Какая конверсия у вашего сайта?
Это один из первых вопросов, которые задают интернет-маркетологи своим клиентам.
И если вы точно знаете ответ на этот вопрос, давайте зададим следующий:
Вы знаете как увеличить конверсию сайта уже сегодня?
Пользовательский интерфейс (UI) будет считаться хорошим тогда, когда он не только прост в использовании, но и способен давать высокие показатели конверсии.
Только в этом случае сайт будет эффективно работать как для компании, так и ее клиентов.
В этой статье мы предлагаем список идей и паттернов, внедрив которые, можно значительно улучшить показатели конверсии вашего сайта, лендинга, интернет-магазина.
Это обновленный на 2018 год перевод статьи GoodUI, где были описаны идеи и проведены эксперименты с результатами.
Далее перечень из 75 идей по улучшению конверсии страниц с помощью изменения интерфейса.
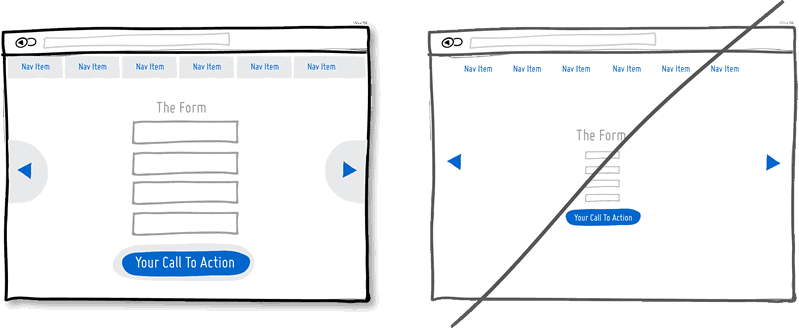
- 1. Используйте одноколоночную вместо многоколоночной раскладки контента
- 2. Дайте сначала что-то бесплатно вместо того, чтобы сразу пытаться продать продукт или услугу
- 3. Объединяйте аналогичный функционал вместо фрагментации UI
- 4. Используйте социальные доказательства для демонстрации качества продукта или услуги
- 5. Повторяйте призыв к действию несколько раз
- 6. Используйте контрастные стили для оформления кликабельных элементов сайта
- 7. Давайте пользователям рекомендации, а не просто подборки продуктов
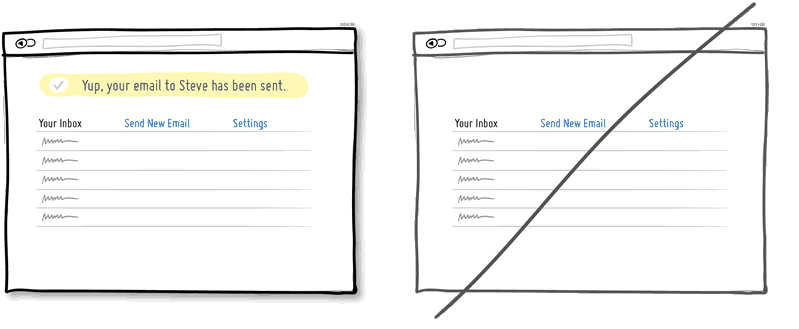
- 8. Предоставьте возможность мгновенной отмены действий, не требующей дополнительных подтверждений
- 9. Не пытайтесь охватить всех и вся — обозначьте свою целевую аудиторию
- 10. Старайтесь быть прямолинейными
- 11. Выделяйте призывы к действию
- 12. Показывайте описанием в чем уникальность вашего продукта
- 13. Используйте в формах как можно меньше полей
- 14. Отображайте нужные опции
- 15. Если контент на вашей странице занимает больше одного экрана — показывайте это
- 16. Фокусируйте внимание пользователей на том, что действительно важно, вместо того чтобы «забрасывать» ссылками
- 17. Обозначайте текущие состояния элементов
- 18. Размещайте кнопки, которые прямо называют преимущества вместо тех, которые описывают стандартные действия
- 19. Предоставляйте пользователям более удобные элементы управления
- 20. Размещайте формы с полями для ввода сразу на посадочной странице
- 21. Внедрите плавную анимацию для отображения смены состояния элементов интерфейса
- 22. Мягко вовлекайте пользователя вместо того, чтобы сразу требовать от него что-то сделать
- 23. Не создавайте лишних границ. Не рассеивайте внимание пользователей
- 24. Продавайте не сам продукт, а его преимущества
- 25. Адаптируйте выдачу результатов на странице под любое количество данных
- 26. Предоставьте пользователям возможность выбора
- 27. Внедряйте в UI сайта только те решения, которые не будут требовать от пользователя постоянно переучиваться, чтоб понять как с ними работать
- 28. Внедряйте в UI «умные» формы вместо того, чтобы просить пользователя давать одну и ту же информацию снова и снова
- 29. Внедряйте то, что уже работает. Не изобретайте велосипед
- 30. Говорите клиенту каких болей он сможет избежать получив ваш продукт или услугу
- 31. Внедрите четкую визуальную иерархию
- 32. Группируйте связанные между собой элементы
- 33. Проверяйте корректность введенных данных в каждом отдельном поле, а не по всей форме
- 34. Предусмотрите разные форматы ввода данных
- 35. Используйте тактику ограниченности по времени
- 36. Акцентируйте внимание на дефиците товара
- 37. Задавайте пользователям наводящие вопросы вместо того, чтобы просить самостоятельно что-то описать
- 38. Делайте важные кнопки более крупными
- 39. Ускоряйте время загрузки страниц
- 40. Показывайте пользователям возможные сочетания клавиш для взаимодействия вместо обычных кнопок
- 41. При демонстрации цены идите от большего к меньшему
- 42. Показывайте пользователям насколько они продвинулись при заполнении тех или иных форм
- 43. Если в форме много полей — не перегружайте ими пользователя сразу
- 44. Знакомьте пользователей с продуктом постепенно
- 45. Используйте подсказки вместо диалоговых окон
- 46. Внедряйте многофункциональные элементы управления
- 47. Используйте подписи для иконок вместо того, чтобы заставлять пользователей додумывать их значение самостоятельно
- 48. Адаптируйте сайт к более живому языку вашей аудитории
- 49. Вызывайте любопытство у пользователей
- 50. Давайте пользователям гарантии
- 51. Экспериментируйте с форматом подачи цены
- 52. Благодарите пользователей за целевое действие
- 53. Не заставляйте пользователей делать вычисления там, где они могут этого не делать
- 54. Напоминайте про свободу выбора
- 55. Вырабатывайте привычку ждать ваш контент
- 56. Обращайте внимание на наиболее значимые элементы
- 57. Давайте пользователям возможность сравнить похожие продукты
- 58. Предлагайте продукты в наборе
- 59. Указывайте на ожидаемые результаты
- 60. Не бойтесь использовать юмор
- 61. Давайте обратную связь
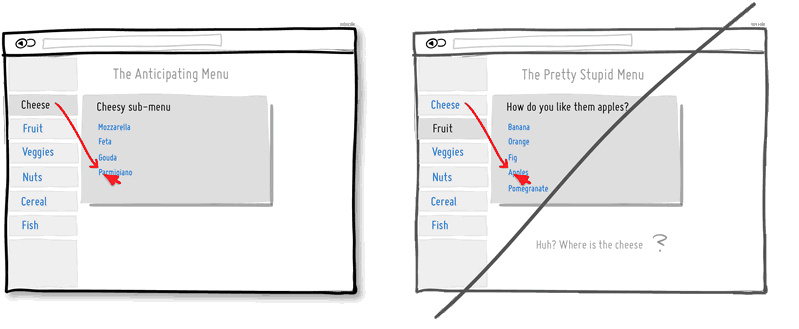
- 62. Пробуйте предугадать действия пользователей
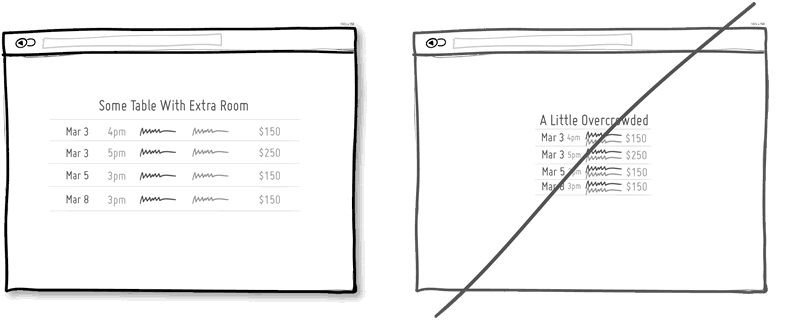
- 63. Давайте UI больше пространства, делайте его более читабельным
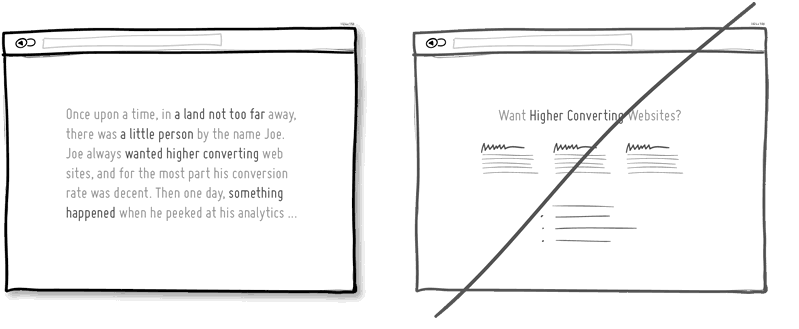
- 64. Давайте контент в повествовательной форме, не перечисляйте только факты
- 65. Делайте акцент на своей оригинальности
- 66. Совершенствуйте UI исходя из опыта получаемого вашими пользователями
- 67. Ставьте интересы клиентов выше своих
- 68. Объясняйте, а не вынуждайте пользователей додумывать
- 69. Убирайте всю «воду» из контента на сайте
- 70. Внедряйте адаптивный дизайн вместо статического
- 71. Объясняйте UI с помощью визуальных приемов
- 72. Предоставьте пользователям возможность исправлять свои ошибки
- 73. Мотивируйте пользователей с помощью публичных обязательств
- 74. Предоставьте пользователям возможность попробовать сделать что-то снова
- 75. Предлагайте пользователям небольшой выбор вместо того, чтобы предоставлять слишком много опций
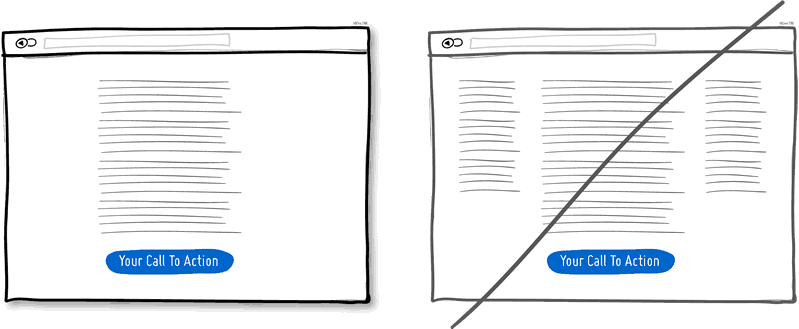
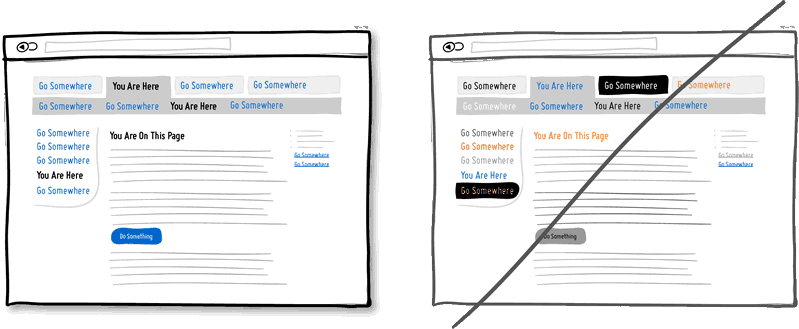
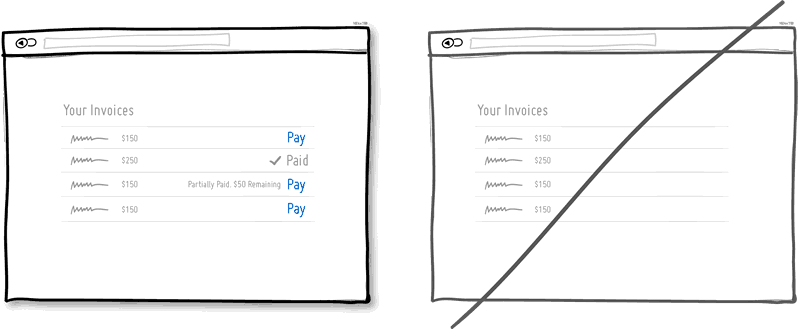
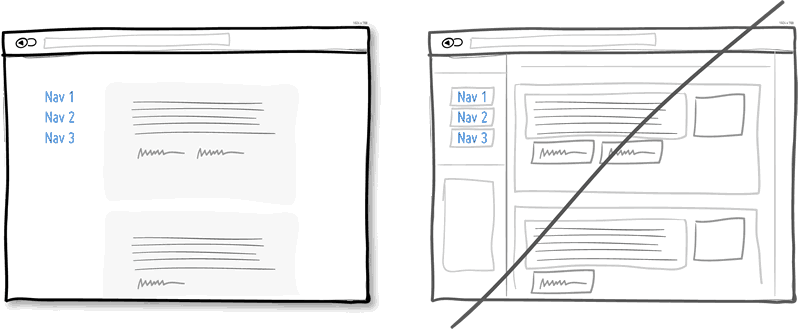
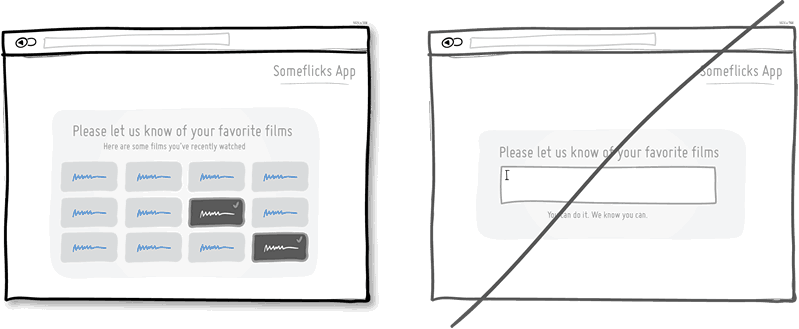
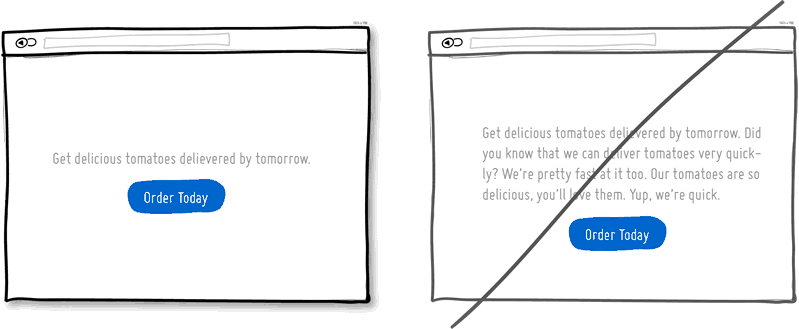
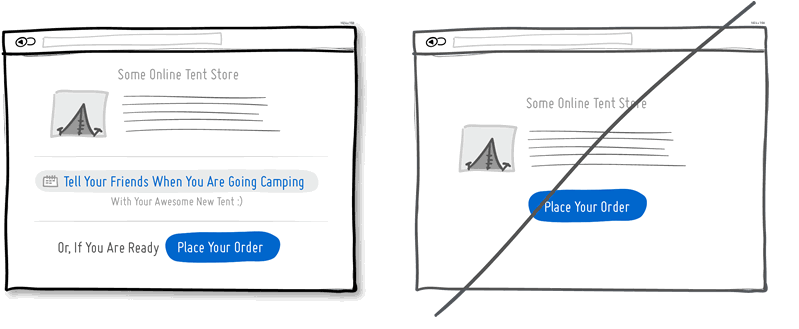
1. Используйте одноколоночную вместо многоколоночной раскладки контента
Одноколоночная подача контента на странице дает больше понимания того, как пользователь будет взаимодействовать с контентом.
Так, при выводе контента в один столбец читатель будет предсказуемо двигаться по странице сверху вниз, тогда как на странице с многоколоночной (плиточной) раскладкой есть риск, что читатель начнет «блуждать» по блокам контента и отвлечется от основной цели страницы.
Логика представления контента должна нативно направлять читателя к призыву к действию на вашей странице.
Результаты эффективности этой рекомендации в %

