Какую идею украсть, стоп, творчески позаимствовать, чтобы ваши письма узнавали с первого взгляда? Как привлечь внимание, если ваш подписчик читает письма клавишей Del? Что вообще делать, если контент уже идеален, но надо улучшать результаты рассылки?
Об этом рассказывает Ольга Нерода. Она занимается емейл-маркетингом для небольшой компании «Живой кофе» и сама испробовала не один вариант дизайна писем. Статья была написана в процессе подготовки к вебинару, но потом разрослась до лонгрида.
Здесь совсем не будет цифр, несмотря на то, что я сторонник замерять все активности. Но у каждого из нас своя база клиентов, свои особенности ведения бизнеса. И то, что у нас сработает, то у вас никак не повлияет на показатели.
Например, есть исследование от Mixpanel, опровергающее один из трендов персонализации — ставьте имя в тему или в заголовок письма. Идея в том, что с личным элементом заголовок кажется более убедительным и получатель открывает письмо более охотно. Но исследование Mixpanel показало обратный эффект — Open Rate уменьшился.
В наших рассылках добавление имени в тему письма практически никак не повлияло на открываемость. А что говорят ваши данные в подобном эксперименте?
Также я не хочу делать скучную лекцию по перечислению всем известных фактов в стиле: количество пользователей мобильных устройств растет, поэтому создавайте письма с адаптивной версткой. ОК — скажете вы и больше никаких идей не родится в вашей голове.
Для работы я просматриваю большое количество писем. И я хочу показать вам несколько примеров, которые, надеюсь, лягут в основу вашего собственного шедеврального email-стиля.
Я соглашусь со многими, что в письме главное контент. Но это все же не 100% успеха. Подписчики должны получать эстетическое удовольствие от ваших рассылок.
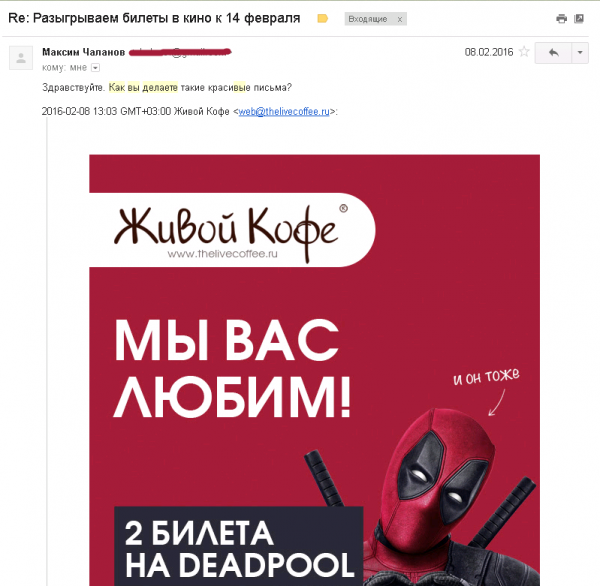
Вот такие письма в ответ на рассылку присылают наши подписчики.

Здравствуйте. Как вы делаете такие красивые письма?
Я очень надеюсь, что на каком-то пункте вы подумаете «Пожалуй, это можно адаптировать для моего случая». А потом сами проведете вебинар: «Мы выполнили это решение — вот что у нас получилось».
- 1. Контурные кнопки
- 2. Сочетание шрифтов
- 3. Письма с душой
- 4. Иллюстрации
- 5. Годовые отчеты в виде лонгридов
- 6. Дуплекс
- 7. Черно-белый макет
- 8. Минимализм: 1 предложение, 1 призыв к действию
- 9. Выйдите за рамки
- 10. Покажите весь ассортимент
- 11. Z-верстка
- 12. Геометрия
- 13. Пользовательский контент (User Generated Content). Фото из Инстаграм
- 14. Лента Twitter
- 15. Интерактив в рассылке
- 16. Заказ в письме
- 17. Видео
- 18. Анимация
1. Контурные кнопки
Ghost buttons — это уже совсем не тренд. Контурный дизайн в web-трендах упоминается несколько лет подряд. Но не могу не привести его как пример. Это идеальное решение для рассылок. Такую кнопку вы вряд ли добавите на страницу карточки товара, где она не будет выделяться. А вот в рассылке смотрится весьма гармонично. Появляется возможность сделать акцент на фотографии. И одновременно ненавязчиво с помощью кнопки напомнить о том, что можно не только любоваться фото, но и совершить целевое действие.

2. Сочетание шрифтов
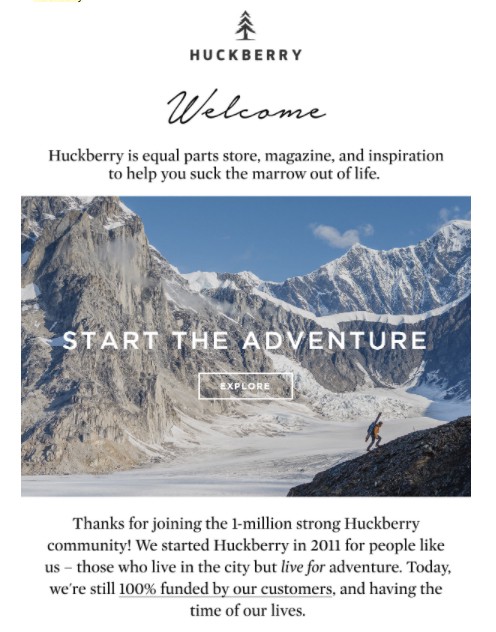
Тренд уже не тренд. Он на 100% из веб-дизайна, но в рассылке тоже стоит заморочиться со шрифтами. Посмотрите, например, как это делает Huckberry. И обратите внимание, здесь тоже присутствует контурная кнопка.
Huckberry — это магазин мужской одежды. Но я рекомендую всем подписаться на их рассылку. Чтобы понять, как для e-commerce делать не только продающие, но и информационные письма.

3. Письма с душой
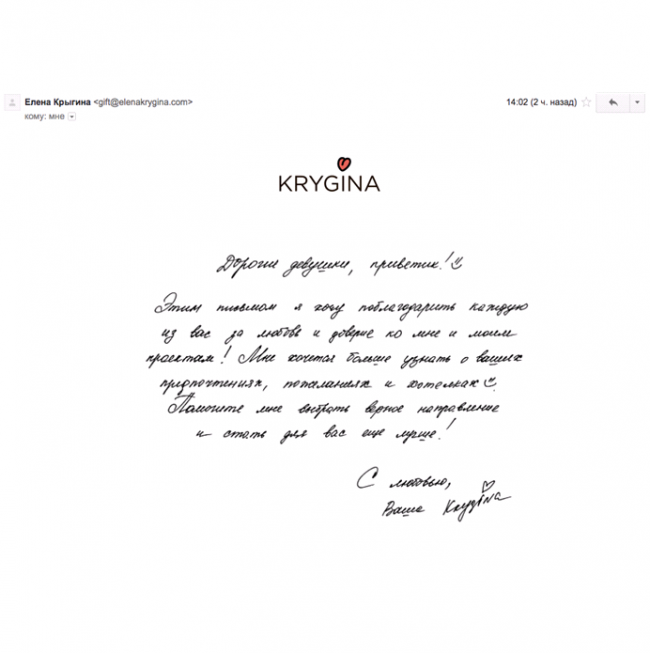
Если продолжать тему со шрифтами, то в пример хочу привести письмо популярного бьюти-блогера Елены Крыгиной. Она решила совместить рассылку с форматом писем, написанных от руки. Вот что получилось. Если вы хотите выразить благодарность своим подписчикам, клиентам, обратиться к ним не от компании, а от себя лично, то такой формат вполне приветствуется.

