Перевод статьи Гая Лигертвуда «UX Writing: How to do it like Google with this powerful checklist». Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Писать легко. Все, что нужно сделать — это вычеркнуть неподходящие слова. (Марк Твен)
Я собрал тезисы из выступлений трех UX-райтеров на Google I/O 2017. Если вы хотите наладить процесс создания UX-текстов в организации, то это отличный ресурс. Информация также пригодится всем, кто как-то связан с текстами для интерфейсов.
- Темы выступлений:
- 1. Основы контентной стратегии
- 2. Три принципа успешного UX-райтинга
- 1. Понятно
- 2. Лаконично
- 3. Полезно
- Вывод по принципам
- 3. Создаем брендовый голос вашего нового продукта
- Принципы бренда
- Тон
- Градация тонов
- Займемся UX-райтингом
- Шаг 2
- Шаг 3
- A/B тестирование
- 4. Чеклист UX-райтера
- Чеклист для написания выдающихся UX-текстов:
- ВСЕГДА
- КОГДА ВОЗМОЖНО
Темы выступлений:
1. Основы контентной стратегии
Мегги Стенфил (Maggie Stanphill), UX Директор, Контентная стратегия, Google
2. Три принципа успешного UX-райтинга
Элисон Ранг (Alison Rung), UX-райтер, Google
3. Создаем брендовый голос вашего нового продукта
Джулиан Аппенрод (Julian Appenrodt), UX-райтер, Google
4. Чеклист UX-райтера
Мегги Стенфил (Maggie Stanphill), UX Директор, Контентная стратегия, Google
1. Основы контентной стратегии
У Google есть один принцип: сосредоточься на пользователе, а остальное приложится. Ориентация на пользователя начинается с контента.
Контентная стратегия — это процесс создания всех сообщений, имеющих отношение к продукту. UX-райтинг — специальность в рамках этой дисциплины. Задача UX-текстов — посредством языка помочь пользователю в достижении его целей.
Язык помогает пользователю попасть куда нужно. Поскольку контентная стратегия ориентирована на цели пользователя, со временем она завоевывает его доверие.

Место UX-райтинга в UX-системе Google
Райтеры работают совместно с дизайнерами: прорабатывают информационную архитектуру страницы. Впоследствии ИА будет задавать направление действиям пользователей. Райтеры работают и с исследователями: тестируют идеи и гипотезы о языке.
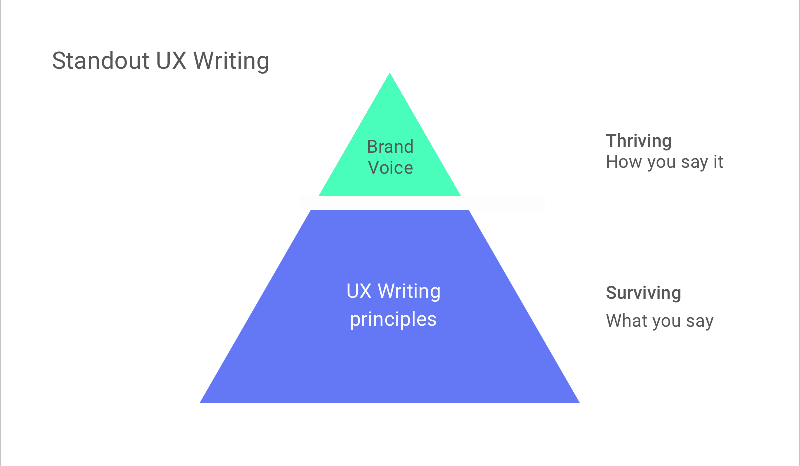
Если к основе в виде UX-текстов добавить брендовый голос, произойдет нечто волшебное. UX-тексты работают, если соблюдать основные принципы, но в сочетании с брендовым голосом они буквально расцветают.