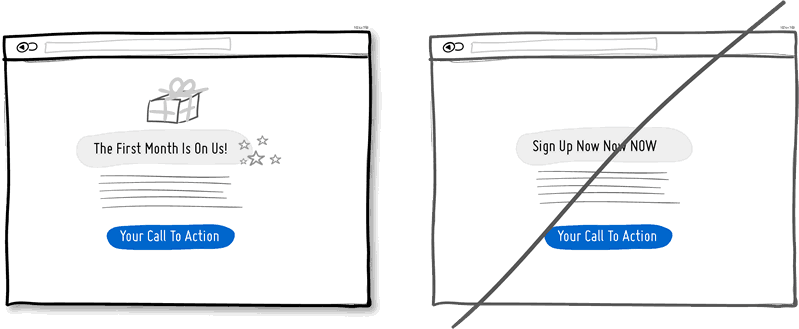
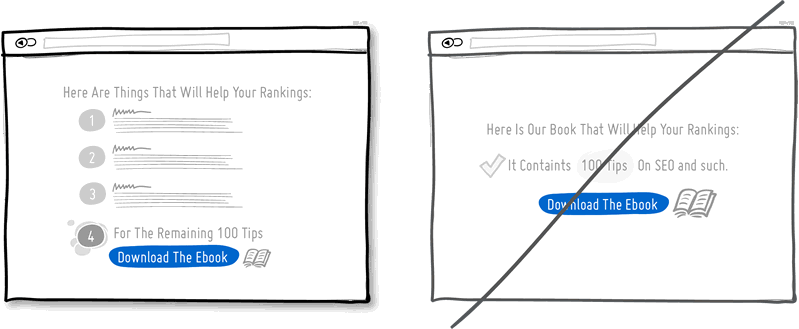
2. Дайте сначала что-то бесплатно вместо того, чтобы сразу пытаться продать продукт или услугу
Акционный купон, доступ на пробный период к продукту или просто полезный чек-лист — это зачастую именно то что нужно.
Кроме того, это еще и эффективная тактика, основанная на правиле взаимного обмена — если человеку оказана услуга, он начинает чувствовать себя обязанным. Давая пользователю что-то бесплатно, вы, с большей вероятностью, можете рассчитывать на целевое действие с его стороны.

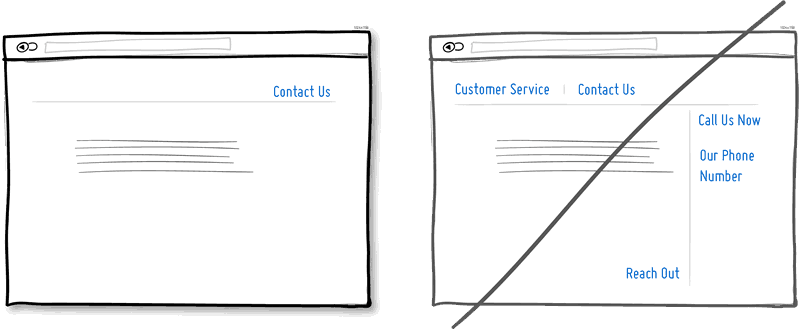
3. Объединяйте аналогичный функционал вместо фрагментации UI
По мере обновления сайта часто случается так, что создаются несколько страниц, разделов, кнопок которые называются по разному, но, по сути, выполняют одни и те же функции. Чем больше фрагментируется пользовательский интерфейс, тем сложнее пользователям усваивать информацию.
Не забывайте периодически проверять разделы сайта на наличие таких дублей.

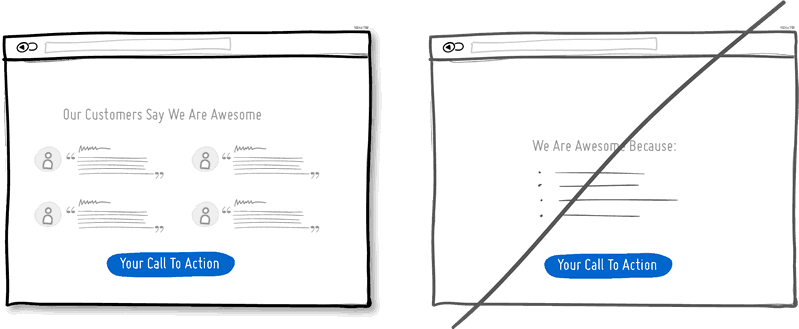
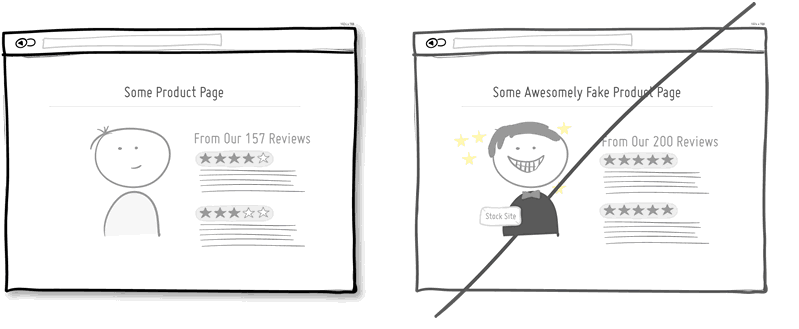
4. Используйте социальные доказательства для демонстрации качества продукта или услуги
Отзывы о сервисе, обзоры вашего продукта, количество реальных подписчиков в социальных сетях — еще одна тактика убеждения.
То, что другие люди говорят о вас, обсуждают ваши продукты, имеют опыт взаимодействия с вашей компанией зачастую является решающим фактором при выборе для потенциального клиента.
Публикуйте отзывы клиентов на сайте. Показывайте, что вашим продуктом или сервисом уже пользуется большое количество людей.
Результаты тестирования эффективности социальных доказательств в %

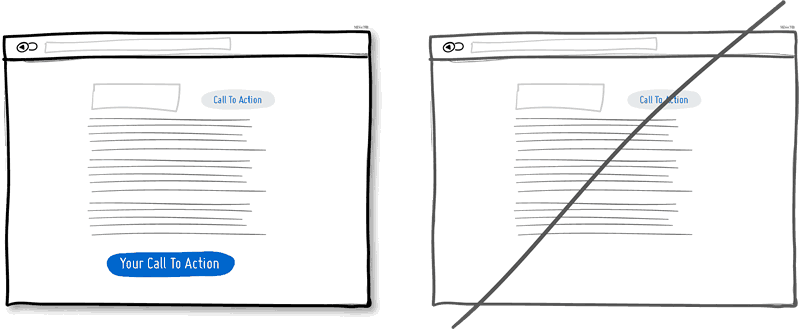
5. Повторяйте призыв к действию несколько раз
Повторение призыва к действию — это стратегия, наиболее применимая к длинным лендингам.
При этом, не стоит показывать призыв к действию все 10 раз на одном экране. Это может вызвать раздражение у пользователя.
Так как длинные посадочные страницы давно уже стали нормой, то призывы к действию стоит размещать равномерно.
Можно разместить один «мягкий» призыв сверху страницы, а затем по мере продвижения по странице вниз повторять его более явно.
Результаты эффективности внедрения этой рекомендации в %

6. Используйте контрастные стили для оформления кликабельных элементов сайта
Визуальную стилизацию, такую как цвет, глубина и контрастность, можно использовать в качестве подсказки, которая даст понять вашему пользователю как взаимодействовать с вашим интерфейсом и ответит на его вопросы «Где я» и «Куда я здесь могу пойти».

