С любезного разрешения Дмитрия Севальнева («Пиксель Плюс») мы публикуем подробную инструкцию по SEO для разработчиков и верстальщиков. Какие-то особенности поисковых алгоритмов со временем меняются, но основные понятия остаются неизменными — и даже ошибки повторяются все те же. Так что эту карту, где грабли разложены, полезно изучить каждому разработчику.
Поднимем важный вопрос: как разработчикам начать понимать SEO-специалистов? Статья предназначена для разработчиков, верстальщиков, дизайнеров и объясняет, как совместный труд этих специалистов с SEO-специалистами должен работать на общий успех сайта и компании.
Мы разберем основные требования, которые накладывает поисковая оптимизация (SEO) на документы на сайте, а также требования к дизайну, оформлению, CSS, Java Script, поговорим о том, какие основные ошибки допускают верстальщики и как их избежать для того, чтобы не потребовалось в дальнейшем переделывать проект, рассмотрим типичные ошибки при разработке, которые допускают программисты.
В конце статьи приведено руководство по первичной настройке. Как по шагам, начиная с самого первого этапа — создания сайта — построить грамотную оптимизацию на сайте, для того чтобы в дальнейшем не пришлось переделывать значимые фрагменты кода.
- Тезисы
- 1. Универсальные требования, которые предъявляются к каждому документу
- Размещение уникального текстового заголовка h1 и размещение текста в HTML-формате
- 2. Требования к дизайну макета
- Рассмотрим примеры классических «косяков»
- Требования к вёрстке
- Не использовать теги текстовых заголовков h1-h6 (вне основного текста)
- Сразу верстать пример текста с заголовком, подзаголовком, списком, картинкой, гиперссылкой
- Выносить все стили, которые используются в макете, в отдельные CSS-файлы
- Все объемные (более 15-20 строк) JS-коды выносятся в отдельные подключаемые файлы
- Использовать единый формат адресов для ссылок
- Не ставить ссылки на индексные страницы (/index.php)
- Добиться кроссбраузерности
- Не допускать конфликта CSS-стилей
- Внешним ссылкам прописывается target=”_blank” — открытие в новой вкладке
- 3. Основные ошибки верстальщика
- Неуместное использование текстовых заголовков h1-h6 для оформления или в качестве оформления логотипа
- Грязный код
- Битые и «разнообразные» ссылки
- Незакрытые парные HTML-теги
- Незаданные стили у используемых элементов
- 4. Ошибки при разработке сайта
- Слишком мало внимания уделяется настройке сервера
- Кто без греха, пусть первый…
- Постраничная навигация, страница фильтров и сортировка
- 6. Ошибки при настройке сервера и CRM
- ПОШАГОВАЯ ИНСТРУКЦИЯ, КОТОРУЮ РЕКОМЕНДУЕТСЯ УСВОИТЬ КАЖДОМУ СПЕЦИАЛИСТУ
- ВЫВОДЫ
Тезисы
- Базовые требования к документам на сайте.
- Требования по дизайну, оформлению, CSS и JS.
- Основные ошибки верстальщика.
- Типичные недоработки при разработке.
- Ошибки программиста.
- Технические ошибки, мешающие индексации.
- Руководство по первичной настройке сайта.
Несмотря на большое количество руководств и мануалов, часто верстальщики и разработчики окольными путями реализуют функционал, не думая о том, что дальше с проектом кто-то будет работать. То же самое касается дизайнеров — проект будет жить, развиваться, в нем будут появляться дополнительные пункты меню, размещаться информация для поискового продвижения, а они при этом делают все по-своему. Мы предлагаем систематизировать подход.
1. Универсальные требования, которые предъявляются к каждому документу
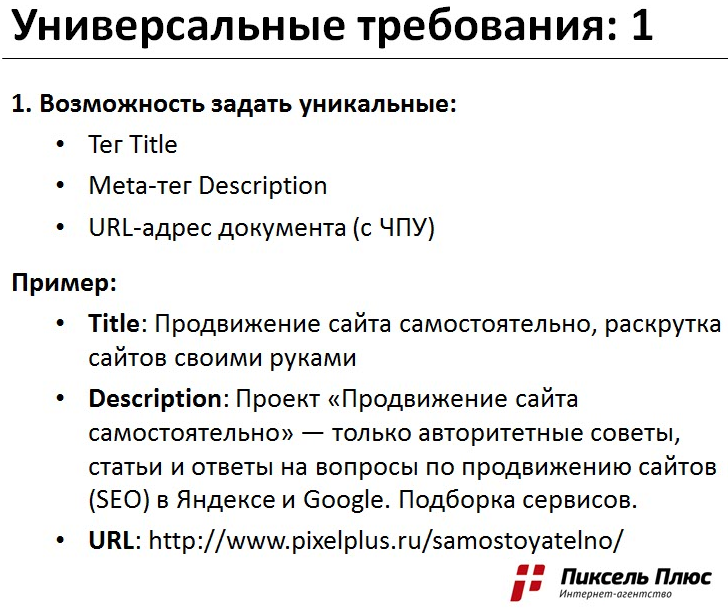
К таким требованиям относятся наличие и возможность задать уникальные теги Title, meta-тег Description и URL-адрес (с ЧПУ). Эти требования не должны относиться только к избранным страницам, например, к главной, они должны касаться всех страниц на сайте.