Пирамида выдающегося UX райтинга: в основе пирамиды — Принципы UX-райтинга (Жизнеспособные тексты — то, что вы говорите). Верхушка пирамиды — Брендовый голос (Великолепные тексты — то, как вы говорите)
О, не надо больших слов. Они так мало значат. (Оскар Уайльд)
2. Три принципа успешного UX-райтинга
1. Понятно
Очень часто слова в веб описывают программные проблемы, а не проблемы людей. Обращайте особое внимание на глаголы. Глагол подразумевает действие, что делает его самой мощной частью предложения. В идеальном мире глагол описывает какое-то действие со стороны пользователя.
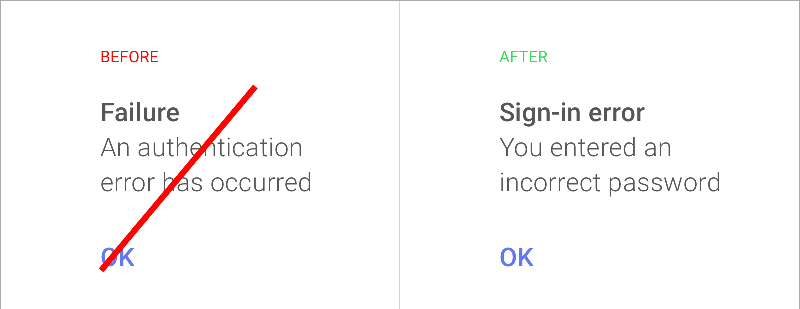
Чтобы было понятнее, мы убираем технические термины и делаем действующим лицом пользователя.

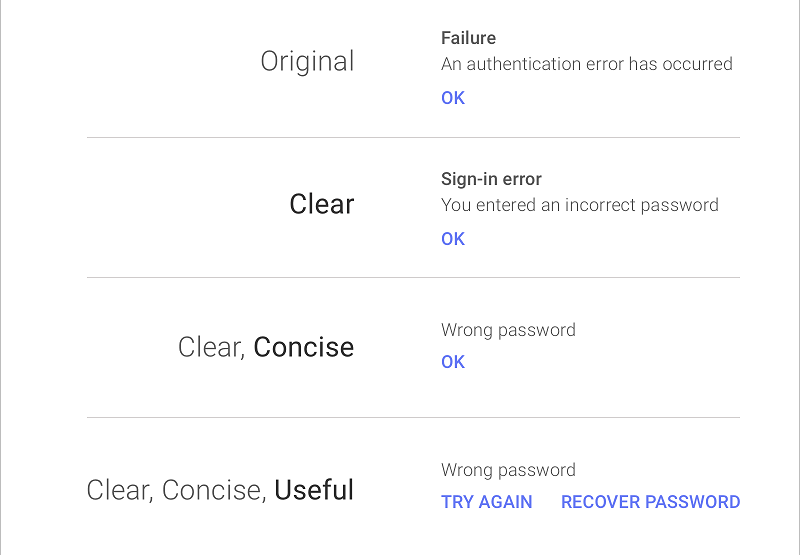
ДО: Неудачно. Произошла ошибка аутентификации. ПОСЛЕ: Ошибка входа. Вы ввели неверный пароль.
Это особенно важно, если вы пишете о выходе нового продукта или об обновлениях. Обычно в этом случае внимание сконцентрировано на технических характеристиках новых функций. Вместо этого стоит сосредоточиться на новых действиях, которые будут доступны пользователям. А отказ от жаргона расширяет контекст.
2. Лаконично
Лаконично — не значит коротко, скорее более эффективно. Когда текст лаконичный, каждое слово выполняет определенную задачу.