Стили кликабельных элементов (ссылок, кнопок) и обычного текста должны четко отличаться друг от друга и использоваться в интерфейсе в одном и том же виде. При этом, не стоит использовать размытые стили и одинаковый цвет для элементов с разным функционалом.
При правильном использовании цвета пользователям будет проще воспринимать интерфейс сайта.
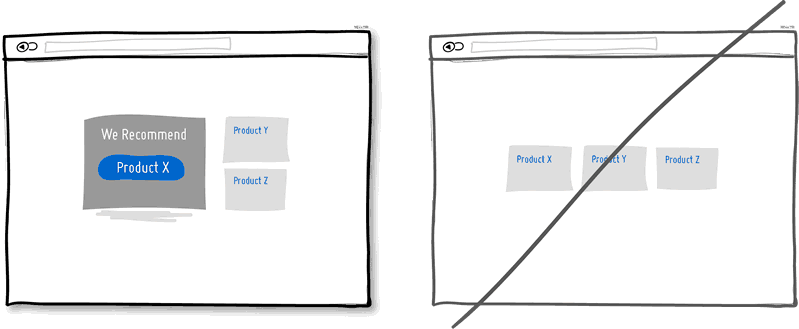
7. Давайте пользователям рекомендации, а не просто подборки продуктов
Исследования в области психологии говорят о том, что чем больше у человека вариантов выбора, тем сложнее ему остановиться на каком-нибудь одном.
Показывая список из похожих товаров в каталоге или разделе, выделите для пользователя какие-то отдельные позиции. Это поможет ему определиться с выбором и смотивирует к покупке.
Результаты тестирования эффективности рекомендаций в %

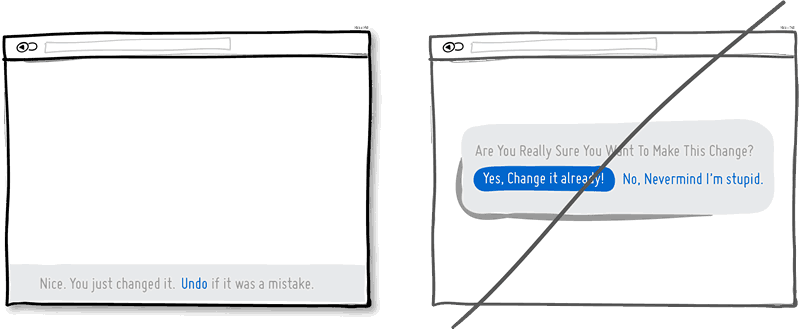
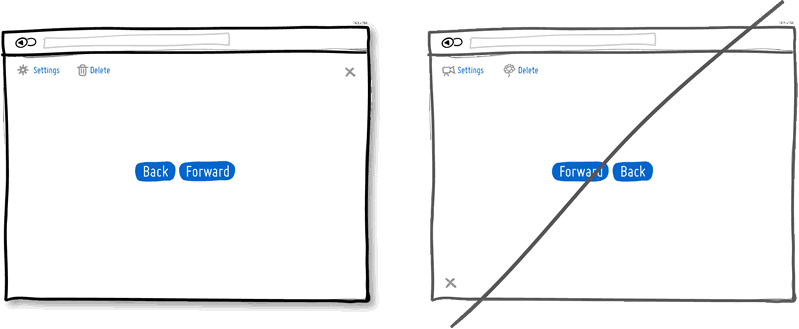
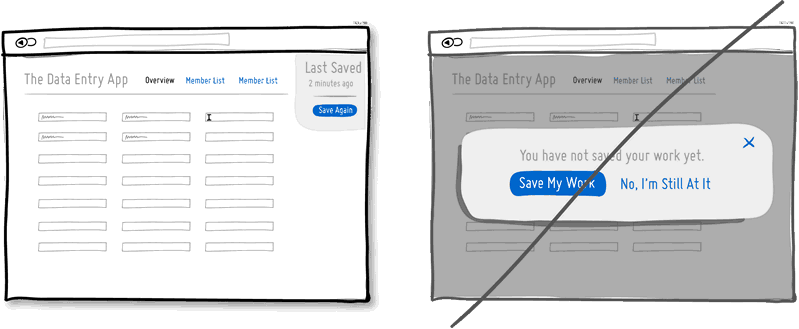
8. Предоставьте возможность мгновенной отмены действий, не требующей дополнительных подтверждений
Представьте, что пользователь кликнул по иконке/форме и хочет отменить действие. Достаточно варварская тенденция, при этом — «бомбить» его шквалом идентичных запросов подтверждения отмены каждого действия, словно предполагая, что тот вовсе не понимает, что делает.
Не бомбите!

Простая опция (или форма) для отмены ряда предыдущих действий не нагруженная лишними всплывающими окнами, позволит пользователям проще ориентироваться в интерфейсе.
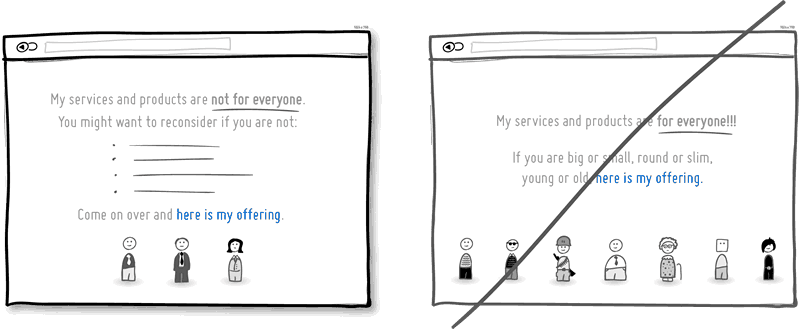
9. Не пытайтесь охватить всех и вся — обозначьте свою целевую аудиторию
Вы хотите охватить как можно больший потребительский сегмент или, все же, можете выделить собственную целевую аудиторию? Тут идея заключается в том, чтобы четко обозначить тех людей, на которых направлены ваши продукты или услуги.

Сегментировав своих клиентов на несколько категорий, вам будет легче наладить с ними контакт и дать релевантные предложения.
Это также даст потенциальным клиентам уверенность в надежности вашего бизнеса/сервиса, так как вы не пытаетесь продать «все и всем». Для определения своей целевой аудитории вы можете пользоваться такими сервисами, как MicroPersonas, которые предлагают наборы уже готовых портретов. Остается только выбрать.
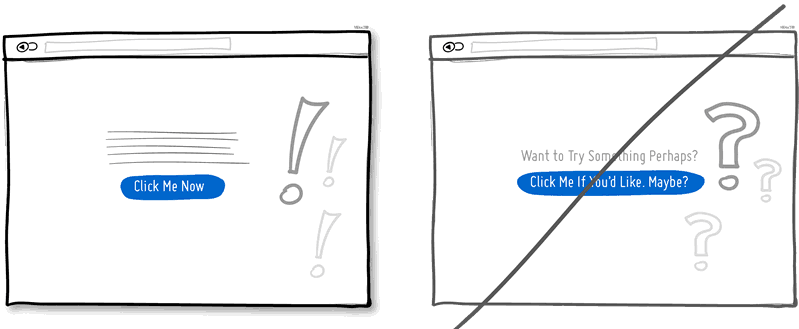
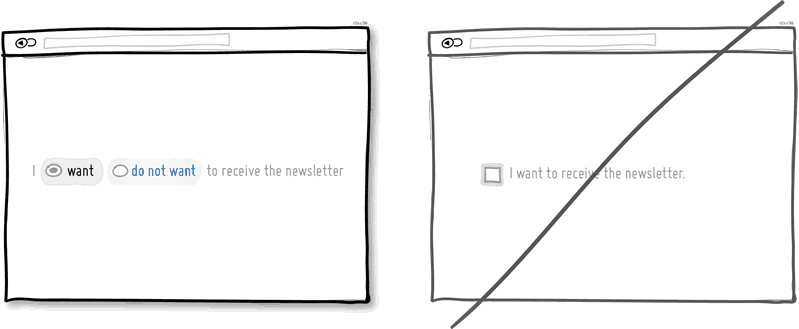
10. Старайтесь быть прямолинейными
Формат месседжей к аудитории, в которых использованы такие слова и словосочетания, как «возможно», «может быть», «интересно ли вам», «хотите ли вы», будет подсознательно говорить пользователям о том, что вы недостаточно уверены в своем сервисе или продукте.
Обращения и сообщения на сайте к потенциальным клиентам всегда должны иметь утвердительную форму, побуждающую к конкретным действиям.

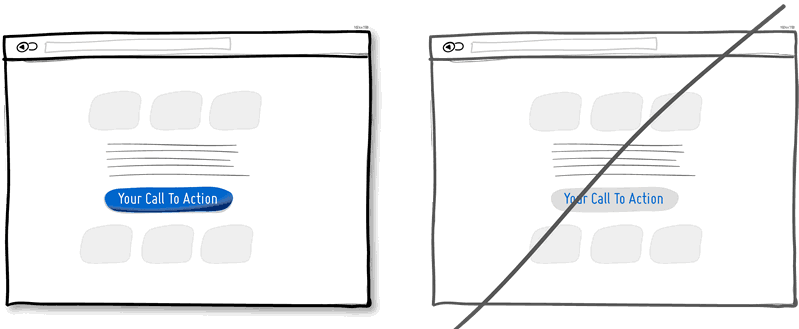
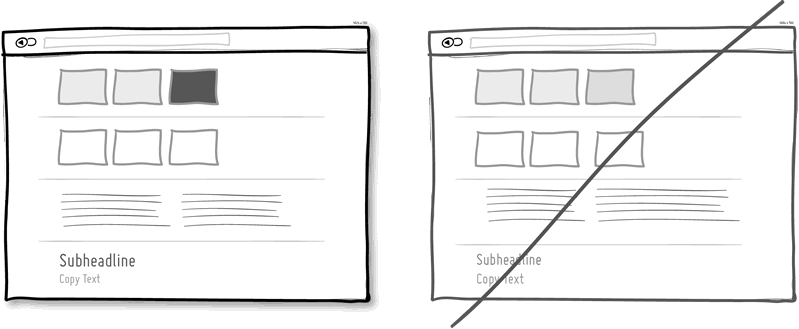
11. Выделяйте призывы к действию
Чтобы ваш призыв к действию сразу бросался в глаза, он должен выделяться на фоне остальных, окружающих его элементов.
Усилить контраст можно несколькими способами.
Первый способ — это использовать цвет, благодаря которому нужные элементы на сайте будут темнее/светлее, чем весь остальной фон.
Второй способ — это создание эффекта объема посредством теней и градиентов (в таком случае объект с «call to action» будет смотреться ближе к пользователю, в противовес другим объектам).
И, наконец, вы можете задействовать контрастные цветовые сочетания (например, желтый и фиолетовый), которые за счет своей яркости усилят степень визуального восприятия вашего сообщения.
В совокупности эти рекомендации помогут создать максимальный контраст между вашим призывом к действию и остальной информацией, приведенной на странице.