4. Иллюстрации
Иллюстрации идеальны, когда нужно рассказать о каком-то процессе или наглядно показать алгоритм действий. И это забавный и эффективный способ в понятном виде донести до клиентов множество информации.

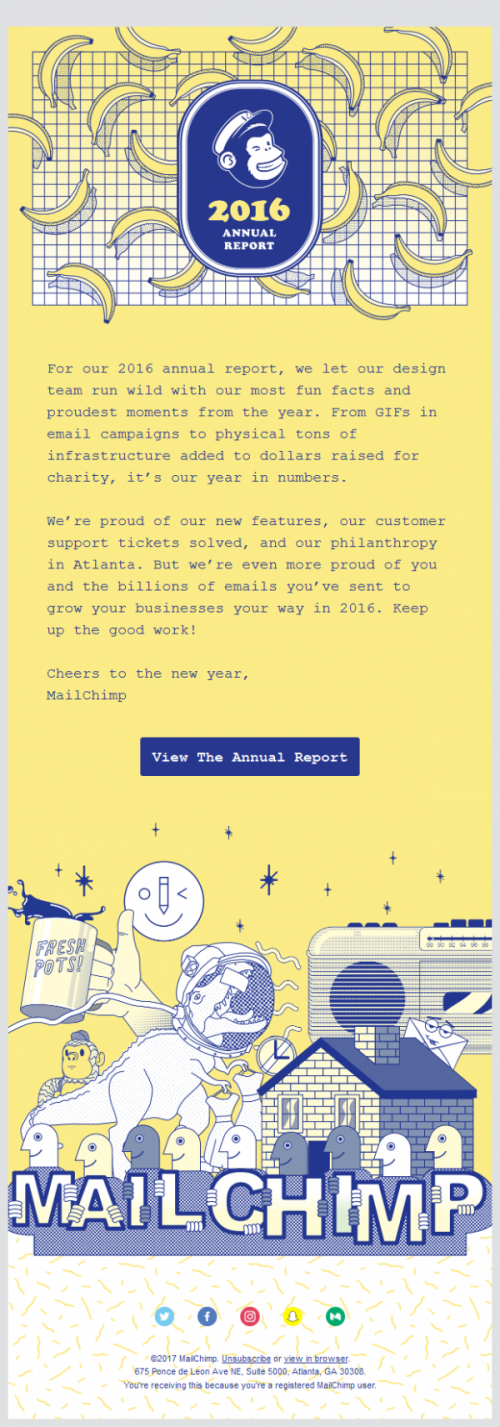
5. Годовые отчеты в виде лонгридов
Вот еще 2 тренда в одном письме. Иллюстрации можно использовать для создания годовых отчетах. Так в конце 2016 года поступил MailChimp. У них просто впечатляющее количество данных. Например, что в день их служба поддержки выпивает 1,8 кг кофе, или то, что за год они провели 148 новых интеграций. И все это оформлено в виде иллюстраций.

6. Дуплекс
На предыдущем слайде вы видели, что изображение создано с помощью трех основных цветов. Такой стиль можно назвать триплексом. Здесь мы рассмотрим изображение в стиле дуплекс — 2 основных цвета, с помощью которых создано изображение. Дуплекс в 2016 году теснил полноцветные изображения. В приложении для обработки фото VSCO появилось 2 фильтра, которые делают из любой фотографии дуплекс.
Если читатели вашей рассылки — молодые люди, легко воспринимающие новинки, то я бы рекомендовала сделать выпуск с изображениями в таком стиле.

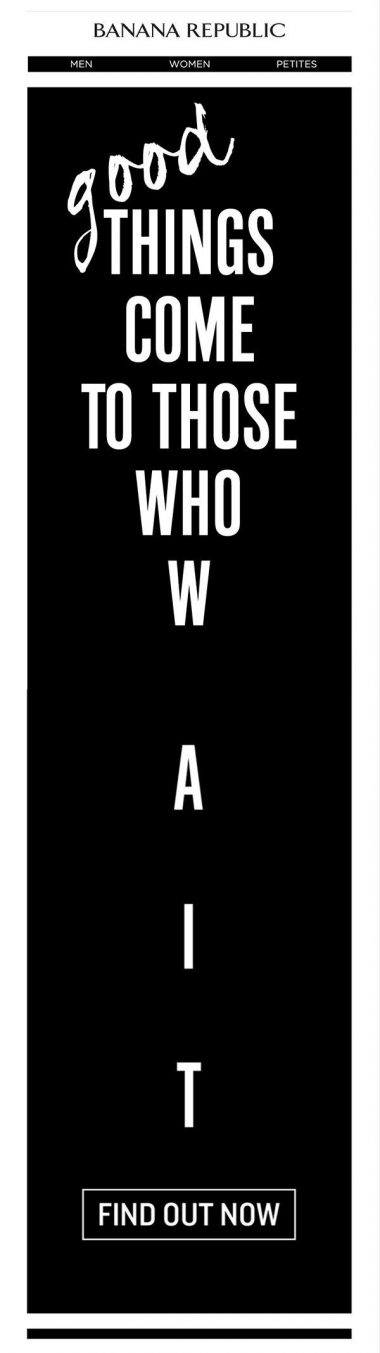
7. Черно-белый макет
И еще про цвет. Можно экспериментировать с цветами, а можно обратиться к вечной классике — черному и белому цветам. Ниже пример от Banana Republic. Чтобы довести читателя до кнопки call-to-action и не отвлекать внимание на яркие нюансы, макет сделан в черно-белом цвете, но с толикой юмора. И заставляет листать вниз. Переход по кнопке для пользователя логичен и естественен.