Каждая страница сайта может привлекать поисковый трафик, именно поэтому данные требования должны удовлетворяться для абсолютно всех страниц на сайте.
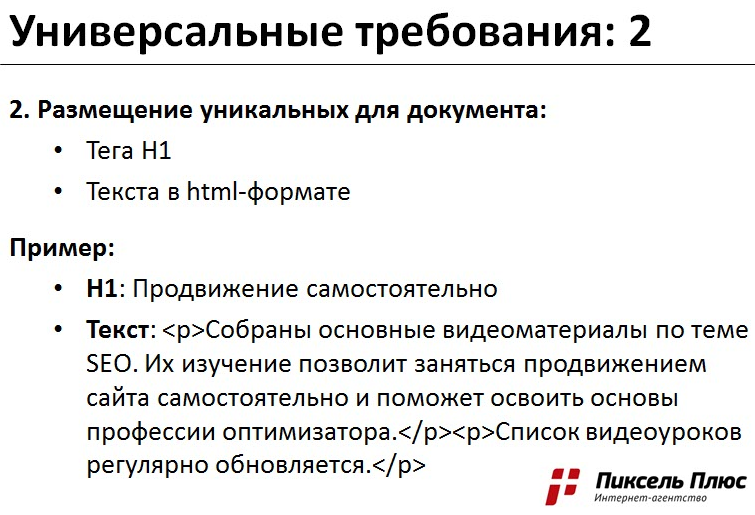
Размещение уникального текстового заголовка h1 и размещение текста в HTML-формате

К сожалению, это условие не выполняется для большого числа страниц в огромном количестве проектов, даже для тех, которые находятся на продвижении. Текст и теги h1 делаются сквозными, размещаются в элементах верстки. В результате текст или заголовок дублируется по всем страницам, с постраничной навигацией, по всем настройкам фильтрации. Этого ни в коем случае нельзя допускать, теги должны быть уникальными и текст на каждой странице сайта тоже должен быть уникальным.
Примеры документов, для которых должны удовлетворяться приведённые выше требования:
- Общие страницы: Контакты, О компании и т.д.
- Страницы категорий и подкатегорий.
- Страницы постраничной навигации (пагинации).
- Детальные страницы (товары, услуги).
- Страницы тегов, популярных фильтров.
- Различные языковые версии.
Страницы товаров и услуг — это обычно то, что продвигается в первую очередь, и тут данные требования должны быть выполнены, поэтому, за редким исключением, они удовлетворяются. Страницы тегов и популярных фильтров также часто требуется оптимизировать для привлечения трафика. То же относится к языковым версиям. Если мы будем делать сайт мультирегиональным, нам потребуется на каждой странице создавать уникальные заголовки.
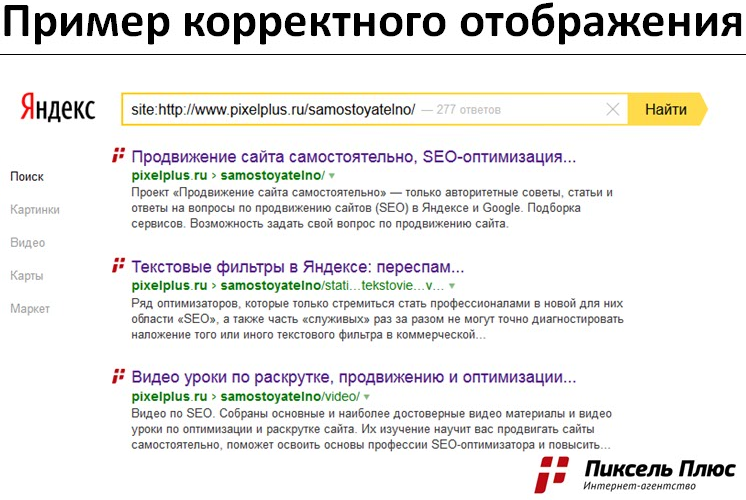
Все это нужно для того, чтобы поисковая система и пользователи обращали внимание на информацию на странице и однозначно понимали, зачем эта страница создана, какой потребности пользователя она может отвечать. Задавая в поисковой строке запрос вида [site:domain.ru] (домен любого из продвигаемых проектов), вы должны наблюдать в выдаче оптимизированные заголовки (длиной в несколько слов из основных продвигаемых поисковых запросов), содержательное описание (Description), уникальное текстовое описание, отвечающее запросу.
Данный поисковый запрос может быть выполнен разработчиком или владельцем сайта. Вы просто заходите в Яндекс или в Google, набираете поисковый запрос [site:ваш сайт] и смотрите, правда ли все корректно отображается на текущий момент, нет ли там пустых заголовков и подобных недоработок. По умолчанию Яндекс выдает до тысячи результатов, выдачу рекомендуется пролистывать достаточно глубоко.