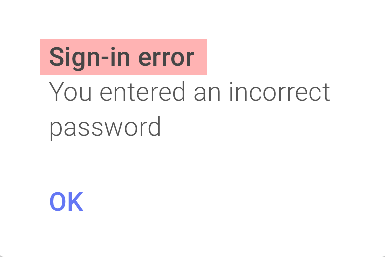
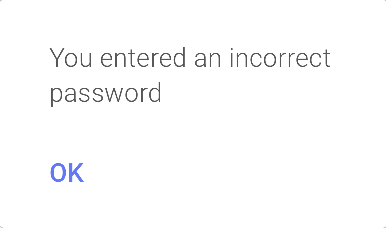
Ошибка ввода. Вы ввели неверный пароль
На картинке выше представлена распространенная проблема продуктовых текстов — здесь не нужен заголовок. Такое часто бывает в интерфейсах. Но поскольку в дизайне предусмотрено поле заголовка, мы считаем нужным его заполнить — но это неправильно. Нужно адаптировать дизайн под контент, чтобы все визуальные элементы работали на передачу нашего сообщения, а не наоборот. Не нужно пытаться втиснуть сообщение в область, в которую оно не влезает.
Пусть ваши дизайнеры работают параллельно с райтерами.

Вы ввели неверный пароль
Здесь мы убрали заголовок. Как предполагают исследования, большинство людей не читают каждое слово на экране — они сканируют.
Мы знаем, что взгляд человека обычно скользит по экрану по форме буквы F. Сначала люди читают первую строку, потом вторую, а дальше начинают быстро двигаться вниз, читая лишь одно-два первых слова каждого предложения. Поэтому мы стараемся не только писать лаконично, но и переносить нагрузку вперед.
Это означает, что мы сначала говорим о важном. Таким образом человек, сканируя страницу, ухватит самые важные слова.

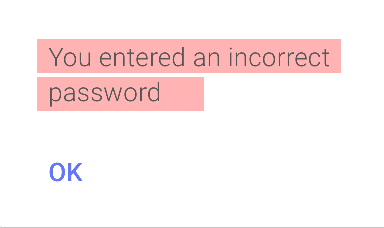
Вы ввели неверный пароль
В примере выше важные слова стоят в конце предложения. Исправим это:

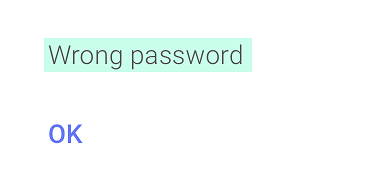
Неверный пароль
Не всегда получается так легко решить проблему. Но сам принцип работает всегда — так что помните о нем при написании любых текстов. Скажите самое важное вначале — и можете безжалостно редактировать все, что идет дальше.

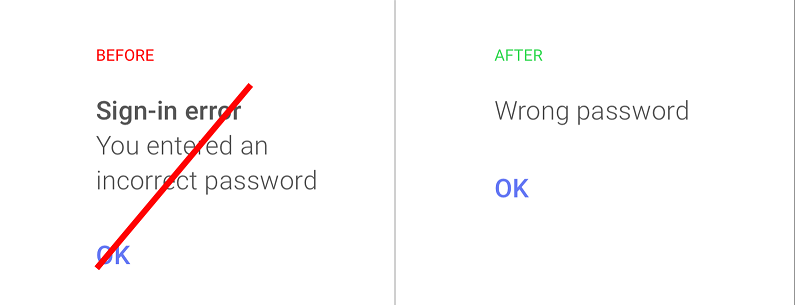
ДО: Ошибка входа. Вы ввели неверный пароль. ПОСЛЕ: Неверный пароль
3. Полезно
Призыв к действию (call to action, CTA) подсказывает пользователю следующий шаг — причем этот шаг должен быть по направлению к его цели. Призыв к действию должен приближать человека к тому, чего он хочет добиться. ОК — не подходит в качестве призыва к действию.

«Попробовать еще раз» — хорошая замена, но это еще не все. Нужно также предусмотреть возможность, что пользователь забыл пароль. Если человек забыл пароль, а ему предлагают «попробовать еще раз», естественной реакцией будет раздражение.

