониторинга сайта и следить за его основными параметрами в рамках одного окна.
Дашборд Яндекс.Метрика 2.0
Да, я просто взглянул на систему аналитики другими глазами. Мы привыкли использовать Метрику как инструмент по анализу поведения пользователей на сайте. Для половины владельцев сайтов этот инструмент и вовсе счетчик посетителей.
Все началось с простого понимания: поведение пользователей напрямую зависит от состояния вашего сайта. Особенно если сайт имеет высокую посещаемость. В этом случае посетители – это большая армия бесплатных тестировщиков, которые проверяют ваш ресурс 24 часа в сутки. А вам остается просто наблюдать и не вмешиваться в этот процесс, пока все идет по плану. Сила социальной инженерии в действии. Здорово, не правда ли?
Знаю, мы все не любим длинные тексты, поэтому перейдем сразу к делу. Ниже я расскажу, из чего состоит мой дашборд и как настроить эти виджеты для ваших сайтов. После этого вы сможете полностью возложить задачу мониторинга сайта на плечи этой системы.
Трафик
Ранжирование, индексация, видимость сайта, доступность сайта, региональность

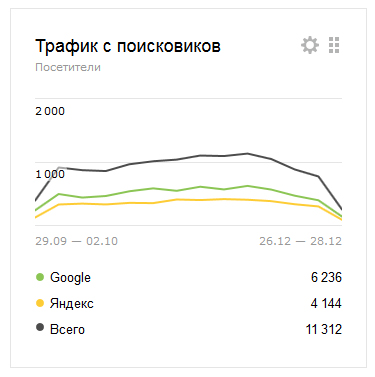
Мне он позволяет быстро следить за объемами трафика с поисковых систем. Сразу видны просадки. В случае возникновения проблем я увижу отклонение в самые короткие сроки.
Как настроить:
1. Виджет «Линии»
2. Основное (Значения группировки > Визиты > Визиты > Источник трафика)
3. График (Переходы с поисковых систем + итого и среднее)

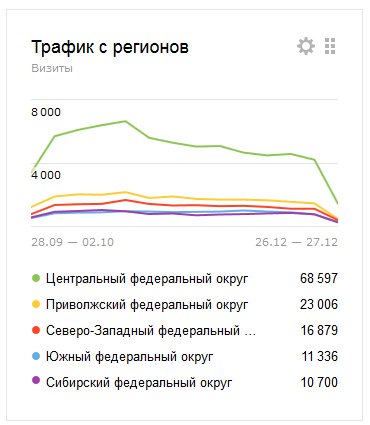
Так я отслеживаю видимость сайта по регионам. Любые всплески и падения трафика будут видны на графике. Вот, например, с ЦФО что-то стало неладно, стоит сделать выводы.
Важно отметить, что график легко настраивается параметрами «Детализация по дням, неделям, месяцам».
Как настроить:
1. Виджет «Линии»
2. Основное (Значения группировки > Визиты > Визиты > Округ (или город)
3. График (выберите целевые регионы)

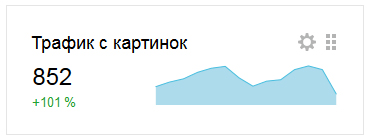
Не знаю, как вы, а мой сайт получает достаточное количество трафика с картинок, чтобы держаться за него и тем более контролировать.
Как настроить:
1. Виджет «Показатель»
2. Основное (Визиты > Визиты)
3. Сегментация (Источники > Первый источника трафика > Поисковая система: Google Картинки, Яндекс Картинки)

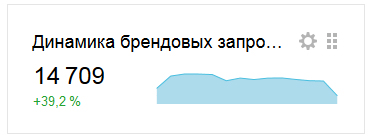
Для многих клиентов узнаваемость бренда – очень важный показатель. Я с ними полностью солидарен. Поэтому, проводя множество PR-мероприятий, полезно следить за изменением количества брендовых запросов.
Как настроить:
1. Виджет «Показатель»
2. Основное (Визиты > Визиты)
3. Сегментация (Источники > Первый источника трафика > Поисковая фраза)
4. Далее вводим конструкцию @название_вашего_бренда во всех возможных вариациях.