2. Требования к дизайну макета
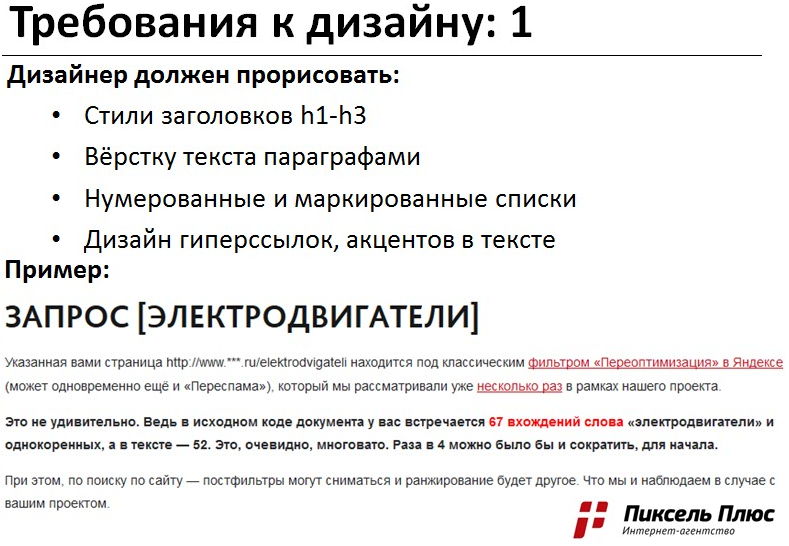
Дизайнер должен отрисовать внешний вид следующих элементов:
- Текстовые заголовки h1-h3.
- Верстка текста параграфами. Если по умолчанию сверстать их, не задав стили CSS, которые задает верстальщик, при сдаче макета они будут отображаться в разных браузерах абсолютно по-разному и скорее всего некорректно. Они не будут соответствовать единому оформлению сайта, в итоге SEO-специалисту потребуется снова привлекать дизайнера, который снова отрисует, как это будет выглядеть, и верстальщика для оптимизации под кроссбраузерность. Все это обычно сильно увеличивает сроки получения результатов по продвижению.
- Нумерованные и маркированные списки.
- Дизайн гиперссылок, акцентов в тексте. Можно взять текст по умолчанию, и попросить вашего дизайнера на всех проектах рисовать сразу по умолчанию, как будет выглядеть в верстке макета данный фрагмент текста.
- Текстовые ссылки в меню. До сих пор встречаются такие дизайнерские решения, которые невозможно или очень сложно реализовать с помощью обычного текста, верстальщику приходится переходить к созданию картинок, flash-анимации, и так далее.
- Масштабирование меню. Дизайнер, отрисовывая меню, должен представлять, как оно будет выглядеть, если увеличить количество пунктов в нем в два раза.
- Текстовые заголовки.
- Выделить место для размещения текста описания. Объём текста должен быть от 800 до 3000 символов, и такой текст будет располагаться на каждой странице. Сегодня по информационным и коммерческим запросам объем текста в 3000 символов может являться избыточным, но небольшое текстовое описание в 800 символов необходимо для нормальной индексации и понимания содержания страницы поисковыми системами.
- Сквозные ссылки на основные (продвигаемые) разделы. Если вы точно знаете, зачем создаете ваш сайт, как он будет привлекать аудиторию, какие там будут основные работающие разделы, дизайнер должен предположить, как в один клик с любой страницы попасть на эти разделы. Это требование важно из-за распределения статического веса внутри сайта. Из-за отсутствия сквозных ссылок на основные продвигаемые разделы у поисковых систем могут быть проблемы с пониманием важности этих разделов.
- Цепочка навигации. Это один из основных инструментов, помогающих в навигации по сайту.
- Иллюстрации. Для детальных страниц товаров и для разбавки текстового блока обязательно размещение иллюстрирующих фотографий.
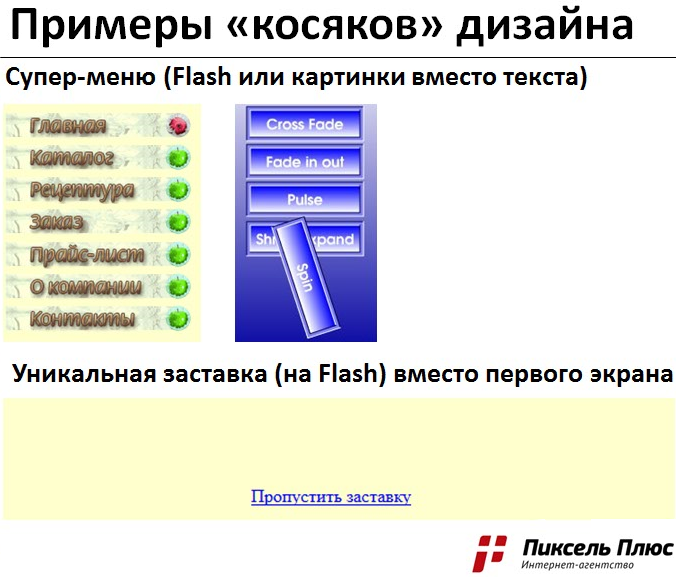
 Рассмотрим примеры классических «косяков»
Рассмотрим примеры классических «косяков»
На иллюстрации приведены — верстка меню картинками, верстка с помощью flash и уникальное явление, которое еще до сих пор встречается, — flash-заставка вместо главной страницы, где нужно нажать, например, «Пропустить заставку», чтобы в итоге попасть на главную страницу, которая будет находиться под другим URL-адресом. Подобные решения предлагаются дизайнером обычно потому, что он не может предложить грамотной альтернативы.