Неверный пароль: Попробовать еще раз | Восстановить пароль
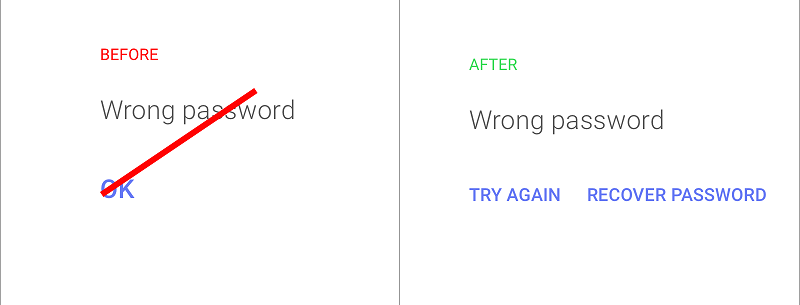
Очень важно уделять внимание текстам и людям, для которых мы их пишем. Это поможет обнаружить некоторые базовые функции, которые обязательно нужны в приложении/на сайте. Если не продумать эти «тонкие места» и не написать соответствующие тексты, вы рискуете потерять часть пользователей.

ДО: Неверный пароль: ОК; ПОСЛЕ: Неверный пароль: Попробовать еще раз | Восстановить пароль
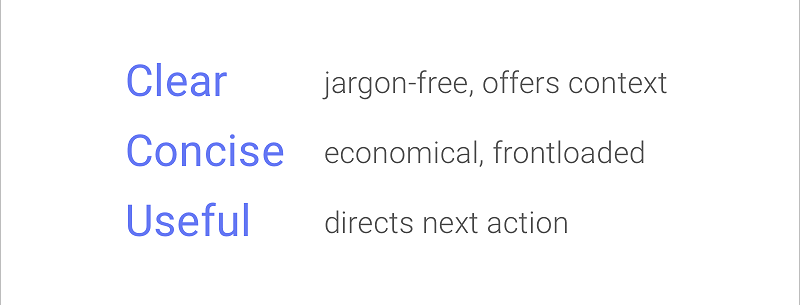
Вывод по принципам
Следуя этим трем принципам, вы устанавливаете более прочную связь с пользователями.

Понятно: без жаргона, с контекстом; Лаконично: экономично, сначала о важном; Полезно: направляет на следующее действие
Хорошие UX-тексты — это не наука.
Эти три принципа не всегда пребывают в гармонии. Наоборот, между ними всегда есть определенное соперничество.

Оригинал: «Неудачно. Произошла ошибка аутентификации. ОК»
Понятно: «Ошибка входа. Вы ввели неверный пароль. ОК»
Понятно, лаконично: «Неверный пароль. ОК»
Понятно, лаконично, полезно: «Неверный пароль. Попробовать еще раз | Восстановить пароль»
Сначала мы сделали текст понятнее, но он все еще был слишком длинным и плохо сканировался. Тогда мы сделали его более лаконичным — но это было в ущерб понятности. И наконец, когда мы внесли полезность, текст снова стал длинным и менее сканируемым.
Чтобы найти правильный баланс между этими принципами, думайте о пользователях: что им нужнее в данный момент?
Также можно начать развивать брендовый голос. Брендовый голос должен в правильных пропорциях сочетать понятность, лаконичность и полезность. Он также должен соответствовать характеру продукта.
Подумайте о ключевой функции продукта, и вы начнете замечать элементы его характера. Потом переходите к функциям, которые отличают его от других.
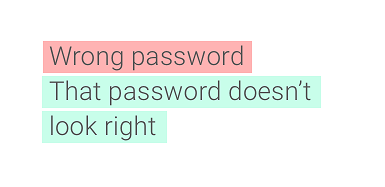
Ниже приведен пример того, как работает голос Google. Google не любит негативные слова (такие как «неверный»). Кроме того, Google готов поступиться лаконичностью, чтобы текст звучал более разговорно и дружелюбно. Сообщение ниже написано голосом Google. Это не значит, что такой вариант подойдет вам. Ваша задача — создать для вашего продукта особый, индивидуальный брендовый голос.