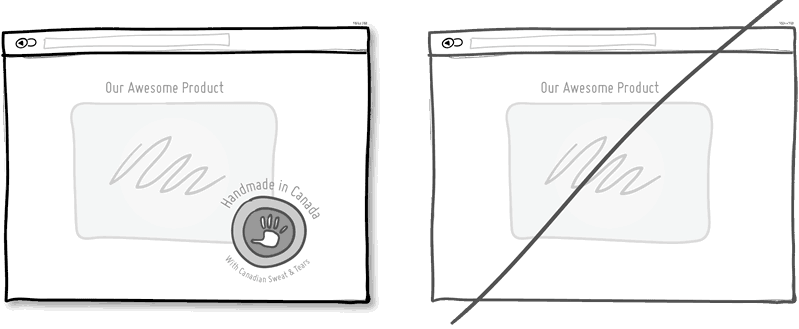
12. Показывайте описанием в чем уникальность вашего продукта
Презентуя пользователям собственный продукт важно раскрывать некоторые интересные подробности его происхождения.
Это помогает персонализировать диалог.
На самом деле, люди любят, когда описание товара начинается с упоминания места где он был произведен.
Поэтому, даже если вы указываете данные факты с исключительно практической целью, ваши потенциальные клиенты воспримут такое описание с большим доверием.
Часто подобные описания помогают позиционировать продукцию как нечто высококачественное. А это — уже маленькая победа.
Результаты эффективности данной техники в %

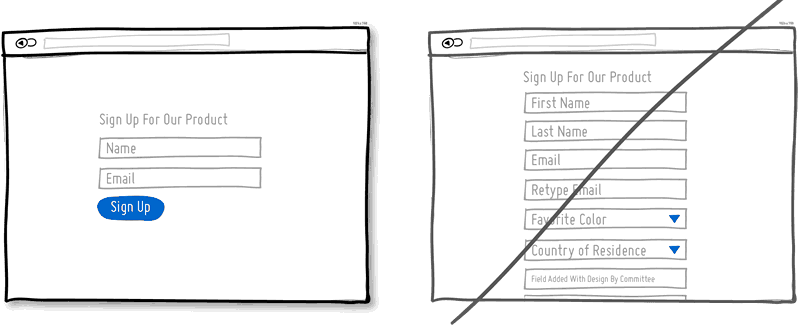
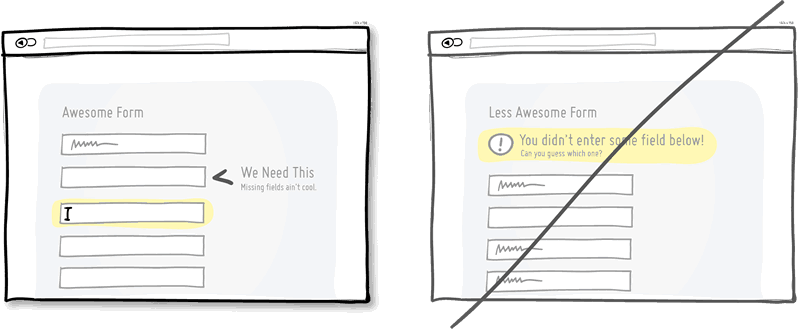
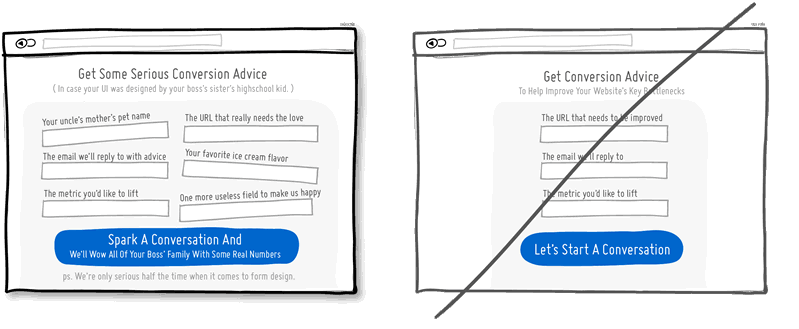
13. Используйте в формах как можно меньше полей
Люди по своей природе всегда стараются избегать трудоемких задач. Это же прямо касается и заполнения полей в формах.
Каждое новое поле, которое вы запрашиваете для заполнения, с большой долей вероятности заставит пойти ваших посетителей в обход или вовсе уйти.
К тому же, не все набирают текст достаточно быстро, особенно в случае с мобильными устройствами.
Результаты эффективности этой техники в %

Прежде чем создавать емкую форму с множеством полей, задайте себе вопрос, так уж ли необходимо присутствие каждого конкретного поля?
После этого, удалите как можно больше ненужных строк.
Если в форме большое количество строк, но они все действительно вам нужны, попробуйте разместить их на отдельной странице или во всплывающем окне. Запомните: формы с меньшим количеством полей конвертируют лучше.
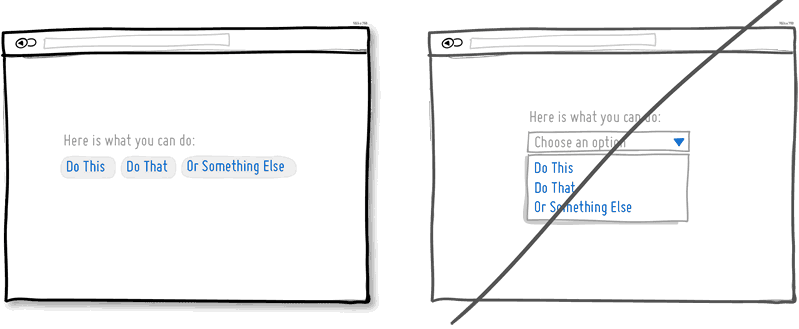
14. Отображайте нужные опции
Каждый блок с выпадающим меню на сайте, скорее всего, содержит в себе дополнительные опции.
Если эти скрытые параметры непосредственным образом влияют на конверсию, лучше разместить их на видном месте.
Вместо этого вы можете скрывать опции, которые и так понятны по умолчанию (например, это может быть календарь или перечень городов).
Результаты эффективности использования этого приема в %

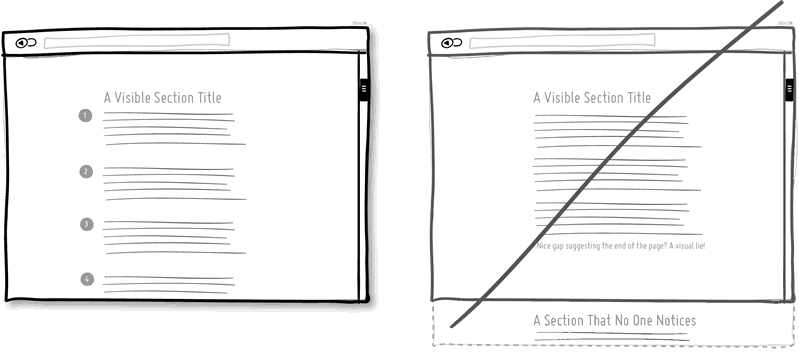
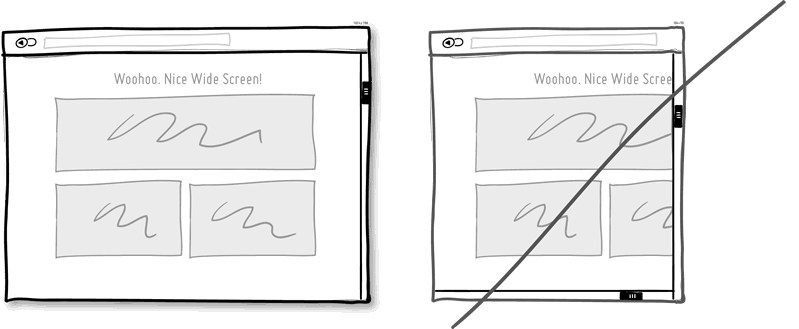
15. Если контент на вашей странице занимает больше одного экрана — показывайте это
«Ложный конец» страницы — это убийца конверсии. Будьте осторожны, чтобы не создать у ваших посетителей впечатление, что некоторые из страниц неожиданно заканчиваются посередине экрана.

Если вы все-таки приняли решение делать длинные страницы (занимающие более одного экрана), позаботьтесь о том, чтобы пользователь это тоже понимал и видел.
Кроме того, будьте осторожны с большими разрывами между отдельными блоками страницы — теми разрывами, которые поместят важные, с точки зрения конверсии, элементы в невидимую часть страницы (добраться до которой можно только после прокрутки).
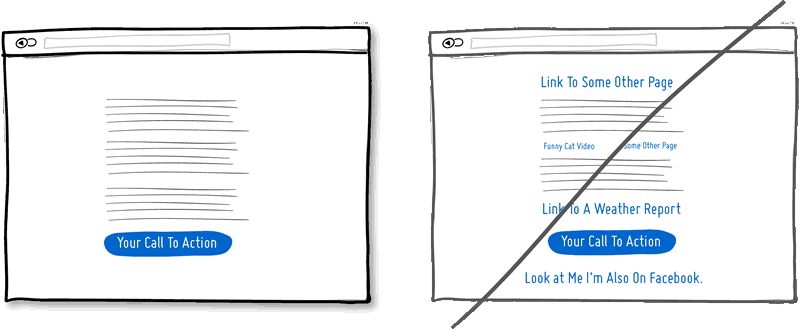
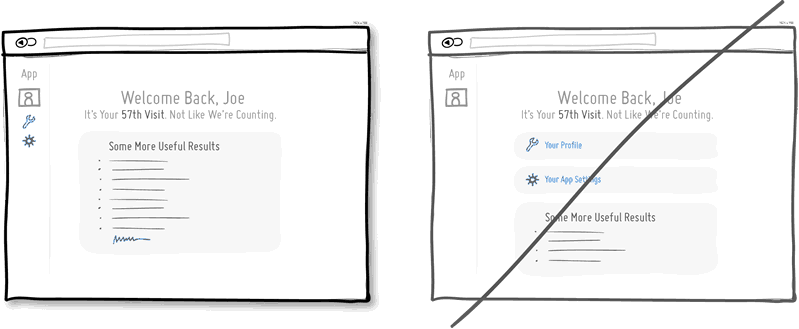
16. Фокусируйте внимание пользователей на том, что действительно важно, вместо того чтобы «забрасывать» ссылками
Создать страницу с множеством ссылок, пытаясь ответить на как можно большее число вопросов клиента, несложно.
Тем не менее, если вы создаете контент, целью которого является закрытие читателя на конкретное целевое действие внизу страницы, подумайте перед тем как злоупотреблять ссылками.
Результаты эффективности этого примера в %

Любой «линк», находящийся выше основного призыва к действию, рискует увести пользователя на другие страницы.
Тщательно следите за количеством ссылок на ваших страницах и, помимо этого, сбалансируйте соотношение страниц с описаниями/характеристиками продукта со страницами, задача которых — довести пользователя до призыва к действию.
Удаление посторонних ссылок с нужных страниц повысит шансы того, что читатель дойдет до кнопки с призывом к действию.
17. Обозначайте текущие состояния элементов
В любом пользовательском интерфейсе есть элементы, которые могут иметь различные состояния.
Например, письма могут быть прочитаны или не прочитаны, корзина может быть пуста или нет и т. д.
Информирование пользователей о конкретном состоянии, в котором находится тот или иной элемент, является хорошим способом обеспечения обратной связи.
Результаты эффективности этого примера в %