Требования к вёрстке
Можно выделить следующие основные требования к HTML-верстальщику.
Не использовать теги текстовых заголовков h1-h6 (вне основного текста)
Верстка производится с помощью «div», «span» и прочих элементов HTML, которых вполне достаточно для того чтобы сверстать макет с любыми требованиями. Заголовки используем только исключительно в тексте, если верстается непосредственно уникальный текст, который размещен на конкретной странице.
Сразу верстать пример текста с заголовком, подзаголовком, списком, картинкой, гиперссылкой
Пример необходим, чтобы позже не пришлось возвращаться к этому же макету и допиливать стили.
Выносить все стили, которые используются в макете, в отдельные CSS-файлы
Это требуется для того, чтобы данные файлы кэшировались, чтобы код был легче и сёрфинг по страницам сайта был более быстрым. Даже если верстальщик что-то отлаживает и на время переместил CSS-стили в код документа, перед сдачей макета он должен проверить исходный код и вынести стили в отдельный файл, иначе позже эту работу придется переделывать.
Все объемные (более 15-20 строк) JS-коды выносятся в отдельные подключаемые файлы
Здесь то же самое, что и с CSS-стилями, исключение могут составить небольшие JS-коды, которые невозможно вынести в отдельные файлы. Также, более лояльно можно относиться к скриптам, размер которых не превышает 15-20 строк.
Использовать единый формат адресов для ссылок
Оптимально — относительные URL вида /catalog/obuv/ со слешем или без него в конце.
Не ставить ссылки на индексные страницы (/index.php)
Добиться кроссбраузерности

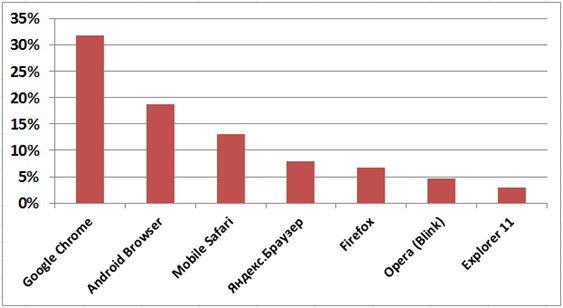
На текущий момент по браузерам Рунета первое место занимает Google Chrome (более 30%), потом Android, Mobile Safari, Яндекс.Браузер, Firefox, Opera, и в самом хвосте плетется Explorer. Всего лишь 2,5% пользуется Internet Explorer, поэтому можно сказать, что идеальное отображение в нём — это последнее, чего требуется добиваться верстальщику. В первую очередь важны Google Chrome, во вторую очередь мобильные браузеры, за ними идут Яндекс.Браузер и Firefox.
Не допускать конфликта CSS-стилей
Такое часто наблюдается в сложных макетах и когда что-то допиливается после. Поэтому очень важно все эти требования предусмотреть в исходной верстке.
Внешним ссылкам прописывается target=”_blank” — открытие в новой вкладке
Открытие в новой вкладке полезно для того, чтобы пользователь при клике по внешней ссылке попадал на новую вкладку и не покидал ресурс. Это выгодно и с точки зрения маркетинга — пользователь не забудет, с какого источника он перешёл на новый сайт.
3. Основные ошибки верстальщика
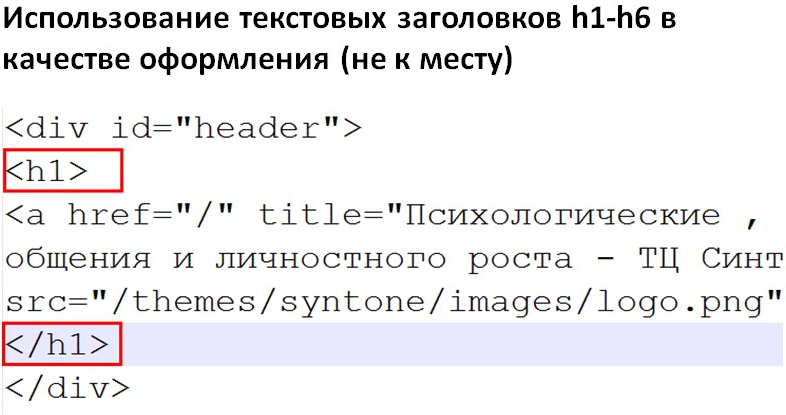
Неуместное использование текстовых заголовков h1-h6 для оформления или в качестве оформления логотипа
На иллюстрации пример того, как в текстовый заголовок h1 загоняется ссылка, ведущая на главную страницу, которая в свою очередь является картинкой. Очевидно, что эта конструкция не является главным текстовым заголовком, т.к. это не текст. Это логотип и он должен быть оформлен как div.

Грязный код
Очень часто размер кода Java Script превышает объём полезного содержимого страницы и это говорит поисковой системе о сложности понимания содержимого страницы, где на ней спрятана ценная информация, в большом объеме JS-кода и CSS-стилей.