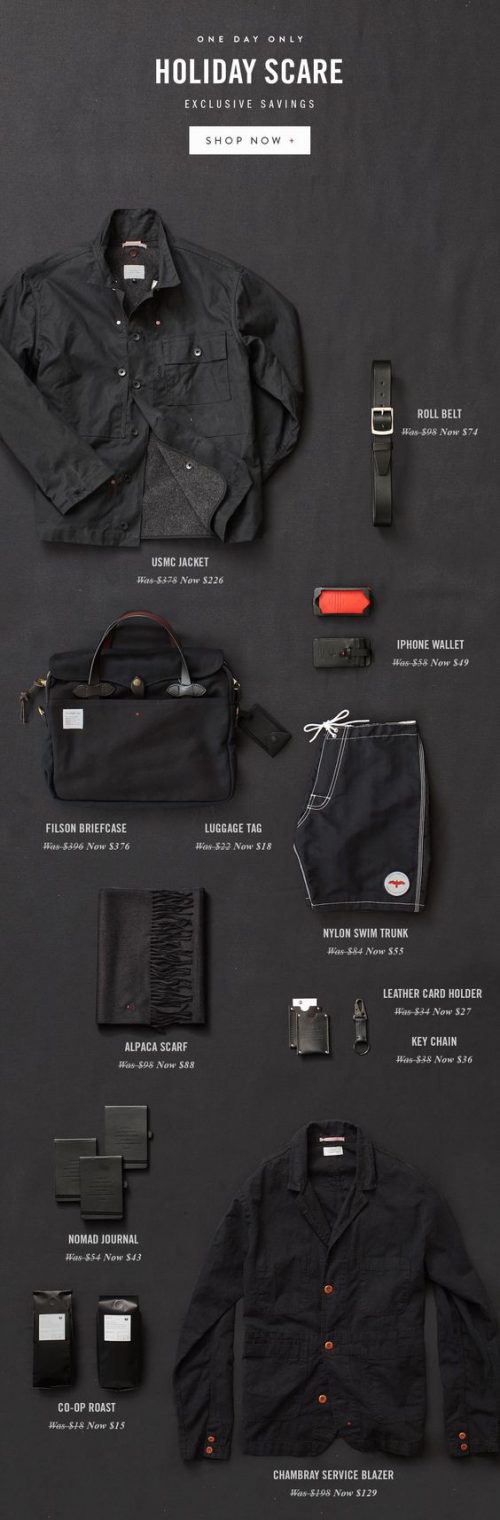
Пример от магазина одежды. Цвет здесь — основа для создания лука total-black. И еще одна очень популярная фишка в дизайне и фешн-съемке — размешать вещи не на контрастном фоне, а на фоне такого же цвета.

Еще черно-белую тему используют массово для писем, посвященных черной пятнице. Но чтобы отличаться от многочисленных конкурентов, рекомендую добавить в макет яркий цвет. Например, розовый. Мой любимый.

8. Минимализм: 1 предложение, 1 призыв к действию
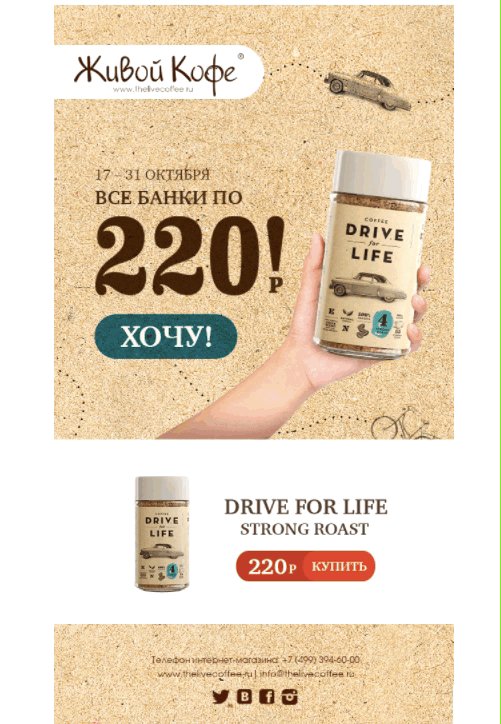
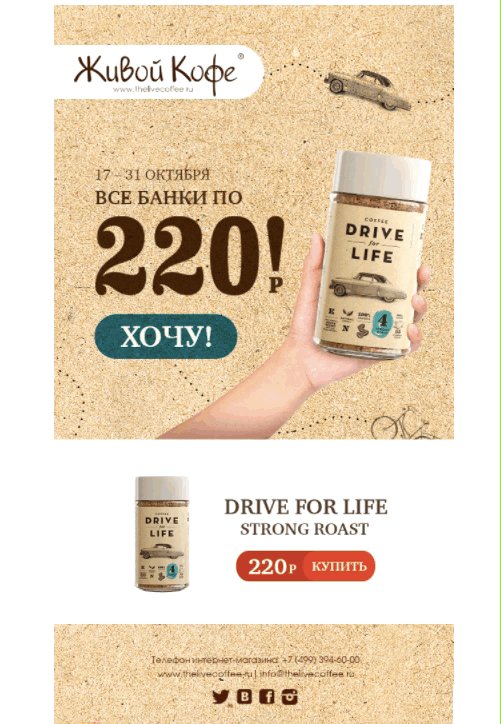
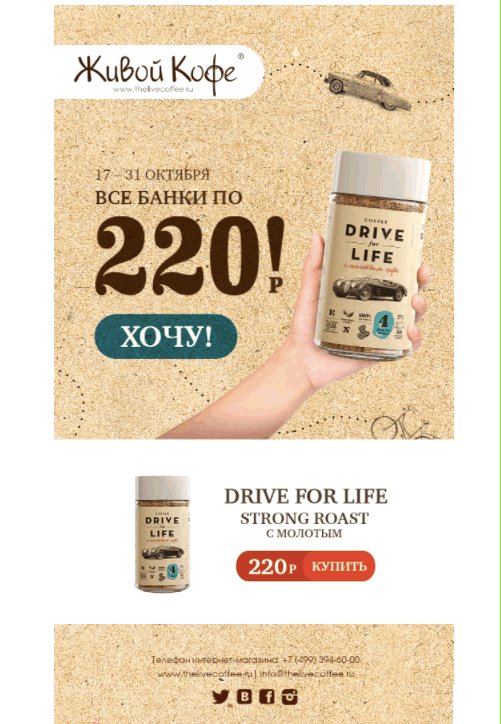
От минимализма в цвете давайте перейдем к минимализму в конструкции. Строгий и с юмором дизайн письма Живой Кофе, приуроченный к Оскару 2016, наилучшим образом использует идею простоты. Только одно изображение, один заголовок, одно описание и один призыв к действию, ни один из элементов не перекрывает остальные. Несмотря на минимализм, изображение позволяет сделать письмо игривым и привлекательным.

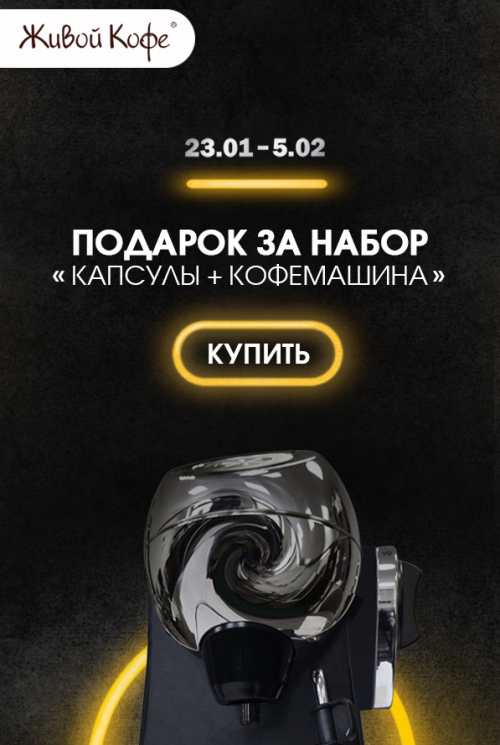
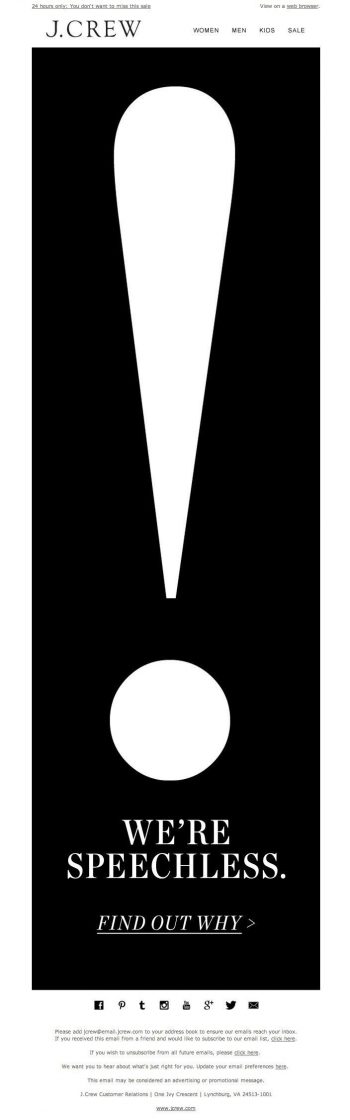
Еще один пример, где сочетается минимализм цвета и минимализм конструкции. Письмо состоит из белого восклицательного знака на черном фоне, появляющемся постепенно в ходе прокрутки экрана, и потом сразу крупный и интригующий призыв к действию. Переход по ссылке весьма вероятен, благодаря человеческому любопытству.