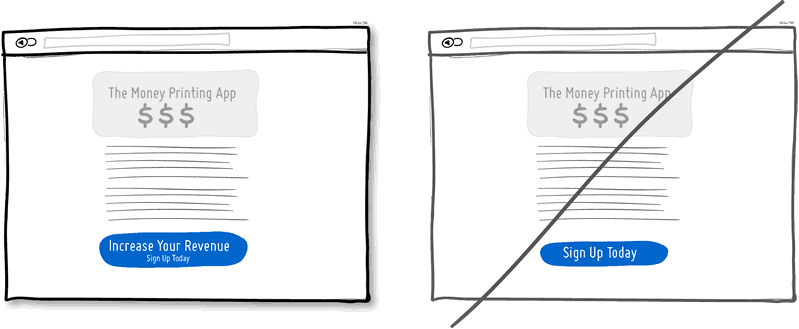
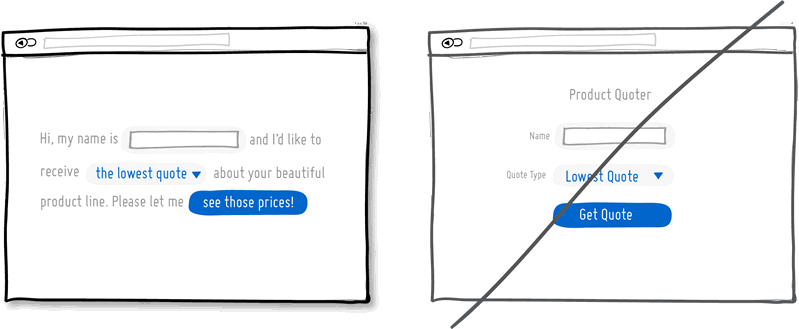
18. Размещайте кнопки, которые прямо называют преимущества вместо тех, которые описывают стандартные действия
Представьте себе две простые кнопки, отображаемые на странице. Одна кнопка говорит, что нажав ее, вы сможете «Сэкономить 30%», а другая попросит «Зарегистрироваться».
Мы уверены, что именно первая будет иметь больше шансов быть нажатой, поскольку регистрация с точки зрения пользователя не несет в себе никакой ценности.
Более того, процесс регистрации требует усилий и часто связан с длинными и многочисленными полями для ввода.
Кнопки-преимущества, в свою очередь, могут привести к более высокой конверсии.
В качестве альтернативы, вы можете поместить рядом с обычной кнопкой текст, который бы показал пользователю, что он получит после нажатия.
Естественно, при этом, мы не просим полностью отказываться от обычных названий для кнопок. Используйте такие элементы в тех областях интерфейса сайта, где нет задачи «подогреть» интерес пользователя дополнительными триггерами.
Результаты эффективности внедрения этой рекомендации в %

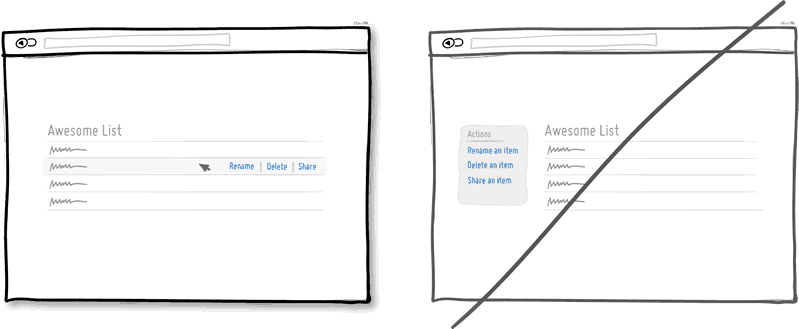
19. Предоставляйте пользователям более удобные элементы управления
Иногда имеет смысл предоставить пользователям возможность взаимодействовать с определенными элементами интерфейса напрямую.
Например, при отображении списков с данными мы, как правило, можем разрешить пользователю производить с ними некоторые манипуляции (добавить, удалить, сравнить и т. д.).
Другим вариантом простого управления является создание кликабельных полей в элементах списка.
Например, пользователь может кликнуть по тексту, который после нажатия превращается в редактируемую строку.
Создание подобного функционала сокращает количество шагов, совершаемых вашими пользователями, по сравнению с теми случаями, когда в интерфейсе отдельным блоком вынесена панель управления (без «привязки» к конкретным элементам меню).

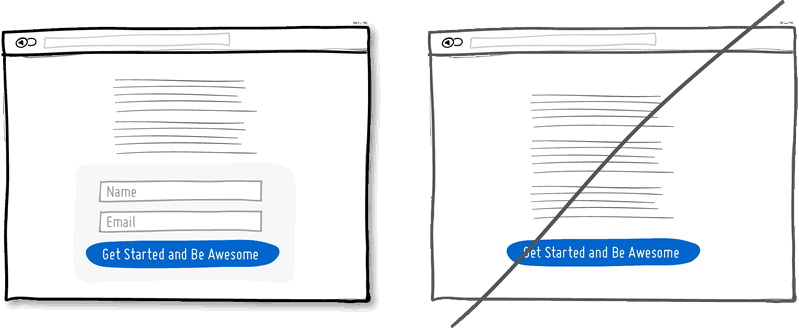
20. Размещайте формы с полями для ввода сразу на посадочной странице
На целевых страницах, которые прямым образом влияют на конверсию, очень полезно сразу же размещать формы с полями для ввода.
Например, размещение формы регистрации сразу на посадочной странице имеет ряд преимуществ по сравнению с тем вариантом, когда под это создаются отдельные страницы (или всплывающие окна).
Во-первых, таким образом, мы исключаем лишние шаги для пользователя, тем самым,
экономя ему время.
Во-вторых, демонстрируя количество полей в форме непосредственно на лендинге, мы даем пользователю более полное представление о том, сколько времени у него может занять процесс заполнения.
Разумеется, что данный прием лучше всего работает с формами, в которых небольшое количество строк.
Результаты тестирования эффективности данного приема в %

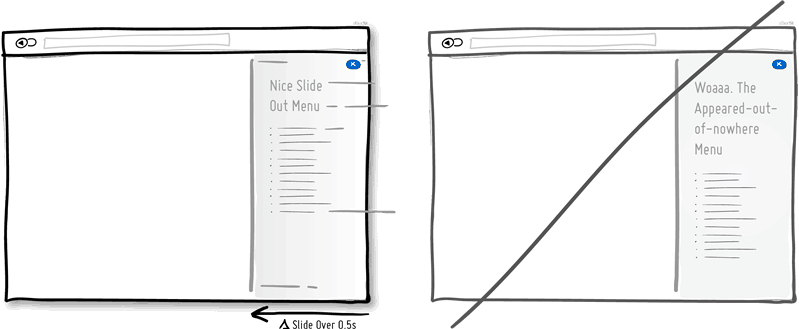
21. Внедрите плавную анимацию для отображения смены состояния элементов интерфейса
Некоторые элементы интерфейса могут появляться, скрываться, перемещаться, двигаться/меняться в размерах при взаимодействии с ними.
Рекомендуем искусственно создать некоторое время выдержки между переходом элемента из одного состояния в другое, добавив какую-нибудь анимацию (например, песочные часы).
Делается это с той целью, чтобы пользователю было проще понять к чему приводят те или иные действия на сайте.
При этом, имейте в виду, что продолжительность такой задержки сверх 0,5 секунды может вызывать у некоторых пользователей раздражение.
Также в случаях, когда от интерфейса требуется максимально быстрая отзывчивость, подобные задержки вряд ли сыграют на руку.

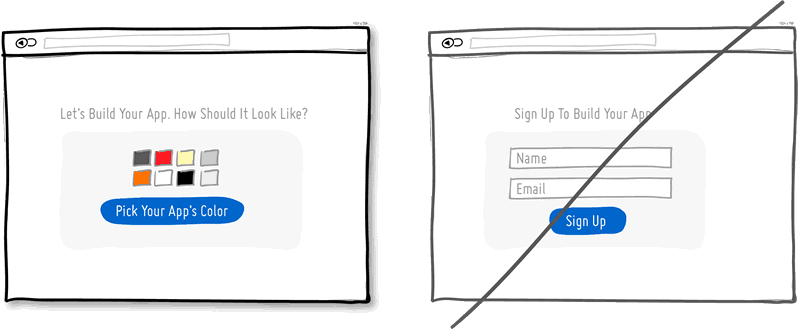
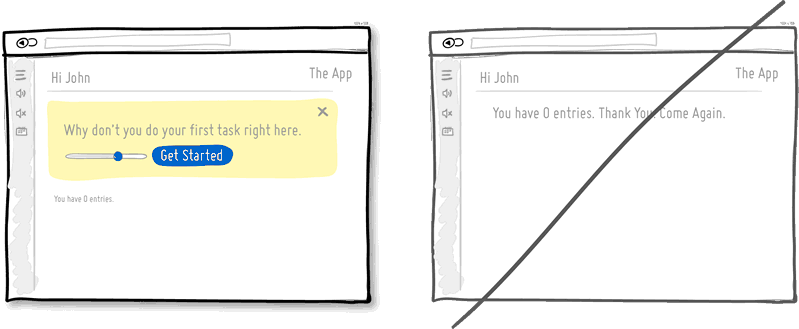
22. Мягко вовлекайте пользователя вместо того, чтобы сразу требовать от него что-то сделать
Вместо того, чтобы предлагать вашим посетителям немедленно зарегистрироваться, например, сначала предложите выполнить некоторую задачу, посредством которой им будет продемонстрирована прямая выгода вашего продукта или услуги.
Таким образом, вы сможете рассказать пользователям о ваших преимуществах, а также предоставить им возможность персонализировать ваш продукт.
Когда пользователи начнут осознавать его ценность и увидят, каким образом он может быть «подогнан» под их индивидуальные требования, они станут более открыты для взаимодействия с вашей компанией.
Постепенное вовлечение — это оптимальный способ несколько отложить процесс регистрации, и, при этом, сохранить возможность персонализации вашего приложения.
Результаты эффективности техники вовлечения в %

23. Не создавайте лишних границ. Не рассеивайте внимание пользователей
Разумеется, границы могут быть использованы для разграничения пространства на странице, но, помимо этого, они обращают на себя и лишнее внимание, поскольку воспринимаются как полноценные строки.
Согласитесь, что фокусировка внимания — это неоспоримо ценный ресурс. А границы, или разделители, прямым образом конкурируют за внимание с реальным содержанием страницы.

Чтобы определить отношения между отдельными элементами экрана, для которых требуется меньшее внимание пользователей, их лучше сгруппировать вместе, выровнять по высоте/ширине, создать разный фон или просто использовать похожий типографский стиль.
Но у этого метода есть также свои недостатки.
Большое количество контента на странице без разграничителей создают ощущение того, что они не упорядочены между собой и никак не сгруппированы.
Следовательно, страницы с большим количеством блоков могут выглядеть весьма хаотично и беспорядочно.
Именно поэтому иногда бывает все-таки полезно подчеркнуть их разрозненность при помощи линий.
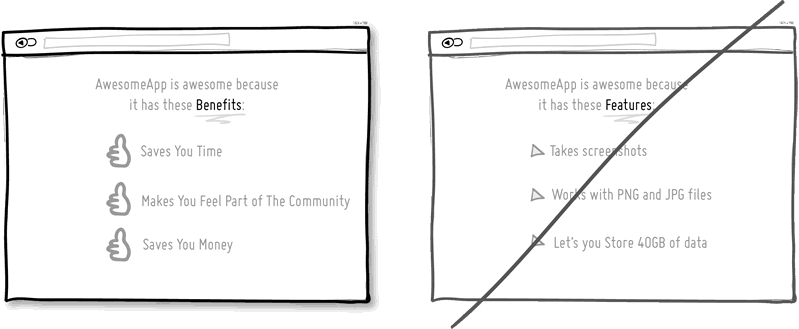
24. Продавайте не сам продукт, а его преимущества
Людей в меньшей степени интересует функционал продукта, чем выгода, которую они могут из него извлечь.
Преимущества всегда несут в себе четко определенную ценность. Крис Гильбо в «Стартапе за 100 долларов» написал, что люди действительно стремятся к тому, чтобы обрести еще больше любви, денег, признания и свободного времени.
В то же время, они не хотят стрессов, конфликтов, хлопот и неопределенности. Конечно, «сухие» характеристики продукта имеют право на жизнь, но все же лучше их гармонично увязать вместе с конкретными преимуществами (по крайней мере, там, где это возможно).
Результаты эффективности данного приема в %

25. Адаптируйте выдачу результатов на странице под любое количество данных
В каталоге интернет-магазина, например, в зависимости от запроса пользователя, может быть получено совершенно любое количество данных в выдаче: их может быть 0, 1, 10, 100 и даже 1000+.
Сайт должен быть максимально адаптивным для любого объема информации.