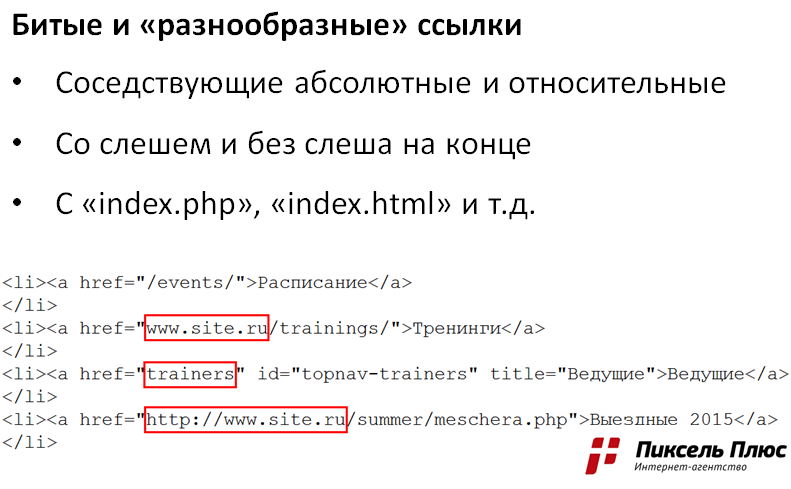
Битые и «разнообразные» ссылки
Также стоит затронуть вопрос оформления внутренних ссылок в исходном коде и как эти ссылки оформляют HTML-верстальщики.
Типичный пример:
- одна ссылка ведет на URL со слешем в конце;
- вторая идёт абсолютная с упоминанием доменного имени;
- далее следует относительная ссылка, но она именно указана относительно данной текущей директории в URL (без слеша в начале);
- четвертый вариант с указанием ссылки вообще с упоминанием http/https.
На деле требуется, чтобы URL-адреса всех ссылок были стандартизированы и указаны как относительные вида /dir/. Это удобно и в случае дальнейшего переезда сайта на другой домен (смене доменного имени).

Незакрытые парные HTML-теги
Скажем, один из тегов строк <tr> или столбцов <td> таблицы открывается и по каким-то причинам не закрывается вообще. Отображаться это будет корректно, но с точки зрения верстки это будет некорректно, и с точки зрения SEO это тоже будет плохо, потому что данная ошибка будет мешать парсингу исходного кода для поисковых систем и прочих роботов.
Незаданные стили у используемых элементов
По умолчанию у разных браузеров — разные стили оформления, следовательно, будет и различное отображение. На иллюстрации показано, как используется текстовый заголовок h1, в котором должны быть заданы стили. Это такие моменты в оформлении как размер шрифта, его жирность, начертание, отступы, padding и margin. Сам по себе шрифт задан, но если мы будем смотреть его в разных браузерах, для этих тегов будет различное отображение.
Приведённая выше информация показывает то, как SEO-специалисты хотят видеть верстку и какие основные требования должны быть к дизайну и макету. Рекомендуется к ознакомлению верстальщикам и дизайнерам любой компании, для того, чтобы не пришлось многократно переделывать потом страницу под требования SEO.
4. Ошибки при разработке сайта
Рассмотрим проблемы, встречающиеся при сдаче сайта. То, что часто приходится исправлять SEO-специалисту, хотя это уже давно нужно было внести в учебники HTML-верстки.
1) Дублирование текста на страницах, в постраничной навигации, настройках фильтров, вложенных категориях и т.д.
2) Отсутствие возможностей:
- задать уникальные Title, h1, Description на странице;
- изменить URL с варианта с GET-параметрами на ЧПУ;
- разметить текст на любой странице.
Все это очень часто выполняется только на группе избранных страниц, которой уделил внимание разработчик CMS или сайта.
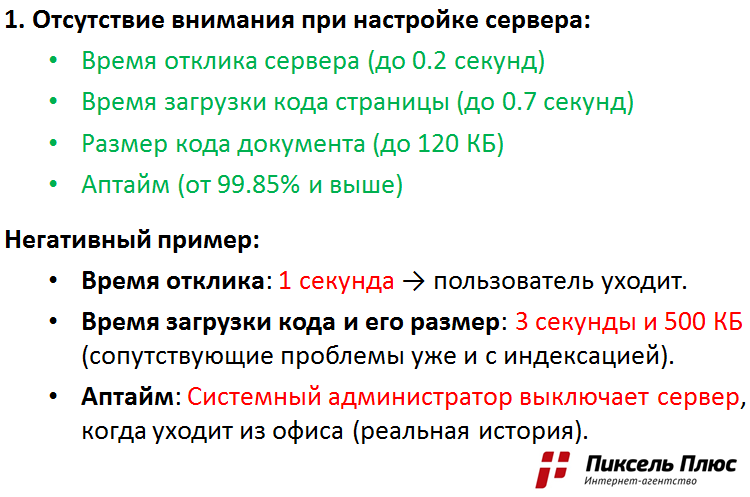
Слишком мало внимания уделяется настройке сервера
Нельзя просто залить сайт на хостинг и забыть о нём, оставить без контроля. Приведём рекомендации по параметрам, при которых можно говорить о том, что результат по SEO не будет неожиданно перечеркнут нестабильной работой сервера. Это особенно важно, когда заказчик хочет контролировать результат по SEO и понять, какие гарантии может предоставить SEO-агентство. Если они не выполняются, то никаких гарантий по SEO ожидать не стоит.

- Отсутствие отклика сервера в первые 0,2 секунды. Сервер должен сказать — я живой, со мной всё в порядке.