9. Выйдите за рамки
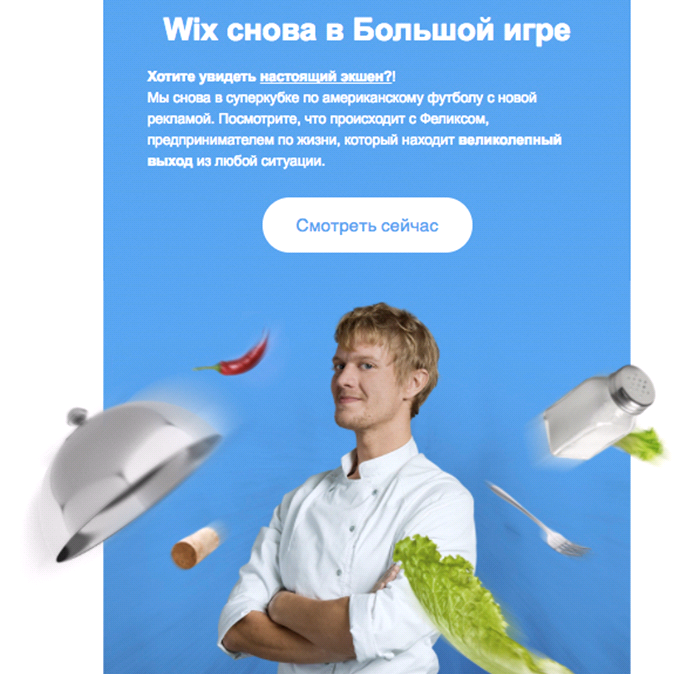
Можно оставить цвет в покое и заняться объемом. Вместо того чтобы подчеркивать границы письма, попробуйте добавить 3d-эффект и вынести картинку за его рамки. Например, как это сделал Wix.

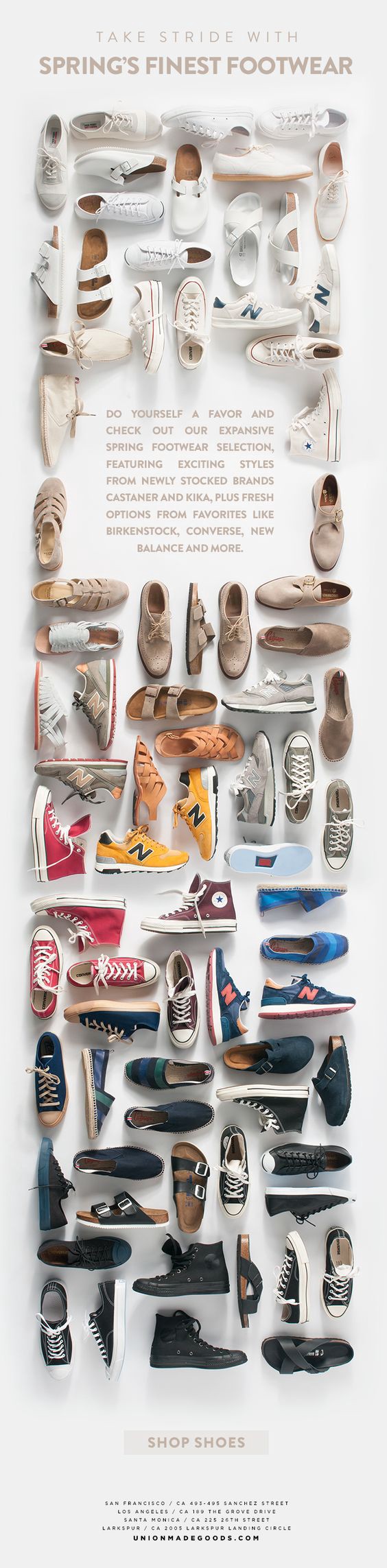
10. Покажите весь ассортимент
От минимализма переходим к вариантам писем, где от количества товаров рябит в глазах. Варианты раскладки могут быть разными. Например, в виде градиента.

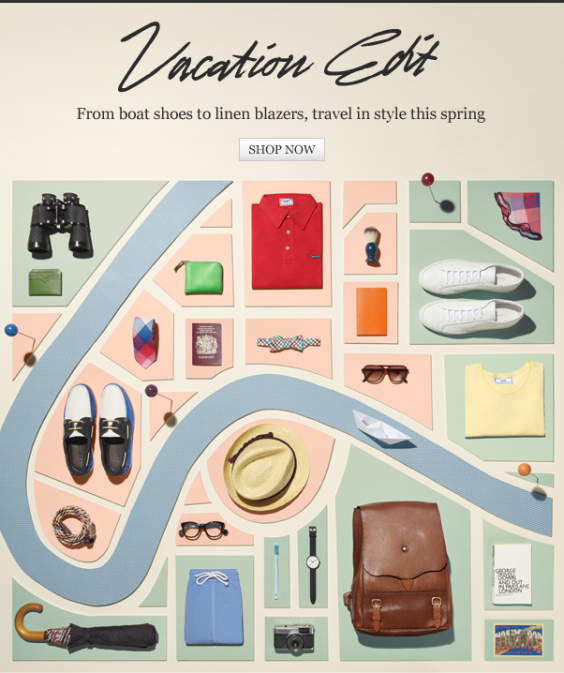
Или в виде дорожной карты для вещей, предназначенных для путешествия.