Также, не забывайте уделять внимание тому, как на странице будут отображаются нулевые результаты. Посетители сайта наверняка будут разочарованы, если, впервые воспользовавшись ресурсом, получат пустой экран с сообщением «0 результатов по вашему запросу».
То же самое касается и ситуаций с большим количеством данных.
26. Предоставьте пользователям возможность выбора
Возможность выбора подразумевает, что пользователи могут добровольно не участвовать в чем-либо или не выполнять определенных действий.
С другой стороны также распространена стратегия, когда чтобы что-то получить пользователь должен выполнить какое-то действие на сайте (нажать на кнопку, заполнить форму и т. д.).
Но есть две веские причины, по которым первый вариант работает лучше, чем второй.
Во-первых, он уменьшает количество преград для пользователя на сайте.
Во-вторых, предоставляя посетителю возможность выбора, вы показываете, что сайт ему ничего не навязывает и он волен поступать как считает нужным.
Как показывают исследования, такая тактика может даже сохранять людям жизни.
Результаты эффективности внедрения данного приема в %

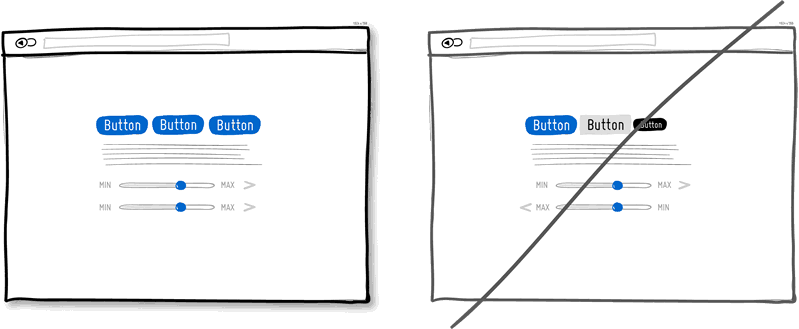
27. Внедряйте в UI сайта только те решения, которые не будут требовать от пользователя постоянно переучиваться, чтоб понять как с ними работать
Создание согласованного и понятного пользовательского интерфейса — это самый простой способ сократить время, которое тратят ваши пользователи на овладение им.
Согласованность в дизайне делает процесс обучения более эффективным и нативным.
Создать подобный UI можно посредством таких вещей, как цвет, направление и расположение линий, размер, форма, маркировка и т. д.
Однако иногда некая несогласованность может быть оправдана. Например, несогласованный с остальными элемент сразу привлекает к себе внимание.
Пробуйте и пытайтесь определить золотую середину.

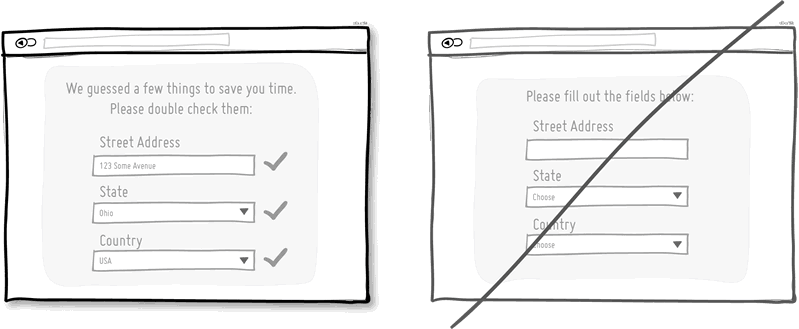
28. Внедряйте в UI «умные» формы вместо того, чтобы просить пользователя давать одну и ту же информацию снова и снова
Одна из худших вещей, с точки зрения конверсии — это просить пользователя ввести данные, которые им уже были неоднократно предоставлены.
В полях ввода форм для каждого отдельного пользователя по дефолту отображайте те значения, которые им были до этого введены, вместо того, чтобы постоянно требовать одну и ту же информацию.
Результаты эффективности внедрения «умных форм» в %

«Умные» формы — это еще один способ сэкономить пользователю время и сократить количество действий, которые ему необходимо выполнить на сайте. Чем меньше работы нужно выполнить потенциальному клиенту, тем лучше.
29. Внедряйте то, что уже работает. Не изобретайте велосипед
UI сайта должен быть не только согласованным, но и понятным для пользователя или, другими словами, похожим на то, что он видел до этого.
Например, с помощью привычных шаблонов в UI мы, по умолчанию, ожидаем увидеть кнопку для закрытия окна в правом верхнем углу экрана или понимаем, как в целом могут выглядеть иконки для меню настроек.
Не пытайтесь внедрить в UI какую-нибудь уникальную логику или новые решения с которыми у пользователя могут возникнуть сложности.
Если все-таки необходимо отклонится от стандартных паттернов и убедитесь, что пользователю будет понятно как с этим всем взаимодействовать.

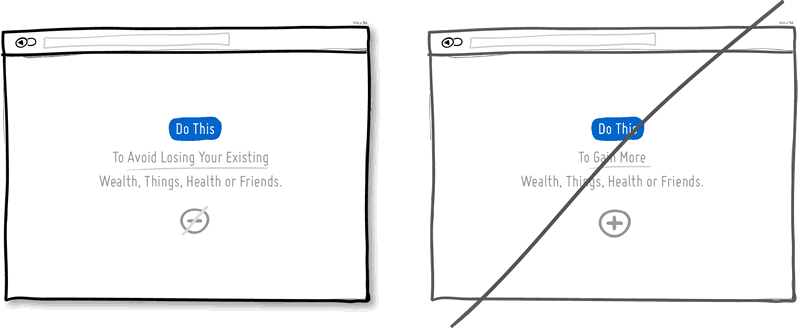
30. Говорите клиенту каких болей он сможет избежать получив ваш продукт или услугу
Согласно правилам психологии, мы с большей вероятностью предпочитаем избежать потерь, чем получить некую выгоду.
Это можно применить и к позиционированию продукции.
Говорите потенциальному клиенту, что с помощью вашего продукта он сможет сохранить благосостояние, усилить свой денежный или социальный статус и т. д.
Подобная стратегия может оказаться более эффективной, чем та, при которой мы предлагаем клиенту просто нечто дополнительное, чего у него нет.

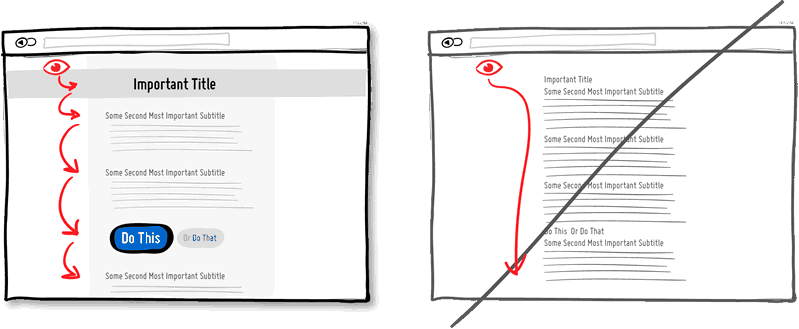
31. Внедрите четкую визуальную иерархию
Правильная визуальная иерархия может использоваться для подчеркивания важных элементов на фоне менее важных.
Она может быть выстроена на основе таких параметров, как выравнивание, цвет, отступы, размер шрифта, размер элемента, интервалы и т. д.
Когда все эти элементы выстроены правильно, они помогают направлять и удерживать внимание людей в пределах страницы, тем самым, улучшая ее читабельность.
Можно сказать, что визуальная иерархия создает акценты и удерживает пользователей от беглого просмотра страницы.
Проработка этого приема хотя и влечет за собой более продолжительное присутствие пользователя на странице, одновременно с этим она стимулирует его обратить внимание на большее количество элементов и характеристик.
Думайте об этом как о путешествии. Вы можете ехать по дороге и добраться до места назначения быстрее (в нашем случае — вниз страницы), или же вы можете выбрать более живописный маршрут и запомнить намного больше интересных мест.
Создавайте визуально «цепляющий» интерфейс.

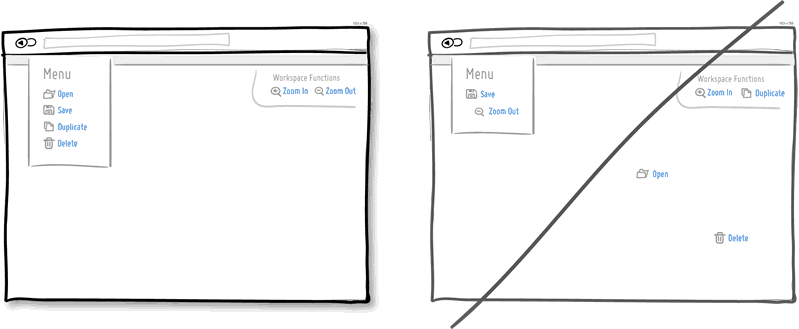
32. Группируйте связанные между собой элементы
Группировка связанных друг с другом элементов является главным условием удобства их использования.
Большинство из нас знает, что нож и вилку, как и функции «открыть» и «сохранить», логично поместить рядом друг с другом.
Размещая связанные элементы рядом, вы сделаете UI более логичным и не введете ваших пользователей в замешательство.

33. Проверяйте корректность введенных данных в каждом отдельном поле, а не по всей форме
Когда речь идет о формах и ошибках при их заполнении, лучше попытаться показать пользователю, что он ввел что-то неправильное раньше, чем он нажмет кнопку «подтвердить».
Увидев сообщение об ошибке (например, справа от поля ввода), пользователь исправит ее сразу же.
И напротив, когда сообщения об ошибках появляются после обновления страницы, пользователю нужно либо самому искать ошибку, либо заново заполнять все поля формы.

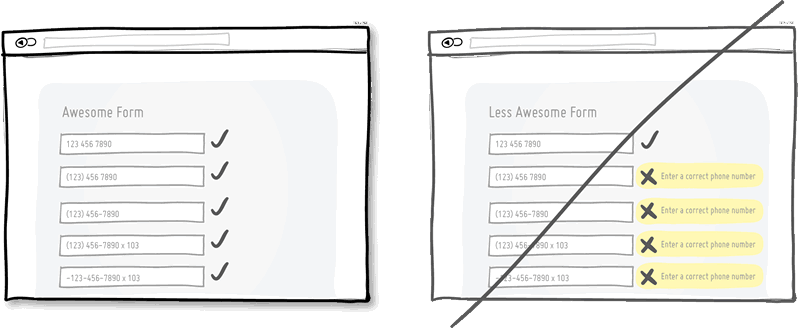
34. Предусмотрите разные форматы ввода данных
Поля для ввода в формах должны уметь распознавать различные форматы данных. Это сделает ваш интерфейс дружелюбнее.
Прекрасный пример реализации данного приема — случай, когда мы спрашиваем человека о номере телефона.
Его, в свою очередь, можно ввести разными способами — с помощью скобок, пробелов, тире, кодов областей и так далее.

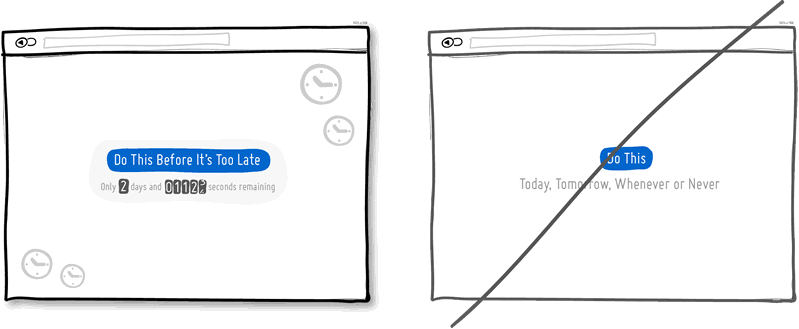
35. Используйте тактику ограниченности по времени
Срочность — это тактика убеждения, которая применяется в тех случаях, когда необходимо мотивировать людей действовать сейчас, а не позже (а следовательно, как вариант, вообще никогда).
Она действенна, поскольку подразумевает в себе некоторую степень дефицитности, ведь на данный момент доступная вещь может быть уже недоступна завтра.
Ее эффективность можно объяснить и тем, что люди не желают мириться с потерями точно так же, как и упускать возможности.
С другой стороны, такую тактику часто расценивают как не очень «чистый» метод. Но если все сделано честно и по истечении обозначенного промежутка времени услуга или продукт становятся недоступны, то этот метод будет работать.