- Время загрузки исходного кода страницы. Имеется ввиду не отрисовка браузером самой страницы, а просто скачивание исходного HTML-кода в том виде, в котором он есть. Процедура должна занимать до 0,7 секунд. Большее время говорит о том, что в дальнейшем время скачивания кода и отрисовки будет некорректно высоко.
- Размер кода документа. Размер HTML должен быть до 120 Кб, потому что больший размер будет долго скачиваться и сложно интерпретироваться.
- Аптайм, измерять который рекомендуем либо внутренними инструментами, либо посредством Яндекс.Метрики. По Google Analytics измеряется на очень маленькой выборке, порядка 1% вашей аудитории и поэтому там зачастую наблюдаются очень большие скачки. В Яндекс.Метрике данные корректнее и 99,85% — это минимальный процент времени, в течение которого сервер должен работать.
- Негативный пример — когда время отклика 1 секунда. Пользователь может просто успеть уйти. О скорости работы сайта уже очень много раз говорилось, но в данном случае это именно требование SEO, мы не можем достигнуть результатов по продвижению, если оно не выполнено.
Как долгое время загрузки негативно сказывается на репутации вашего сайта можно наблюдать по такому интересному кейсу, как Вконтакте (vk.com). Всем известно, ВКонтакте — один из самых популярных сайтов Рунета, и поисковая фраза [вконтакте не работает] и [вк не работает] достигает пика до трехсот тысяч запросов в месяц. В те моменты, когда в 2014 году не работал ВКонтакте, все искали, [почему ВКонтакт не работает], что делать, [как починить ВКонтакте]. Сказался очень большой репутационный эффект. Если до трехсот тысяч пользователей готовы в случае нестабильной работы сайта идти в Яндекс и пытаться найти причину сбоя, то это негативно сказывается на репутации бизнеса.

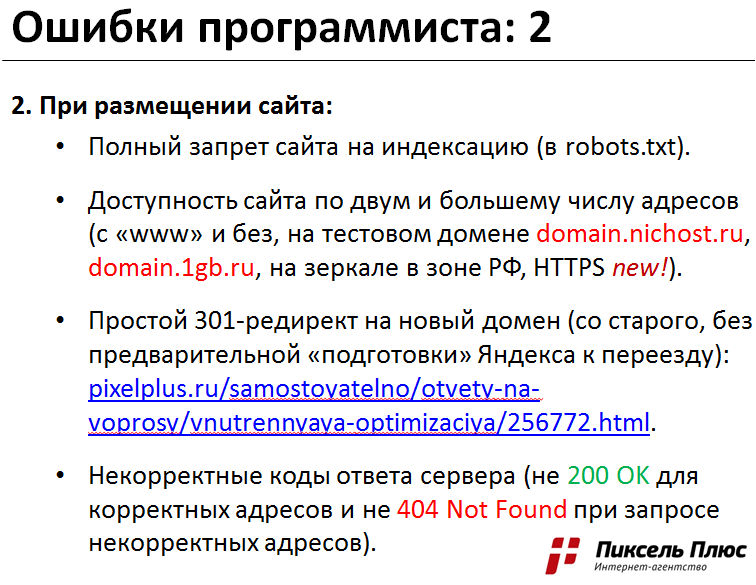
Для того, чтобы сайт не индексировался во время разработки, программист закрывает его от индексации, а открыть частенько забывает. В таком виде сайт сдаётся и выпускается в продакшн.
В случае изменения дизайна. Тестовая версия размещается по тестовому адресу закрытой в robots.txt. Соответственно, тестовая версия заменяется на работающую, код меняется, а robots.txt остаётся полностью закрытым от индексации.
Сайты часто выкатываются в том виде, в каком они есть. Первое, что нужно проверять SEO-специалистам — доступность сайта по большому числу различных зеркал (доменов).
- Необходимо проверять адреса с «www» или без «www», а также тестовый адрес, который выдается по умолчанию хостерами типа domain.nichost.ru, domain.1gb.ru и т.п.
- Также нужно проверять, что сайт доступен корректно, отвечает кодом 200 ОК только по одному единственному написанию доменного имени.
- Не стоит забывать про домены .рф и про https, которые сейчас начали очень активно индексироваться поисковой системой Яндекс. Это большая проблема, т.к. Яндекс подменяет https-результатами обычные результаты выдачи с сохранением позиций и при переходе пользователей из выдачи на эти страницы с https выдается предупреждение о том, что сайт не обладает подтвержденным сертификатом. Пользователь после клика на такую страницу как правило покидает сайт, возвращаясь на выдачу. А это сказывается на поведенческих факторах.
Обязательно проверяйте доступность своего сайта по версии с https! И если она доступна, необходимо поставить редирект с нее на основную версию с http или отключить вообще ее поддержку. Если конечно у вас нет подтвержденного сертификата и если вам не нужна https-версия.
Редирект на новый домен со старого — это тоже серьезная ошибка. Меняя доменное имя, мало просто поставить 301-редирект со старого домена на новый. Таким образом сайт потеряет позиции и трафик из Яндекса примерно на 1,5-2 месяца. Так делать не надо, в нашем разделе «Самостоятельно» имеется инструкция по грамотной смене главного зеркала без опасности для трафика.