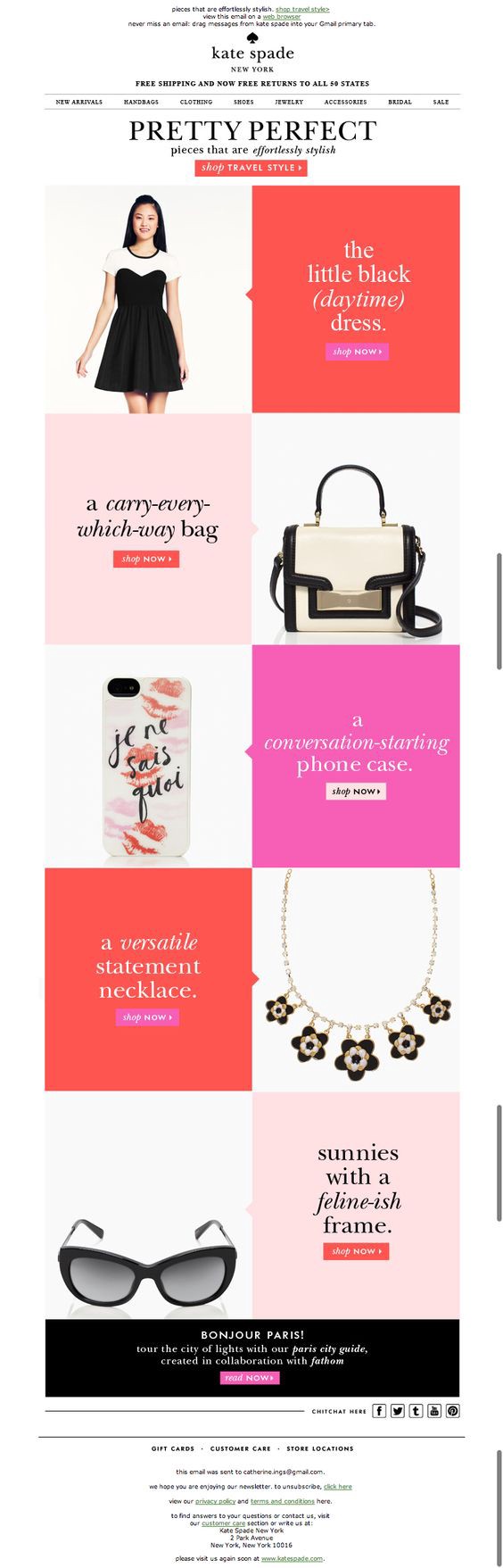
11. Z-верстка
Еще один вариант показать ассортиментную подборку. Z-верстка — это верстка с чередованием изображений и текста как на шахматной доске. В этом письме мне понравился эксперимент с цветом блоков и кнопок в них.

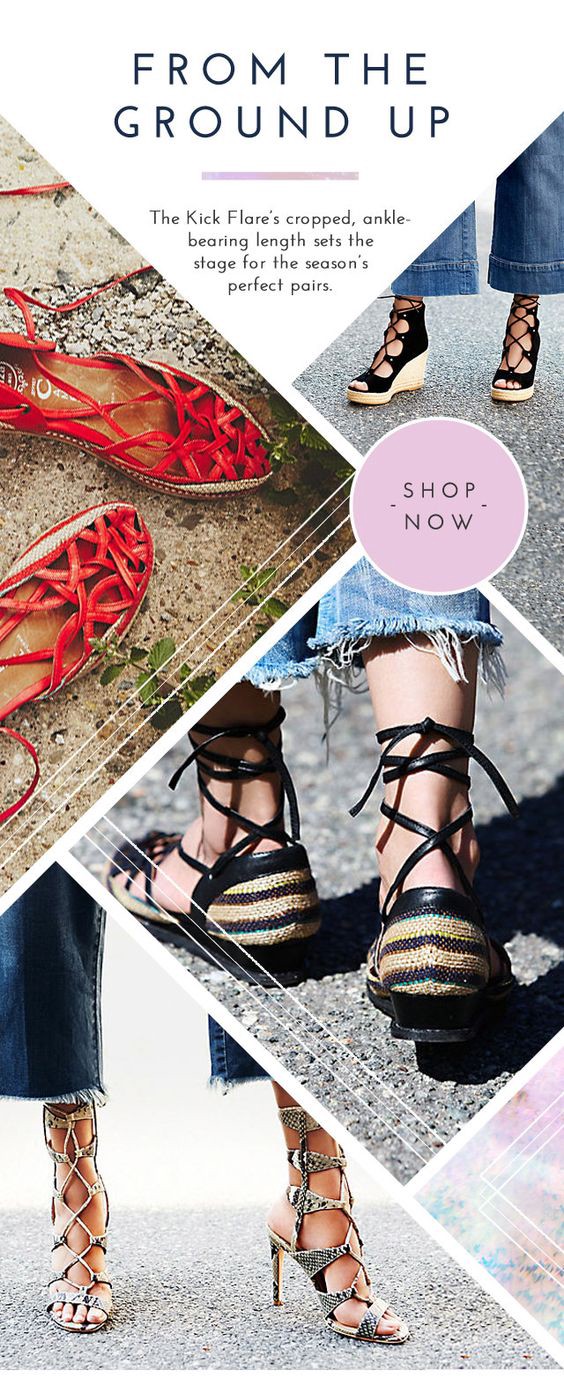
12. Геометрия
В противопоставление Z-верстки, где все выверено и ровно, можно создать нескучную геометрию. В основе этого письма лежат треугольники и ромбы.

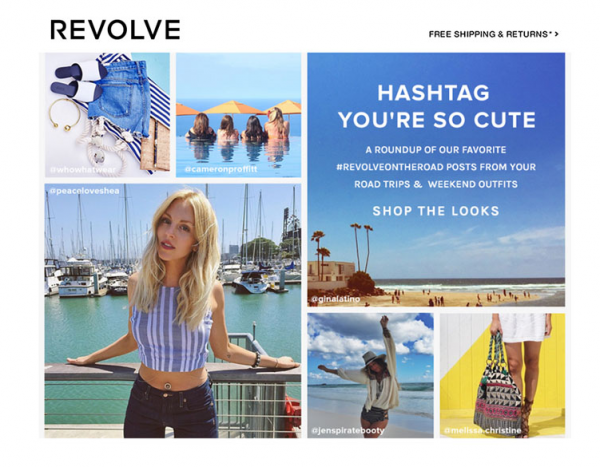
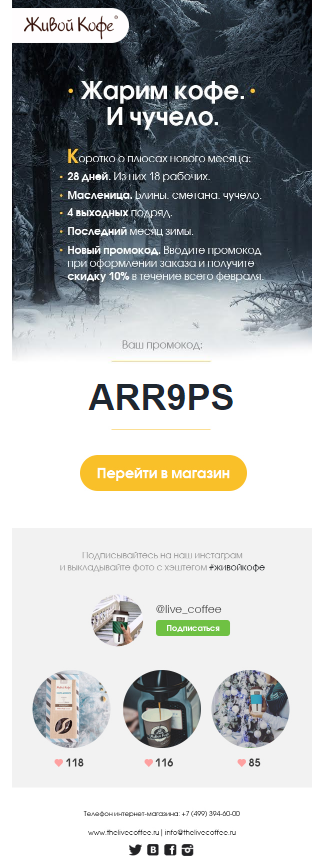
13. Пользовательский контент (User Generated Content). Фото из Инстаграм
Давайте отойдем немного от цветов, шрифтов и композиций и поговорим о функционале писем. Что интересного можно включить в письмо.
Например, блок фото из Инстаграм. Использование инстаграм-снимков из аккаунта компании может помочь привлечь новых подписчиков в группу, а также мотивировать пользователя постить фото с вашим продуктом.