Кажется, этот пароль не совсем правильный
Извлекайте максимальную пользу из слов.(Клэр Сэвидж)
3. Создаем брендовый голос вашего нового продукта
Принципы бренда
Для начала определите набор принципов бренда. Это могут быть 3–4 прилагательных, которые олицетворяют ваш бренд и то, как люди его воспринимают. Чтобы подобрать эти прилагательные, можно провести мозговой штурм.
Представьте, что заводите профиль вашего продукта на сайте знакомств.
Что бы вы указали в профиле? Что делает ваш продукт исключительным? Почему он интересен людям?
Что заставит их открыть ваш профиль и познакомиться с продуктом поближе?
Далее нам нужно превратить собранные характеристики в несколько метких прилагательных. Они и станут принципами бренда.
Вот, к примеру, принципы Google Pay: свежий, чуткий, готовый пойти навстречу.
Итак, теперь у вас есть принципы бренда. Далее нужно применить эти принципы к текстам — так у вас появятся рекомендации по написанию текстов.

Принципы бренда + Рекомендации по написанию текстов = Голос продукта
Тон
Потом можно пойти еще дальше и подумать, как будет звучать голос бренда в различных ситуациях? Это уже будет работа над тоном голоса.
Чтобы понять разницу между голосом и тоном, снова представим, что бренд — это человек. Голос человека всегда остается одинаковым, а вот тон может меняться в зависимости от ситуации или от того, что он говорит.
В контексте приложения также можно по-разному разговаривать с пользователями в разных обстоятельствах.
Градация тонов
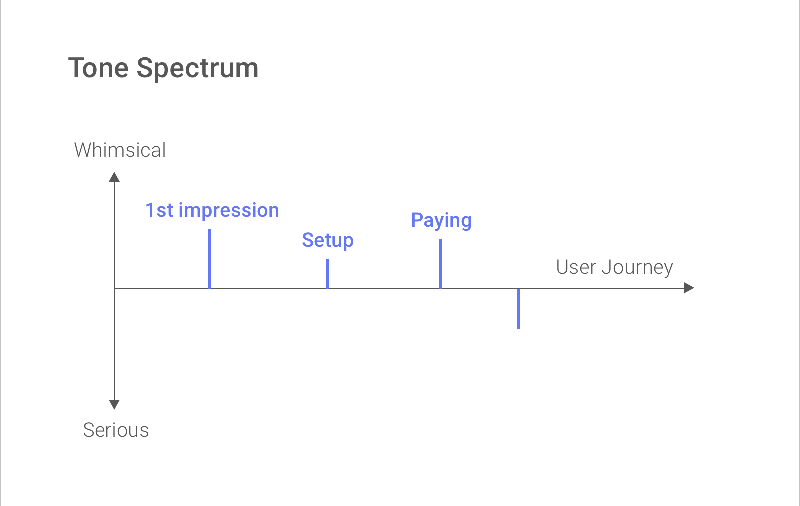
Для Android Pay было описано несколько типовых ситуаций на пути пользователя, и под каждую ситуацию был подобран свой тон: от серьезного до игривого. Таким образом они обеспечили согласованность тона и его соответствие ситуации на всех этапах взаимодействия.
У вашего продукта может быть другая градация тонов: от информативного к вдохновенному, или от прямого к шуточному. Определивший с градацией тонов, пропишите, в какой ситуации приемлем тот или иной тон.
Полезно бывает представить взаимодействие с пользователем в виде пути — тогда конкретные ситуации (онбординг, обучение или устранение неполадок) будут вашими контрольными точками на этом пути.
Чтобы понять, какой тон соответствует каждой ситуации, задумайтесь:
- Какова цель пользователя?
- Что он чувствует в тот момент?
- Как бы вы хотели, чтобы он себя чувствовал?