Некорректные коды ответа сервера. Нормальный документ должен давать только код 200 ОК, если вы хотите его индексировать, он не должен выдавать другой код. Соответственно, страница, которая отсутствует на сайте, должна выдавать только 404 код ответа сервера, если удалена, и 401 код, если удалена окончательно. На нашем сайте также имеется инструкция по настройке правильного кода ответа.
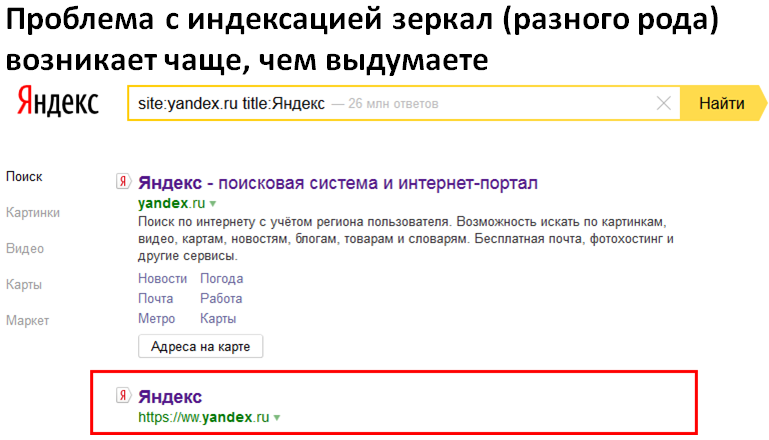
Кто без греха, пусть первый…
Яндекс сам проиндексировал свою же копию главной страницы с https, но не просто с https, а еще с двумя ww: https://ww.yandex.ru, и при этом отдавал нормальный код ответа 200 ОК по этой странице. Проблема этих зеркал куда более актуальна, чем кажется. Она встречается даже на сайтах таких крупных корпораций, как Яндекс.

Постраничная навигация, страница фильтров и сортировка
Постраничная навигация. На странице должна индексироваться постраничная навигация, а URL должен иметь понятный формат. Пример нормального URL: site.ru/dir/page2/, пример ненормального URL — когда к странице постраничной навигации добавляются какие-то GET-параметры. Это очень характерно, например для CMS Битрикс. URL удлиняется, что сильно мешает индексации страниц. Поисковая система не любит индексировать страницы с длинными URL-адресами, и зачастую плохо их ранжирует, это категорически не нравится SEO-специалистам, а значит, повлечёт дополнительные доработки.
Страницы фильтров. В зависимости от тематики требуется либо предусмотреть ЧПУ, либо вывод заданной настройки фильтра на странице с ЧПУ. Иногда их скрывают, но при разработке фильтра желательно, чтобы заданные настройки фильтра отображались по указанному URL-адресу в виде ЧПУ, сохраняя свою настройку. Это помогает в привлечении низкочастотного трафика и тегировании отобранных товаров.
Сортировки. Если страницы сортировки доступны для индексации, на них также требуется задавать уникальный Title. В случае, если они запрещены для индексации, ссылки на эти страницы сортировок и должны быть скрыты в исходном коде. Обычно ссылки скрываются с помощью AJAX.
6. Ошибки при настройке сервера и CRM
Сессионные переменные в URL (типичные примеры: «PHPSESSID=» и «session_id=»).
Индексация конфиденциальных данных (в админках и личном кабинете пользователя вида: «/bitrix», «/login», «/admin», «/administrator», «/wp-admin»). Интересный пример — индексация СМС, отправленных компанией Мегафон. Были проиндексированы несколько сотен тысяч СМС, находящихся в открытом доступе, и с помощью Google можно было искать отправленные сообщения.
Некорректная настройка атрибута rel=”canonical” тега link является очень распространенной ошибкой.
Некорректный robots.txt. Все нужные страницы должны быть открыты для индексации.
Отсутствующая карта сайта (sitemap.xml). Карта сайта должна содержать до 50 000 URL-адресов, если все адреса не умещаются в одну, можно сформировать несколько карт. Можно разбивать их на крупные разделы, чтобы лучше контролировать индексацию каждого раздела отдельно.
Не рекомендуется указывать sitemap.xml в robots.txt, лучше указать путь к карте сайта в панели Вебмастера и своевременно обновлять его. Анализируя содержимое карты сайта, различные сторонние краулеры, проверяют на вашем сайте наличие уникального контента, который находится не в индексе поисковых систем, и забирают его себе.
Некорректная работа ошибки 404. Данная проблема ведет к попаданию ненужных страниц в индекс, замусориванию или появлению «бесконечного сайта», в котором календарь событий можно пролистать да, скажем, 2032 года. И все эти страницы будут отдавать код ответа 200 ОК. В результате поисковая система путается и не понимает, какие страницы на сайте нужны, а какие нет. Код ответа должен быть именно 404, а не переадресация на другой URL-адрес, потому что в этом случае теряется возможность вернуться в браузере с помощью кнопки «назад». Страница 404 должна быть оформлена в том же дизайне, что весь сайт, чтобы пользователь не терялся, попав на неё. Не исключается добавление на неё навигации по основным разделам. Также допустим креатив, например, предоставлять клиентам, попавшим на эту страницу, скидки.