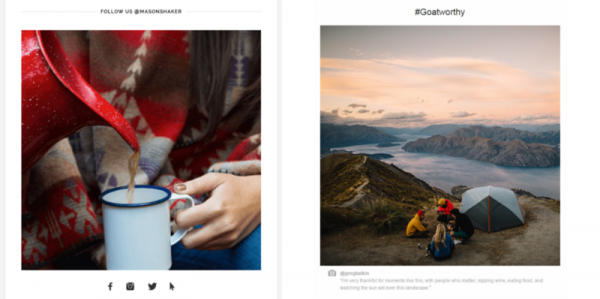
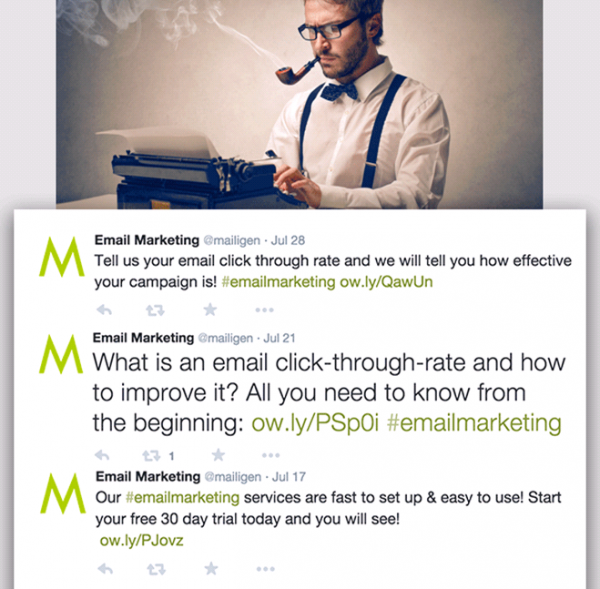
14. Лента Twitter
Чтобы кратко рассказать получателям email о ваших последних новостях и событиях, или увеличить количество переходов на ваш контент — встройте в письмо ленту Twitter, собирающую посты с вашим хештегом. Так пользователи будут охотнее создавать твиты с хештегом компании, чтобы увидеть свои посты в рассылке. А если волнуетесь о качестве твитов, то отображайте свою ленту.

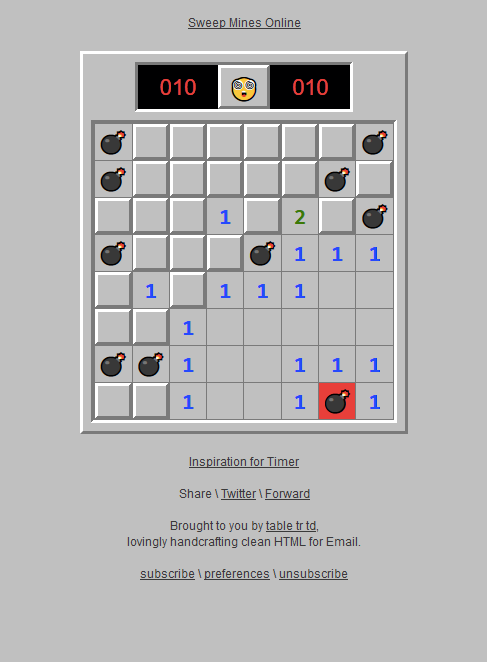
15. Интерактив в рассылке
В 2016 Gmail начал поддерживать media запросы в вёрстке писем, что расширило возможности дизайна рассылок. Пока очень немногие фантазии дизайнеров можно осуществить в письмах, но дело уже сдвинулось с мёртвой точки, а ребята из Tabletrtd, например, сделали возможным сыграть в «Сапёра» прямо в письме.

