Слепое следование рекомендациям приносит пользу примерно с той же вероятностью, с какой блондинка может встретиться с динозавром – 50/50, то ли встретит, то ли нет. Чтобы не повстречать динозавра, нужно включать мозг даже тогда, когда, казалось бы, все расписано по пунктам. Профессионал тем и отличается от ламера, что на слова «это сказано в инструкции» отвечает вопросом «а почему именно так?».
Например, использовать <strong> вместо <b> нужно вовсе не потому что «Яндекс так больше любит». Тег <b> в семантике разметки означает именно bold – жирное начертание шрифта. А вот <strong> – это смысловой акцент, тег сообщает роботу, что автор хотел подчеркнуть что-то важное.
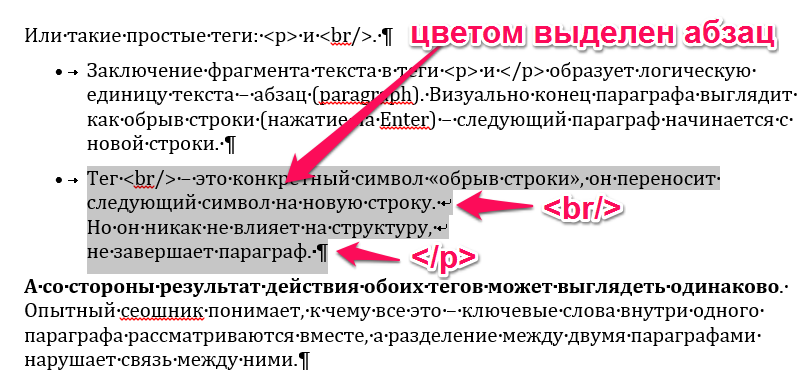
Или такие простые теги: <p> и <br/>.
- Заключение фрагмента текста в теги образует логическую единицу текста – абзац (paragraph). В тексте конец параграфа выглядит как обрыв строки (нажатие на Enter) – следующий параграф начинается с новой строки.
- Тег <br/> – это конкретный символ «обрыв строки», он переносит следующий символ на новую строку. Но он никак не влияет на логическую структуру.
А со стороны результат действия обоих тегов может выглядеть одинаково. Опытный сеошник понимает, к чему все это – ключевые слова внутри одного параграфа рассматриваются вместе, а разделение между двумя параграфами нарушает связь между ними.
Очень наглядно разницу между тегами можно увидеть в любимом Ворде:
 И кстати, этим можно пользоваться. Чтобы завершить абзац, вы нажимаете Enter. Чтобы оборвать строку, надо нажать Shift+Enter.
И кстати, этим можно пользоваться. Чтобы завершить абзац, вы нажимаете Enter. Чтобы оборвать строку, надо нажать Shift+Enter.
Об одном заклинании … простите, про один интересный тег пойдет речь в этой статье.
Этот тег позволяет вставлять заимствованный текст с указанием источника. Таким образом вы можете использовать чужие слова без последствий для оценки уникальности и добавлять тексту авторитетности.
Константин Кирилюк, автор генератора HTML-кода цитат, рассказывает:
Семантическое ядро определяет не характеристику, а смысловое значение текста. Подбирая ключевые слова, важно думать не только о релевантности, но и о технической возможности поисковой системы отнести текст к той или иной группе документов по его смысловому значению.
Семантика – это не только единицы языка в лингвистике, но и значения конструкций в программировании. Это гораздо важнее с точки зрения SEO, ведь поисковые системы – это программы, работающие в полном соответствии с реализованными алгоритмами.
Например: семантика HTML-документа определяется значением и иерархией его элементов. Так, тег <HTML> определяет область данных HTML-документа, состоящую из описания (тег <HEAD>) и содержания (тег <BODY>) документа. Уберите тег <HTML>, и семантика документа будет нарушена.
Ссылочное ранжирование до сих пор играет немаловажную роль в продвижении сайта, но его значение лежит именно в плоскости цитирования, непонимание которого и привело к санкциям со стороны поисковых систем.
Индекс цитирования (или ИЦ) — принятая в научном мире мера «значимости» трудов какого-либо учёного. Величина индекса определяется количеством ссылок на этот труд (или фамилию) в других источниках.
— из статьи «Что такое тИЦ» на сайте «Яндекс».
В этом определении под «количеством ссылок» подразумевается не столько ссылки (тег <A>), сколько указания первоисточника цитаты. Чувствуете разницу? Является ссылка «естественной» или «неестественной» – определяет смысловое значение употребления ссылки (тег <A>).
Но поисковым системам для определения «авторитетности» пришлось пойти ещё дальше и ввести качественные характеристики: вес ссылки, тематическая близость и прочее, что и подлило масло в огонь домыслов.
Основной новинкой стандарта HTML5 является расширение семантической составляющей HTML-документов: section, nav, header, footer и прочее. Но её азы присутствуют и в самых ранних версиях.
Например: тег <BLOCKQUOTE>, определяющий цитату, упоминается ещё в RFC 1866 (HTML 2.0) — одобрен 22 сентября 1995 года.
Именно тег <BLOCKQUOTE> лучше использовать для цитирования фрагментов текста из других источников. Но примечательно здесь то, как стоит указывать источник в цитате, с учётом рекомендаций стандарта HTML5:
<blockquote>
<p>Содержание цитаты</p>
<footer>
— <cite><a href="http://sitenamr.ru/page.html">Источник</a> дополнение</cite>
</footer>
</blockquote>
Поясню смысловое значение (семантику) этого фрагмента кода:
- Тег <BLOCKQUOTE> определяет область данных цитаты.
- Тег <P>, будучи дочерним элементом BLOCKQUOTE и имея смысловое значение (семантику) параграфа, определяется как содержание цитаты.
- Тег <FOOTER>, будучи дочерним элементом BLOCKQUOTE и имея смысловое значение (семантику) «подвала», определяется как дополнительные данные к цитате.
- Тег <CITE>, будучи дочерним элементом FOOTER и имея смысловое значение (семантику) сноски на другой материал, определяется как дополнение к цитате, содержащая ссылку на её источник.
Именно этот «простейший» вариант использован в генераторе HTML-кода цитат — смотрите здесь.
Есть и другие варианты определения смыслового значения (семантики) цитаты, где могут фигурировать теги <FIGURE> (группировка элементов) и <FIGCAPTION> (описание для FIGURE), микроразметка и прочее, но здесь легко допустить фатальную ошибку, которая нарушит семантику и приведёт к непредсказуемым последствиям интерпретации.
Подведём итоги
- Копирайтерам и сеошникам важно не только слепо следовать советам для веб-мастеров, но и понимать суть предлагаемых решений, определённых спецификациями.
- Семантика – это не только единицы языка в лингвистике, но и значения конструкций в программировании, что гораздо важнее в разрезе продвижения сайтов в поисковых системах, которые являются программами.
- Ссылочное ранжирование крепко завязано на смысловом значении цитирования.
- Новинкой HTML5 является расширение семантической составляющей HTML-документа вообще и тега <BLOCKQUOTE> в частности — используйте генератор правильного HTML-кода цитат.