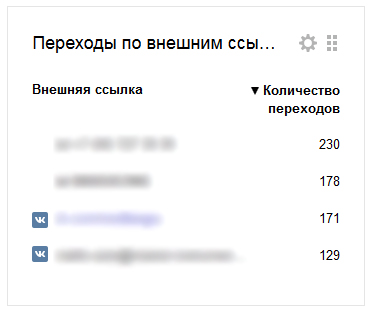
Что покажет данный виджет:
1. «Дырки», через которые уходит трафик с сайта.
2. Чужеродные ссылки (крауд, спам и т.д.).
3. Возможность повесить реферальную ссылку.
4. Возможность заменить ссылку на арбитражную.
Как настроить:
1. Виджет «Таблица»
2. Основное (Внешние переходы > Количество переходов > Внешняя ссылка)

На моем сайте всего 4 раздела. Так я контролирую изменение трафика по разделам. Вижу рост и просадку каждого в отдельности. Помогает быстро реагировать и возвращать трафик с поиска.
Как настроить:
1. Виджет «Линии»
2. Основное (Значения группировки > Визиты > Визиты > Страница входа ур. 2)
3. Настройте графики под себя

На одном сайте я использовал круговую диаграмму, чтобы увидеть момент, когда пора внедрять адаптивный дизайн. И нужен ли он вообще.
Позже узнал, что адаптивный дизайн увеличивает количество заходов с мобильных устройств и к тому же улучшает позиции в десктопе.
Возможно, кому-то этот график пригодится еще для чего-то.
Найти его можно в библиотеке виджетов.
Поведенческие метрики
Юзабилити, адаптивность сайта, отображение контента, производительность сайта

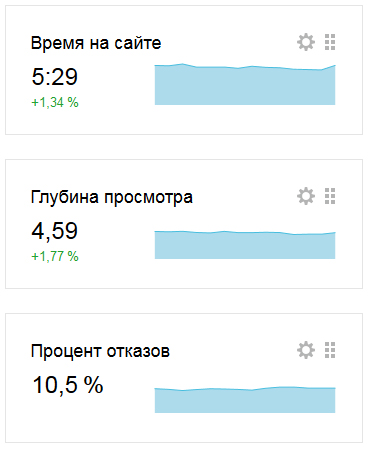
На первый взгляд, простые и понятные графики. Но их важность недооценена.
Через них я отслеживаю:
- Удовлетворенность пользователей сайтом
- Доступность контента
- Целостность структуры сайта
- Наличие проблем в навигации по сайту и др.
Эти графики есть в библиотеке виджетов, поэтому настройку описывать не буду.

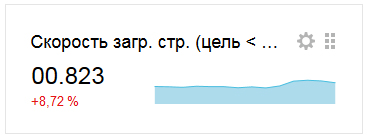
Важный показатель – средняя скорость загрузки страницы. Я.Метрика – самый точный инструмент для его определения. Никакой Google Page Speed не даст такую точность, тем более он делает выводы по одной странице.
Цель по сайту: отрисовка меньше 1 секунды. Вот на эту цифру я и ориентируюсь. В конце видно, что скорость поднялась.
Как настроить:
1. Виджет «Показатель»
2. Основное (Скорость сайта > Время до отрисовки)

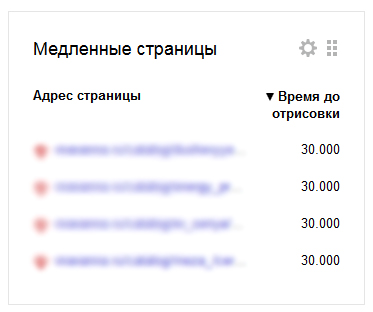
Вы знали, что у вас на сайте есть страницы с загрузкой 30 секунд? Я нет. Теперь знаю. Чаще всего причиной является их загруженность графическим контентом либо проблемы с загрузкой каких-либо скриптов.
Как настроить:
1. Виджет «Таблица»
2. Основное (Скорость сайта > Время до отрисовки > Адрес страницы)