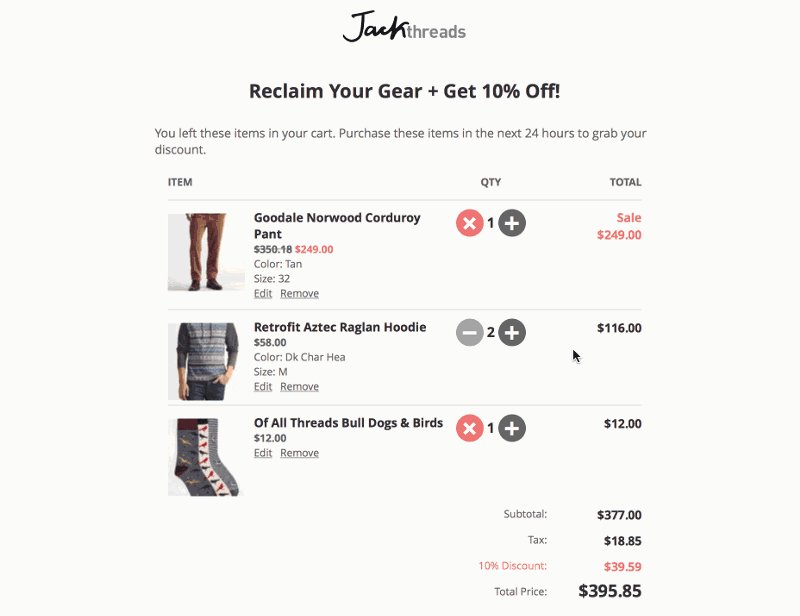
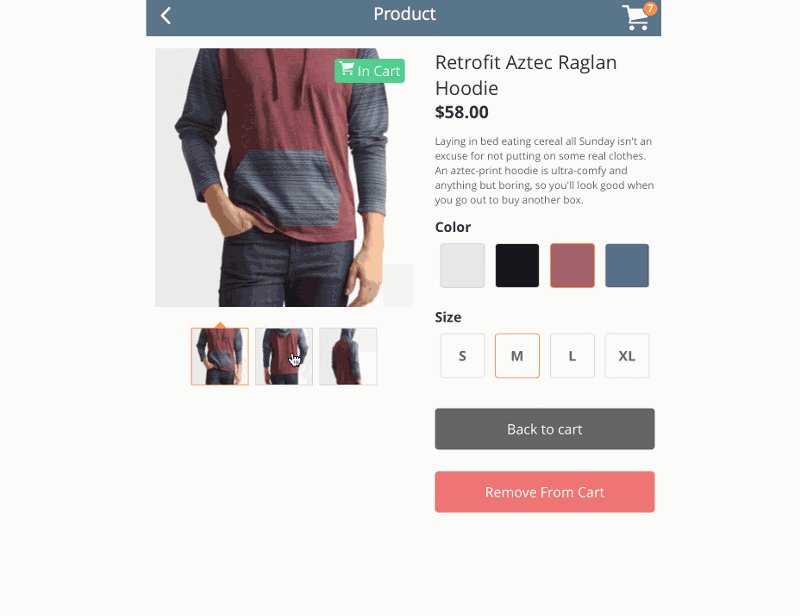
16. Заказ в письме
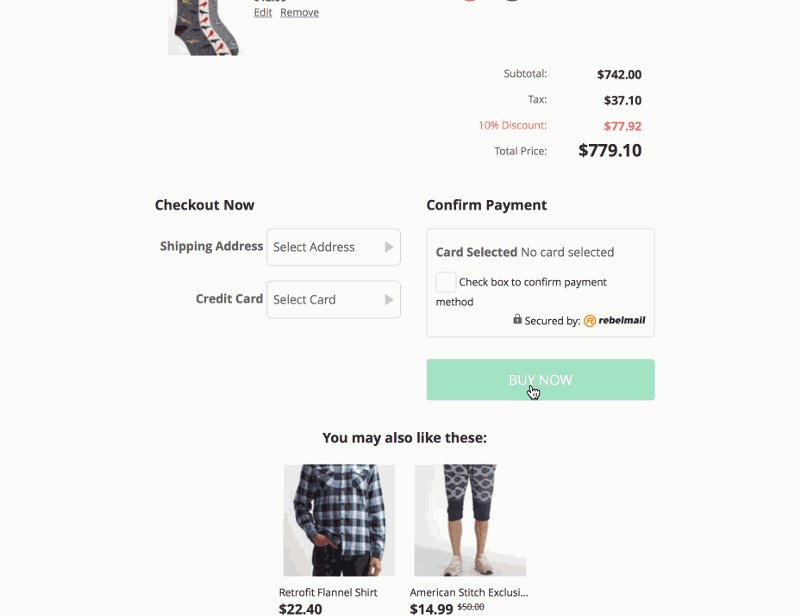
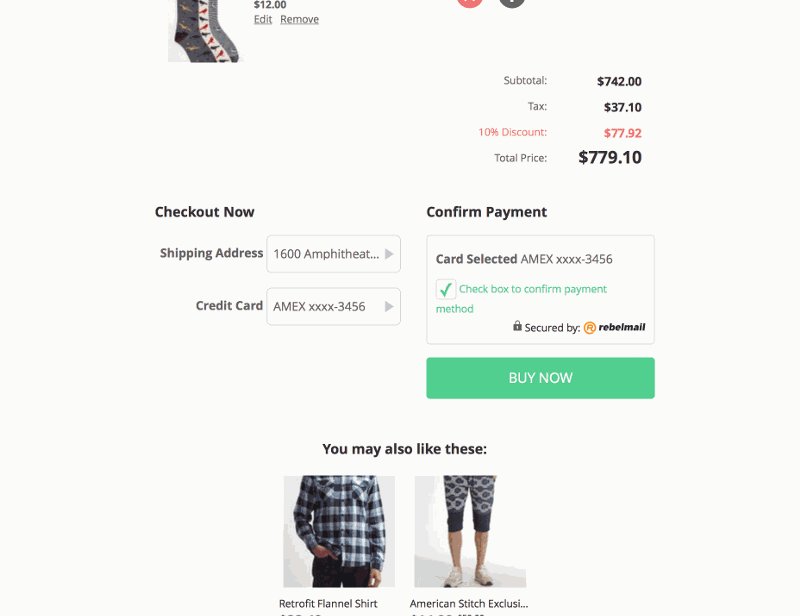
Письма как инструмент ретаргетинга — слышали что-нибудь про такое? Интернет-магазины продолжают эволюционировать, отказываясь от текстовых сообщений в пользу полностью интерактивных товарных карточек (непосредственно внутри письма). У российских специалистов еще много скепсиса по поводу такого варианта. Но возможно в скором времени все мы будем получать письма, в которых сразу можно сделать заказ и оплатить его.
Когда пользователь нажимает на кнопку Buy Now, он напрямую перенаправляется на страницу оплаты. Людям не нужно скачивать и устанавливать отдельное приложение. Нигде не нужно повторно регистрироваться. И все что вам нужно для того, чтобы доставить до клиента это простое приложение — это его email-адрес.
Эту картинку я взяла из одного из обзоров. Получить такое письмо самой от этого магазина мне не удалось. Они действительно рассылают письма о брошенной корзине, но выглядит оно стандартно.

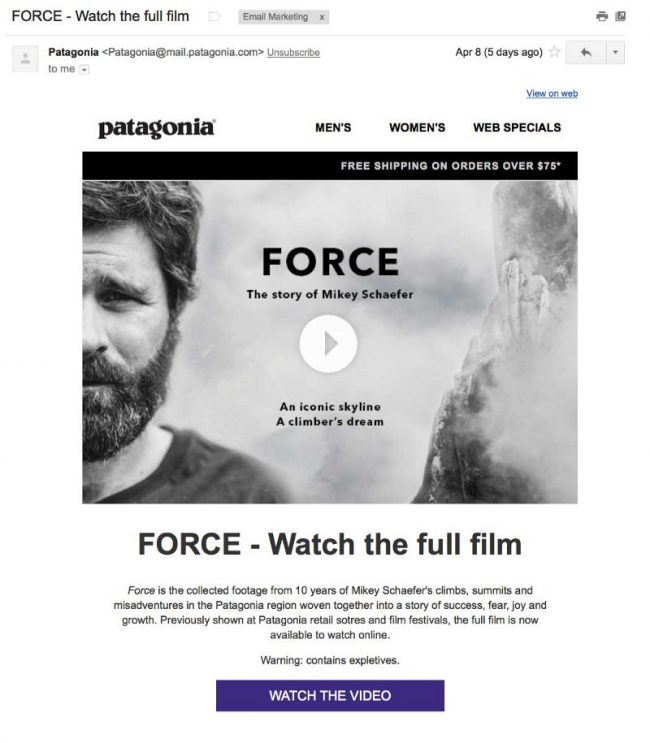
17. Видео
Все громогласно заявляют о том, что будущее контент-маркетинга за видео. Оно выйдет за пределы YouTube и будет активно применяться, например, в email-маркетинге.
Компании, уже внедрившие видео в свои рассылки, отмечают их эффективность:
- Кликабельность увеличивается на 55%.
- Конверсия растёт на 24%, ROI — на 20%.
- Средний чек увеличивается на 14%.
На деле вставить видео в рассылку нетрудно — большинство сервисов поддерживает вставку роликов по ссылке (тот же Mailchimp). Видео может быть и фоном для отдельных элементов или всего макета сразу. Для этого попробуйте воспользоваться онлайн-редактором Mailigen.