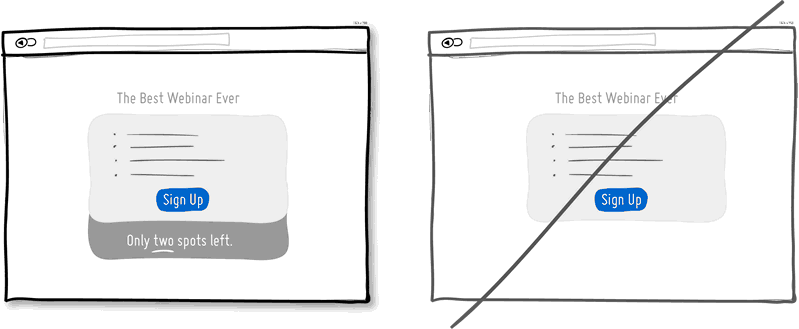
36. Акцентируйте внимание на дефиците товара
Метод дефицитности очень широко используется в оффлайн торговле и, при этом, о нем незаслуженно забывают в e-commerce.
Именно дефицит позволяет продемонстрировать пользователям, что вскоре товар может и вовсе исчезнуть из продажи.
Подумайте о том, какое количество билетов на веб-семинар вы можете продать, какой объем потока клиентов вы успеете закрыть в течение одного месяца или каково количество продуктов, которые будут у вас в наличии прежде, чем будет поставлена следующая партия.
Показывайте эти данные потенциальным клиентам, говорите о том, что количество мест/продуктов и т. д. ограничено. Побуждайте пользователей к действиям.

37. Задавайте пользователям наводящие вопросы вместо того, чтобы просить самостоятельно что-то описать
Этот классический принцип дизайна тесно связан с психологией и заключается в том, что пользователю всегда легче описать что-то при наличии у него определенных исходных данных, вместо того, чтобы описывать объект только лишь руководствуясь собственной памятью.
Согласитесь, что иногда экзаменационные задания с несколькими вариантами ответов выполняются быстрее, чем задания с открытым вопросом.
Давайте пользователям подсказки, которые помогут им быстрее ответить на поставленные вопросы вместо того, чтоб просить их по памяти что-то описать.
Результаты эффективности внедрения данной техники в %

38. Делайте важные кнопки более крупными
Согласно закону Фиттса, чем удаленней или меньше поле для нажатия, тем больше нам потребуется времени для совершения клика.
Именно по этой причине подумайте достаточных ли размеров ваши формы, призывы к действию и ссылки.
В качестве альтернативы, можно сохранить размеры элементов увеличив, при этом, кликабельную зону вокруг них.
Наглядным примером данного приема являются текстовые ссылки на мобильных устройствах или в навигационных меню, которые нажимаются даже в том случае, если вы не совсем точно попали по ним.

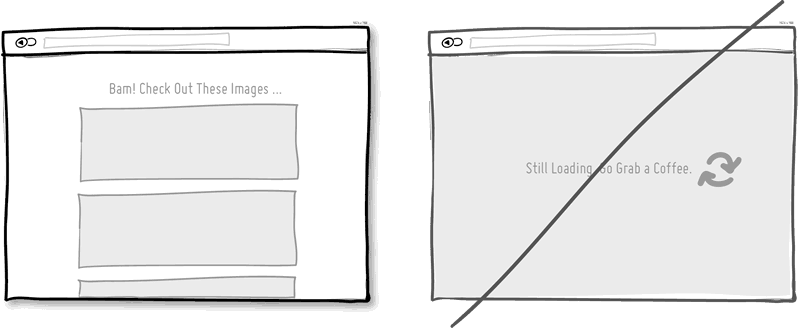
39. Ускоряйте время загрузки страниц
На самом деле, скорость загрузки экрана при запуске интерфейса и уровень его отзывчивости на действия пользователей могут прямым образом повлиять на то, будут ли они ждать дальше или же нет (существует даже предположение, что каждая новая секунда загрузки влечет за собой снижение конверсии).
Следовательно, здесь тактика заключается в том, чтобы уменьшить время загрузки с технической точки зрения, оптимизировав код и изображения.
Другая тактика состоит в том, чтобы снизить восприятие продолжительной загрузки, применив некоторые психологические приемы.
В частности, вы можете использовать некоторые трюки, чтобы люди ощущали, что ждут они не так уж и долго.
Один из них — это отображение индикаторов, которые отображают статус выполнения задачи.
Другой подразумевает то, что вам нужно будет некоторым образом удерживать внимание пользователей, пока происходит загрузка Например, поместить на экран важную информацию о продукте или услуге.
Результаты эффективности этого примера в %

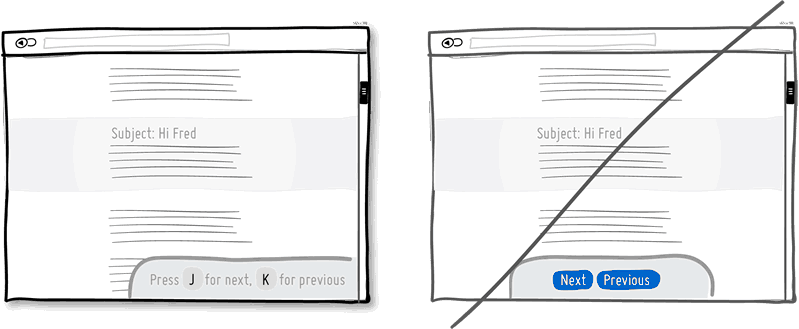
40. Показывайте пользователям возможные сочетания клавиш для взаимодействия вместо обычных кнопок
Когда у вас есть продукт, который подразумевает, что люди будут часто к нему обращаться и им пользоваться, всегда не лишним будет учесть потребности более продвинутых пользователей.
Люди часто ищут способы, которые позволяют им выполнять повторяющиеся задачи быстрее, а сочетания клавиш — как раз один из таких способов.
Горячие клавиши, которые человек единоразово запомнит могут существенно ускорить выполнение задач и помочь ему буквально «как семечки», щелкать один интерфейс за другим.
Одним из таких примеров является использование горячих клавиш J и K для загрузки следующей и предыдущей страницы (они были популяризированы такими приложениями, как Gmail, Google Reader, Twitter и Tumblr).
Кнопки (кликабельные элементы UI) также имеют право на жизнь, но все же желательно дополнить их функционал клавиатурными сочетаниями.

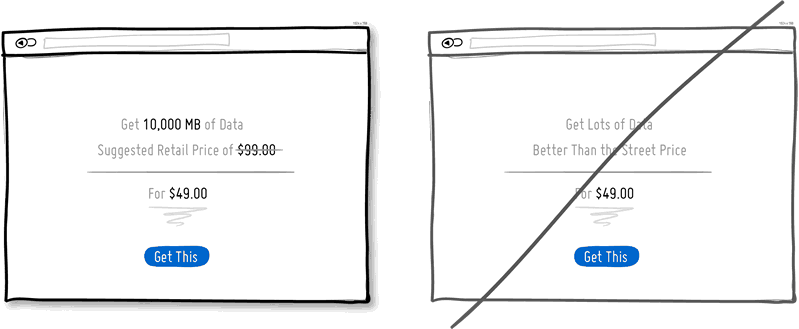
41. При демонстрации цены идите от большего к меньшему
Когда мы начинаем с большей цены, а затем переходим к более низкой, то последняя уже не кажется столь ощутимой и большой.
Типичный маркетинговый пример, в котором используется данный прием — это отображение среднерыночной стоимости продукта, за которой следует более низкая — ваша цена. В некоторых случаях такая привязка может быть даже не обязательно сделана к цене.
Результаты эффективности этой техники в %

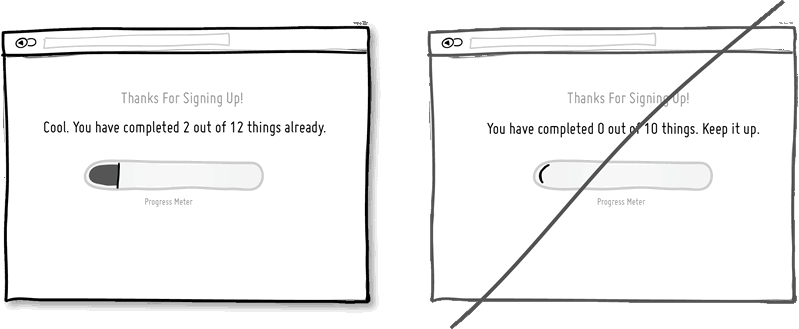
42. Показывайте пользователям насколько они продвинулись при заполнении тех или иных форм
Люди более мотивированы дожидаться завершения какого-либо процесса, если они видят, что он уже близок к концу.
Если рассматривать этот подход с точки зрения UI, то при регистрации многие веб-ресурсы показывают своим пользователям блок в котором говорится, что процесс завершен на столько-то процентов.
Эта модель также имеет название «эффект градиента цели». Создайте видимость прогресса для своих пользователей и дайте им ощущение того, что уже совсем скоро они придут к завершающему этапу.

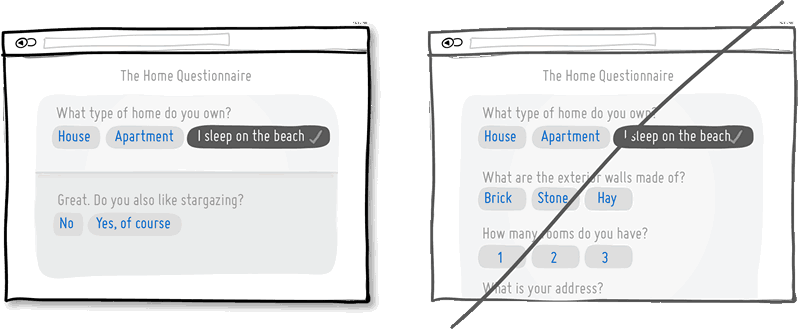
43. Если в форме много полей — не перегружайте ими пользователя сразу
Этот прием заключается в использовании шаблона формы, в котором поля для заполнения отображаются не все сразу, а постепенно по мере продвижения пользователя по форме.
Если при переходе на форму пользователь сразу увидит большое количество полей, это может его отпугнуть.
Используя этот простой прием можно удержать внимание человека и довести его до последнего поля в форме.
Результаты эффективности работы данной рекомендации в %

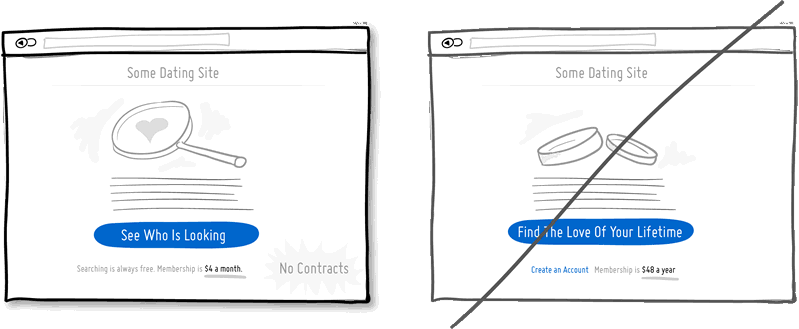
44. Знакомьте пользователей с продуктом постепенно
Результаты эффективности данного приема в %
Это один из феноменов психологии, который заключается в том, что человек с большой долей вероятности выполнит более большую просьбу после выполнения маленькой, незначительной.
Предложите вашим пользователям начать с действий, подразумевающих меньшие обязательства перед вашим сайтом и постепенно продвигайте их к более крупным действиям.
Одним из примеров использования данного приема является сайт знакомств, который для начала предлагает людям просто осмотреться и только потом уже приступать к заполнению анкеты.
Это абсолютно противоположно тому, чтобы предлагать им сразу же заключить брак, например. Также данная стратегия применяется и в контексте ценообразования, когда мы предлагаем нашим клиентам вносить ежемесячную оплату вместо ежегодной.