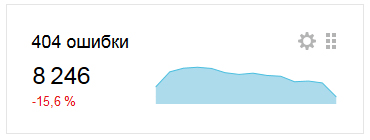
Мегаполезная метрика. Показывает целостность сайта, наличие битых ссылок и страниц.
Особенно актуально после проведенных работ со стороны программистов, когда весь сайт может начать отдавать 404 ошибку, при этом страницы будут видны пользователям.
По умолчанию Метрика не умеет определять показ 404 страницы. Для этого нужно провести подготовительную настройку по мануалу.
Далее останется вывести найденные ошибки:
1. Виджет «Показатель»
2. Основное (Визиты > Визиты)
3. Сегментация (для людей, где параметры визиты = error404)
Если у ваших 404 страниц нет шаблона и они отдаются напрямую через сервер, то отследить их количество не получится.

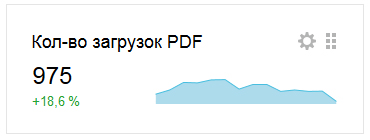
Эту метрику я использую для мониторинга доступности файлов, т.к. в PDF на моем сайте содержится важная для пользователей информация.
Как настроить:
1. Виджет «Показатель»
2. Основное (Загрузки файлов > Количествово скачиваний)
3. Сегментация (загрузки, в которых была загрузка файла *.pdf)

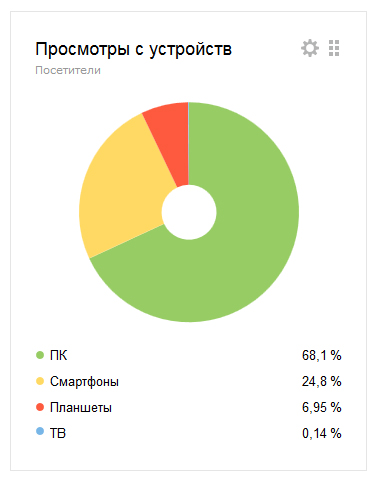
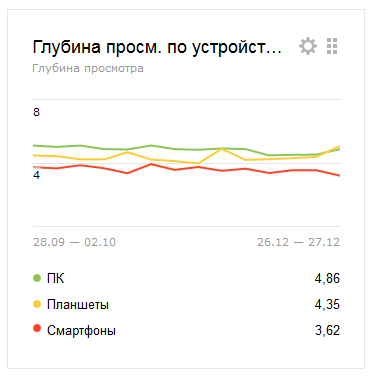
Попробуйте сами догадаться, какие выводы можно сделать по этим графикам.
Я по ним отслеживаю:
1. Удобство навигации на различных устройствах.
2. Вовлеченность пользователей различных устройств.
3. Состояние адаптивной версии сайта.
На графике виден рост просмотров с планшета. Связано это, скорее всего, с ростом разрешений устройств или ростом пользователей, использующих мышь для навигации по сайту (подключая ее через OTG). Эти гипотезы можно проверить в той же Метрике.
Как настроить:
1. Виджет «Линии»
2. Основное (Значения группировки > Визиты > Глубина просмотра > Тип устройства)
3. График (выберите 3–4 устройства)

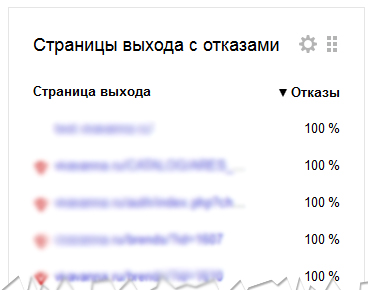
Таблица показывает список страниц, после попадания на которые пользователь сразу же уходит с сайта. Метрика фиксирует отказ.
Как настроить:
1. Виджет «Таблица»
2. Основное (Визиты > Отказы > Страница входа)
Перейдя по ссылкам, я действительно обнаружил страницы плохого качества и сразу же провел работы.
Конверсии
Юзабилити, адаптивность сайта, ошибки оформления товара