18. Анимация
Про анимацию в email можно создавать отдельный вебинар. Огромное количество примеров. Интересные подходы. GIF является эффективным форматом, так как позволяет не только быстро привлечь внимание посетителя, но и сделать акцент на необходимое действие. А еще они способны наглядно продемонстрировать продукт. Поэтому GIF-анимация будет жить и процветать еще долго.
Вот здесь можно посмотреть инструкцию по созданию и оптимизации анимации для рассылок.
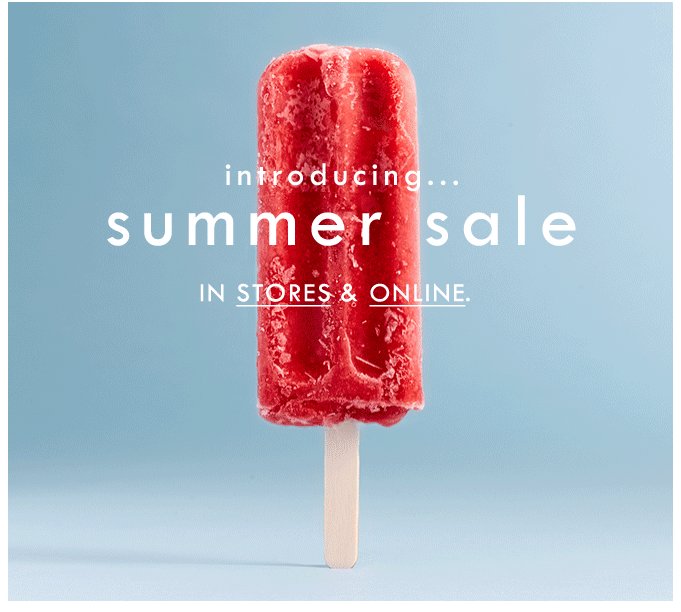
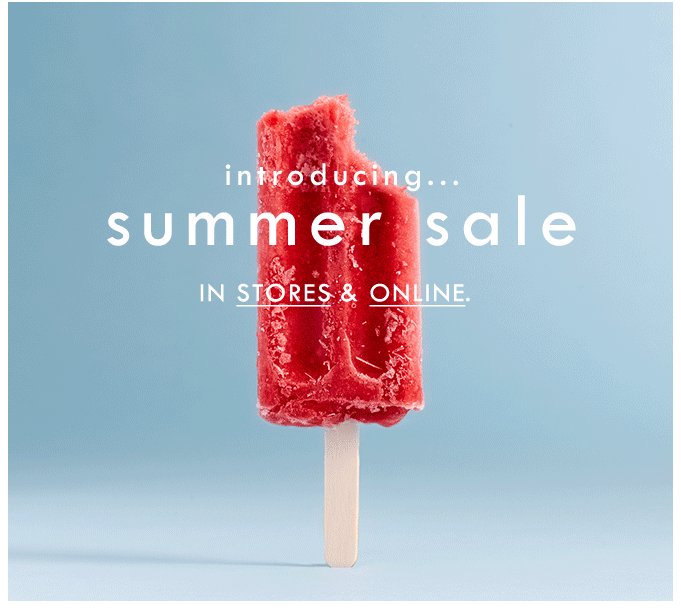
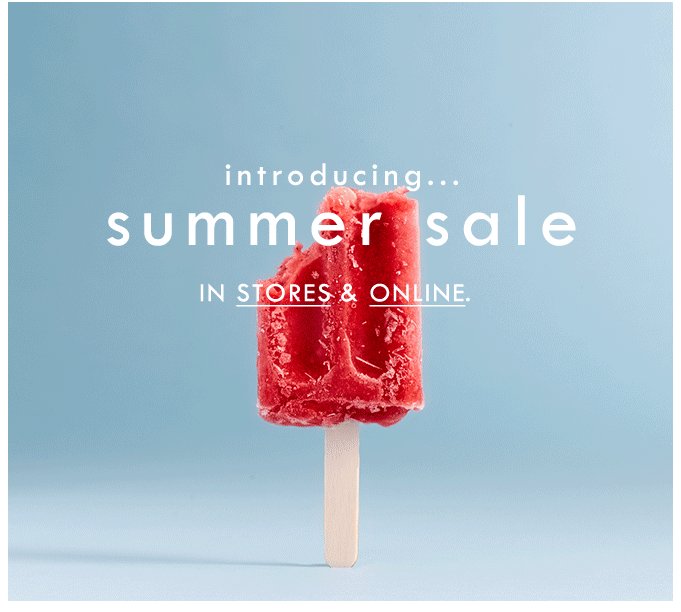
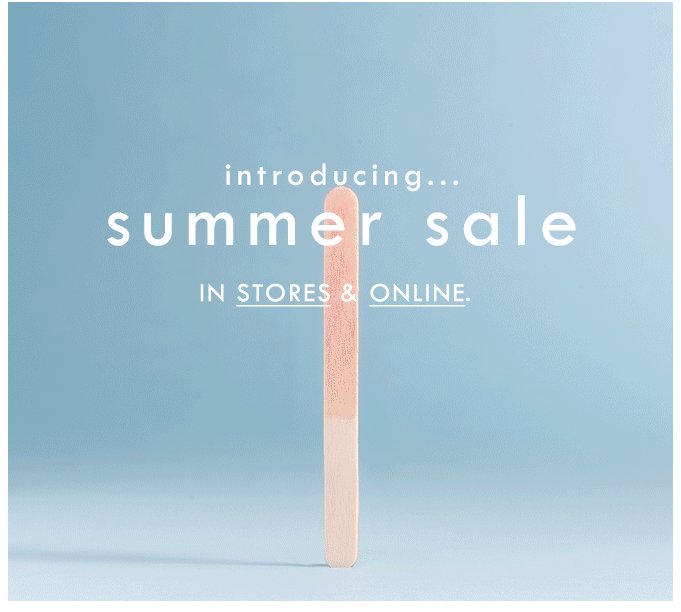
J Crew в своей летней рассылке «Summer Sale» используют … мороженое. Летом оно ассоциируется с удовольствием, прохладой, детством и счастьем. Цель рассылки — расположить читателей и подарить им ощущение радости. То, что мороженое быстро исчезает, как бы намекает, что акция или товар скоро закончатся. Не пропустите!

Еще одна летняя тема — мы видим арбуз. И семечки от него постепенно выкладывают нам дорожку к кнопке Call-to-action. Мы скроллим, видим волшебное слово для многих — Sale — и чуть ниже кнопку для перехода. Не заметить ее невозможно.

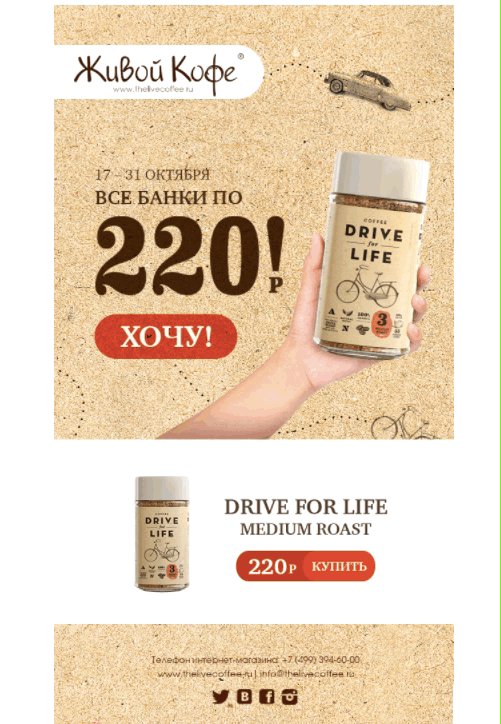
Здесь мы видим анимацию уже на самой кнопке «Купить». Чтобы не перегружать письмо многочисленными вариациями одного продукта, мы сделали сменяющиеся картинки с помощью GIF.

Думаю, на сегодня хватит трендов. Надеюсь, вам что-то приглянулось. Буду рада обсудить с вами вопросы. Можете присылать мне свои варианты рассылок. Возможно, они войдут в следующий обзор.
https://www.facebook.com/kimusica







Это все, конечно, прекрасно, но как эти письма будут выглядеть, если мы зайдем с телефона?