Описанные выше пункты недостаточно выполнить один раз, в процессе жизни сайта появляются битые ссылки, технические ошибки, ошибки верстки, к которым требуется относиться внимательно. Проверка все время движется вот по такому кругу. Сначала мы размещаем сайт в продакшн, потом требуем индексации поисковой системы, потом проверяем, нормально ли все проиндексировалось, нет ли битых ссылок и т.д. Выявляются ошибки, вносятся изменения настраиваются служебные файлы, выкатывается в продакшн, снова проверяется. Все время по кругу.
ПОШАГОВАЯ ИНСТРУКЦИЯ, КОТОРУЮ РЕКОМЕНДУЕТСЯ УСВОИТЬ КАЖДОМУ СПЕЦИАЛИСТУ
- Создайте файл robots.txt и настройте его.
- Установите 301-редирект на основное зеркало. Основное зеркало указывается в файле robots.txt для Яндекса с помощью директивы «Host:».
- Создайте и настройте файл 404-ошибки.
- Проверьте корректность работы редиректов и верность кода ответа сервера 404-ошибки (очень часто пишется, что это 404-ошибка, но код ответа у нее почему-то 200 ОК).
- Задайте уникальные теги Title для всех страниц (необходимо, чтобы на сайте имелась такая возможность).
- Установите уникальные meta-описания (на сайте должна быть такая возможность). Если вы разработчик, установите уникальные meta-описания и убедитесь, что они отображаются в исходном коде, т.к. meta-описания можно увидеть только в исходном коде.
- Настройте ЧПУ для всех или ключевых страниц сайта. Также важно убедиться, что ссылки ведут сразу на конечные URL, не через промежуточные (т.е. сначала на страницу без ЧПУ, а потом через 301-редирект на страницу с ЧПУ; такого быть не должно).
- Просканируйте сайт на предмет битых и некорректных ссылок. Устраните их и причину их возникновения.
- Просканируйте сайт повторно, убедитесь, что проблема со ссылками решена. Обычно это можно сделать с помощью программы Page Weight, Screaming Frog, Seo Spider и аналогичных средств, в том числе онлайн (seoto.me). Пересканировать сайт нужно обязательно, потому что если у вас 404-ошибка была выведена некорректно, повторное сканирование сайта поможет выявить большое число новых ошибок.
- Создайте карту сайта sitemap.xml и укажите путь к ней в панелях Вебмастера.
- Изучите исходный код основных страниц сайта. Все большие куски JS и CSS должны быть вынесены в отдельные файлы.
- Проверьте, что теги h1-h6 используются только как текстовые заголовки, а не элементы дизайна. Для этого нужно проверить, есть ли в исходном коде теги h1-h6 и используются ли они только в тексте.
- Измерьте время отклика сервера и время загрузки исходного кода документа для ключевых регионов с помощью сторонних сервисов. Нужно проверить, как загружается исходный код из ключевых регионов, в которых вы планируете оказывать услуги.
- Проведите базовое нагрузочное тестирование — от 10–20 активных пользователей онлайн.
- Проверьте валидность кода основных страниц/разделов, устраните самые существенные ошибки.
- Проверьте корректность отображения в браузерах Chrome, Android, Safari, Firefox, Яндекс.
- Настройте корректное отображение атрибута rel=”canonical” тега link. Это помогает устранить большое количество потенциальных дублей на сайте и сделать доступными для индексации только канонические страницы, которые должны быть проиндексированы.
- Настройте заголовок Last-Modified и обработку запроса с условием If-Modified-Since. Когда поисковый робот заходит на ваш сайт и спрашивает, изменился ли данный документ с того времени, когда он последний раз был на нем, если он не изменился, требуется не отдавать исходный код, а дать 304 код ответа и тем самым уменьшить нагрузку на сервер, ускорить индексацию и увеличить ее полноту.
- Контролируйте аптайм сервера по системам статистики (он должен быть не ниже 99,85%).
- Не реже раза в месяц производите контроль индексации — SERP, Вебмастер, сканирование. Это то, что непосредственно относится к обязанностям SEO-специалиста. Нужно не реже раза в месяц просматривать руками, анализировать панель Вебмастера, и производить сканирование и повторное сканирование сайта.
ВЫВОДЫ
- Корректную настройку сложно или практически невозможно выполнить один раз и навсегда. Требуется все время проходить по кругу.
- Собраны воедино наиболее частые ошибки программистов, верстальщиков и дизайнеров при разработке сайта. Они должны учитываться по умолчанию, и мы надеемся, что все больше и больше сайтов будут делаться изначально подготовленными для SEO.
- Приведены основные рекомендации по настройке сайта на стартовом этапе и дальнейшему контролю.
- Ошибки, допущенные при проведении технической оптимизации сайта перечеркивают все усилия на пути к хорошим позициям в поиске. Мы не можем добиться хороших результатов без учёта этих базовых основных пунктов.
Правила являются обязательными для продвижения и входят в сферу ответственности SEO-специалистов. Оптимизатор в любом случае должен проверять их выполнение, и если программист, верстальщик или дизайнер допустил какие-то ошибки из описанных выше, то специалисту необходимо сформировать технические задания по доработке сайта. Опираясь на материал, у каждого специалиста получится сформировать данные технические задания.