Градация тонов от серьезного к игривому: *Первое впечатление; *Настройка; *Оплата;
Займемся UX-райтингом
Итак, вы обрели голос бренда и наметили варианты тонов. А теперь применим эти знания для написания UX-текстов.
Пора решить, какие именно слова должны быть в вашем интерфейсе. В итоге у вас получится комбинация всего, о чем мы говорили.
Успешный текст в интерфейсе должен быть:
- понятным
- лаконичным
- полезным
- сказанным естественным брендовым голосом
Чтобы вы поняли, как Google вышел на этот уровень, понаблюдаем за их процессом написания UX-текстов.
Для примера рассмотрим ситуацию, когда пользователь впервые открывает Android Pay. Логично предположить, что пользователю любопытно — поэтому ему нужно рассказать, что можно делать в приложении, а также стимулировать его пойти дальше и настроить приложение.
Шаг 1
В самом начале процесса, они пишут примерно такой описательный текст:

Оригинал: Платите с телефона в магазинах и быстро расплачивайтесь в приложениях. Начать
Шаг 2
Затем они думают о трех принципах хорошего UX-райтинга. Текст получился понятным и полезным, но совсем не лаконичным. Далее они оценивают, какая информация необходима в тексте. Какие части можно заменить визуальными элементами? После редактуры получается что-то вроде:
Свежий, чуткий, готовый пойти навстречу: Более быстрый способ платить
Шаг 3
Итак по понятности, лаконичности и полезности можно ставить галочку. Теперь пора подумать о тоне. Они спрашивают себя: «этот текст передает суть нашего бренда?» и отвечают: «не очень-то, он звучит слишком обыденно».
Возвращаясь к принципам бренда, они размышляют, как сделать тон более свежим и бодрым? Пусть даже будет игривым, поскольку важно произвести на пользователя первое впечатление.
В финальной итерации получается нечто такое:

Свежий, чуткий, готовый пойти навстречу + Тон: Всегда, когда надо заплатить побыстрее
A/B тестирование
Теперь текст стал немного длиннее, но зато появилась индивидуальность. Стоит ли ради индивидуальности жертвовать лаконичностью — решать вам. Это не всегда очевидное решение. Если вы не уверены, какой вариант будет эффективнее, проведите A/B тест.

Не стоит недооценивать возможности, которые открывает A/B тест при подборе нужных слов.
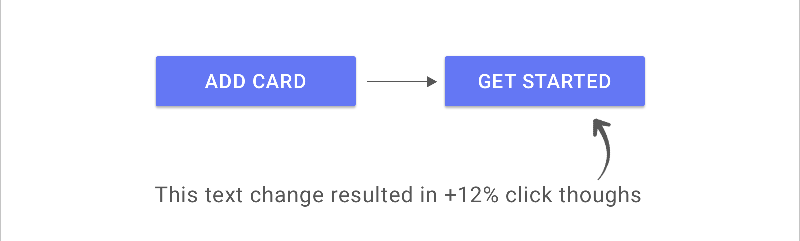
Для стартового экрана Android Pay также провели A/B тест. Когда кнопку «добавить карту» заменили на «начать», количество переходов увеличилось на 12%.

Добавить карту | Начать: Количество переходов увеличилось на 12%
A/B тестирование — это отличный способ понять, какой из двух вариантов текста ближе вашим пользователям.
Плохие тексты тормозят процесс. Хорошие — ускоряют. (Кен Роман)
4. Чеклист UX-райтера
Этот чеклист поможет вам сделать продукт лучше за счет текстов.
Чеклист для написания выдающихся UX-текстов:
ВСЕГДА
- Пользователь на первом месте: Сосредоточьтесь на пользователях
- Понятно: Пишите с учетом контекста и избегайте жаргона
- Лаконично: Текст должен выполнять свою функцию и при этом хорошо сканироваться
- Полезно: Текст должен подсказывать пользователю, куда двигаться дальше
- В духе бренда: Определите голос бренда и применяйте соответствующий тон
КОГДА ВОЗМОЖНО
- Пользователь на первом месте: Выбирайте слова, которые работают лучше, подкрепив свою гипотезу исследованием и A/B тестированием.
Привлекать райтера в самом конце творческого процесса — это все равно что пытаться засунуть зубную пасту в тюбик. (Джон Стейнбек)