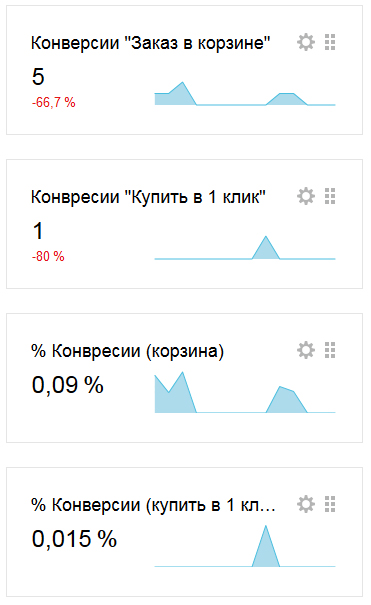
Стандартные показатели конверсии большинства интернет-магазинов.
Здесь мы отслеживаем:
1. Количество конверсионных действий
2. Средний уровень конверсии по сайту (по способам оформления товара)
Все настраивается на основной вкладке виджета «Показатель».
Не забывайте, что Метрика считает конверсию как отношение целевых действий к количеству визитов, а не к количеству посетителей.

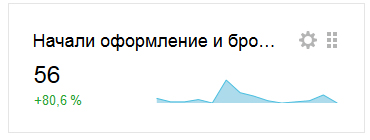
А вы знаете, сколько посетителей бросают ваши товары в корзине, находясь в одном клике от их оформления? Теперь сможете узнать.
Как настроить:
1. Создаете цель «Перешел к оформлению». Где-то это шаг, отслеживаемый через URL, где-то JS-событие, срабатывающее при заполнении контактных данных.
2. Виджет «Показатель»
3. Основная (Визиты > Перешел к оформлению > Достижение цели)
4. Сегментация (Визиты, в которых не выполнено достижение цели «Товар оформлен» – эта цель финального шага. К примеру страница «Спасибо»).

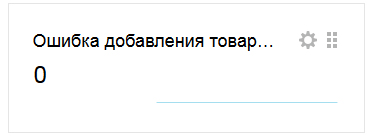
На всех обработчиках ошибок, связанных с конверсией, мы ставим цели. И спим спокойно. Если товар перестанет добавляться в корзину, мы об этом сразу узнаем.
Настраивается как обычная конверсия по заданному идентификатору.

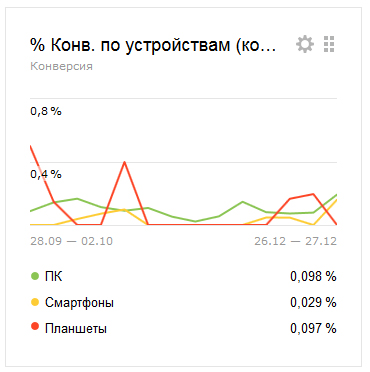
Если график показывает, что оформление товара в корзине идет только с десктопа – пора бить тревогу.
Как настроить:
1. Виджет «Линии»
2. Основная (Значения группировки > Визиты > Цель «Оформил заказ» > Конверсия > Тип устройства)
3. Графики настраиваете под себя
Заключение
Закончить хотелось бы хорошей новостью. На последней Вебмастерской команда разработчиков Метрики пообещала реализовать возможность быстрого переноса дашбордов между аккаунтами, т.к. сейчас на настройку 20+ виджетов уходит уйма времени. И проброса CTR по каждой поисковой фразе из Яндекс.Вебмастера не будет.
Друзья, мне, как автору статьи, хотелось бы узнать, какими виджетами пользуетесь вы? Пишите в комментариях. Буду рад расширить свой скромный дашборд.
P.S. Про дашборд в Google Analytics знаю, но не пользуюсь по многим причинам. Хотя там есть полезные функции, которых недостает Метрике.