45. Используйте подсказки вместо диалоговых окон
Диалоговые окна достаточно грубо привлекают к себе внимание пользователей. Прежде всего, такие окна могут блокировать некоторые другие функции или заслонять собой некоторую важную информацию.
Кроме того, такие окна иногда бывает весьма непросто закрыть, а нередко они и вовсе тормозят выполнение процессов на вашем компьютере.
И, наконец, диалоговые окна могут отвлечь пользователя от выполнения целевой задачи. Т
Так почему бы не прибегнуть к помощи более деликатных и менее навязчивых текстовых подсказок непосредственно на странице.

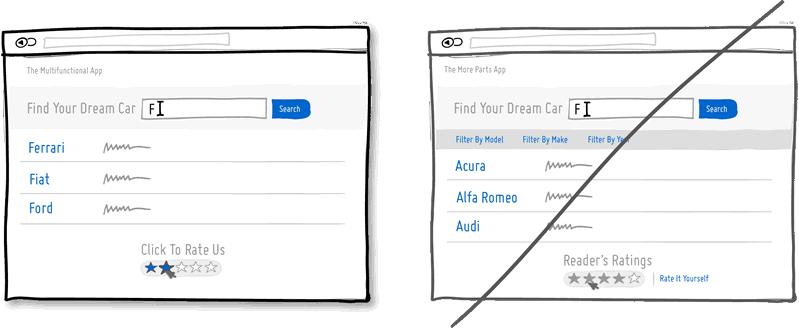
46. Внедряйте многофункциональные элементы управления
Большое заблуждение полагать, что чем больше элементов будет содержать панель управления, тем удобней ею будет пользоваться.
Один из способов, с помощью которого можно сделать UI более удобным — это наделить элементы управления многофункциональностью.
То есть, вы берете один элемент управления и размещаете в нем две или большее количество функций.
Например, мы можем скомбинировать поле поиска с фильтрами. Это устранит необходимость в создании дополнительной панели. Мы также можем совместить экран поисковой выдачи с функцией отображения рейтинга.
Стоит также учесть, что многофункциональность — это далеко не панацея. Хоть она и упрощает интерфейс, но происходит это за счет совмещения функционала разных кнопок, а это может привести к тому, что пользователь вовсе не поймет где находятся те или иные элементы.
Поэтому многофункциональность лучше предложить посетителям, которые уже неплохо ориентируются в вашем UI и запросто способны разобраться с такими фичами.

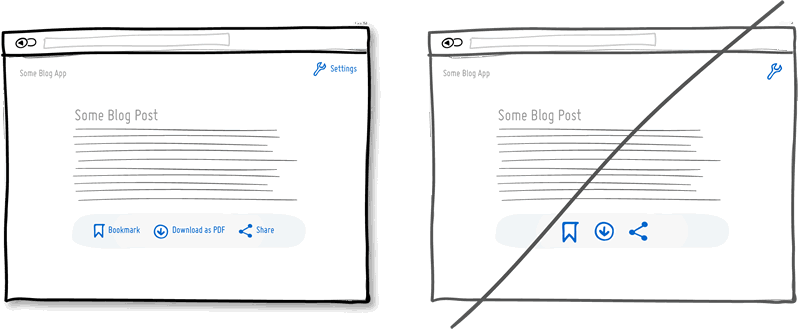
47. Используйте подписи для иконок вместо того, чтобы заставлять пользователей додумывать их значение самостоятельно
Функционал иконок без подписей может быть довольно двусмысленно воспринят пользователями.
И напротив, сопровождение этих иконок некоторым словесным описанием поможет устранить эту неоднозначность.
Проблема иконок без подписей становится еще более актуальной в случае, когда человек имеет не так много времени на взаимодействие с интерфейсом.
Для того чтобы сделать ваш UI более понятным, мы рекомендуем дополнить иконки текстовыми метками.
При этом, если на экране у вас критически мало места, сделайте так, чтобы все эти метки появлялись только тогда, когда вы наводите курсор на какую-нибудь одну из иконок.
Результаты эффективности внедрения данной рекомендации в %

48. Адаптируйте сайт к более живому языку вашей аудитории
Живой язык — это более неформальный, разговорный стиль общения, в отличие от строгих «канцеляризмов». Используйте его на сайте — в подписях, тексте, медийном контенте. Также, сделайте так, чтобы форма поиска на сайте понимала более простой язык. Это поможет избежать ситуаций, когда чтобы найти продукт пользователю нужно вписывать в поисковую строку его полное название — в точности как оно идет на сайте.
Результаты эффективности техники в %

49. Вызывайте любопытство у пользователей
Эта тактика заключается в предоставлении пользователю некоторого «дразнящего» любопытство объема информации.
Это может быть часть главы книги, которую вы продаете, пробная версия продукта или бесплатный уникальный контент, который несет в себе призыв к действию. Как правило, он звучит как «для того, чтобы увидеть остальное, вам нужно: 1…2…3».
Такое небольшое «поддразнивание» — это хороший способ подтолкнуть аудиторию к действию.
Результаты эффективности этого приема в %

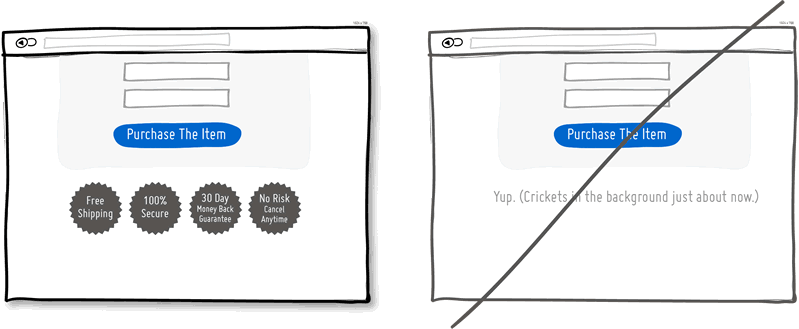
50. Давайте пользователям гарантии
Когда вы подводите пользователей к форме заполнения заказа дайте им некоторые гарантии.
Например сообщите, что процедура перевода денег 100%-безопасна, доставка для них будет бесплатна и также, что у них есть возможность в течение некоторого времени вернуть свои средства без каких-либо проблем и рисков.
Подобные уточняющие элементы помогают повысить доверие к компании в глазах пользователей.
Результаты эффективности данной рекомендации в %

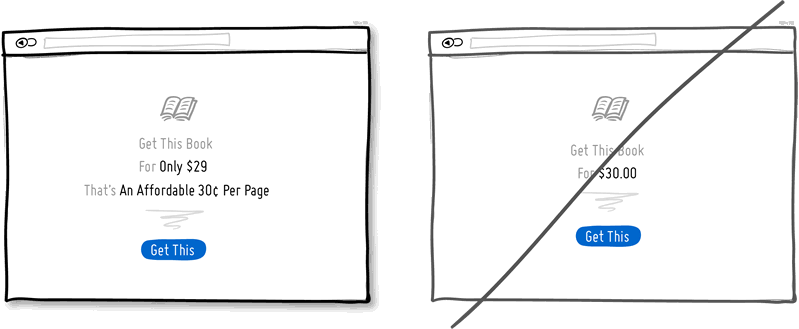
51. Экспериментируйте с форматом подачи цены
Если вы хотите использовать человеческую иррациональность, то отобразите цену так, чтобы ее можно было оправдать максимально просто.
Например, она может быть разбита на стоимость за единицу (30 центов за страницу вместо 30 долларов за книгу, или 1 доллар в день вместо 30 долларов за месячный пакет). Также можно использовать цены, заканчивающиеся на «9» вместо того, чтобы их округлять.
И, наконец, цены могут быть показаны с меньшим количеством цифр (30 долларов вместо 30.00 долларов).

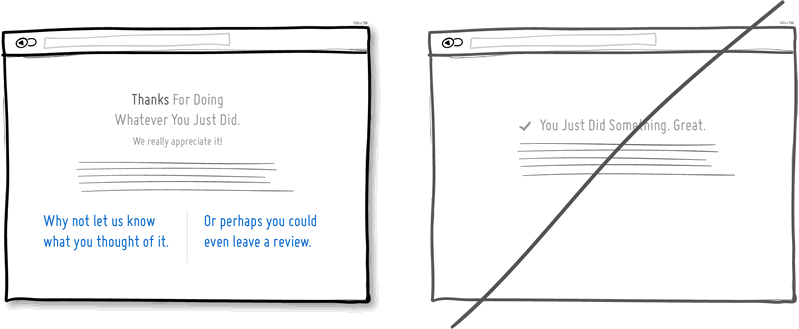
52. Благодарите пользователей за целевое действие
Благодарность за завершение какой-либо цепочки действий — это нечто большее, чем просто обратная связь.
Это также мотивация пользователя к дальнейшему диалогу. Кроме того, это отличная возможность предложить пользователям совершить следующее целевое действие.
Результаты эффективности внедрения этой рекомендации в %

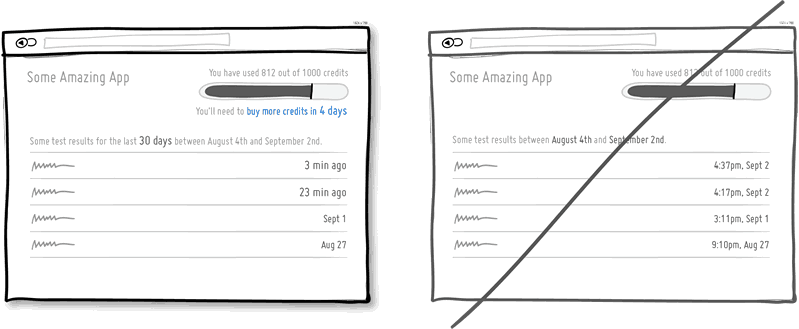
53. Не заставляйте пользователей делать вычисления там, где они могут этого не делать
Пользовательский интерфейс может самостоятельно производить некоторые математические вычисления и, таким образом, устранять ненужные действия со стороны пользователя.
Предположим, что человек оформил подписку на некий ресурс. С точки зрения пользователя, было бы более полезным, если бы ресурс показывал ему сколько дней осталось до конца подписки нежели просто дату подписки. Или же рассмотрим ситуацию, в которой мы пытаемся понять время создания данных.
В частности, отметка «3 мин. назад» более целесообразна и требует от пользователей меньше усилий для понимания, чем сообщение вроде «16:37, 2 сентября».

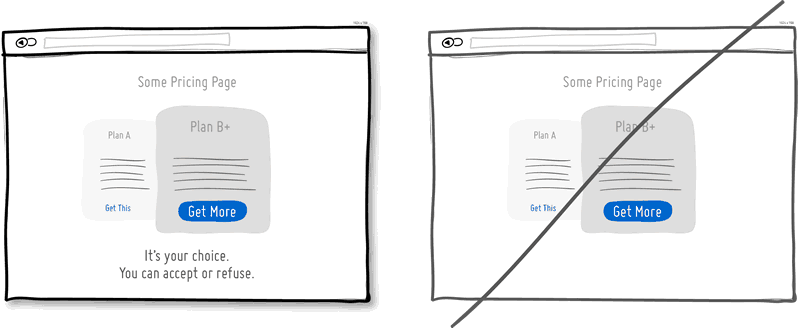
54. Напоминайте про свободу выбора
Идея состоит в том, чтобы мотивировать пользователя сделать то или иное действие простой аннотацией, в которой указывается, что «это ваш выбор» или «вы можете отказаться» и т.д.
Максимальный эффект от этой техники можно получить в том случае, если расположить подобную аннотацию в непосредственной близости от формы.

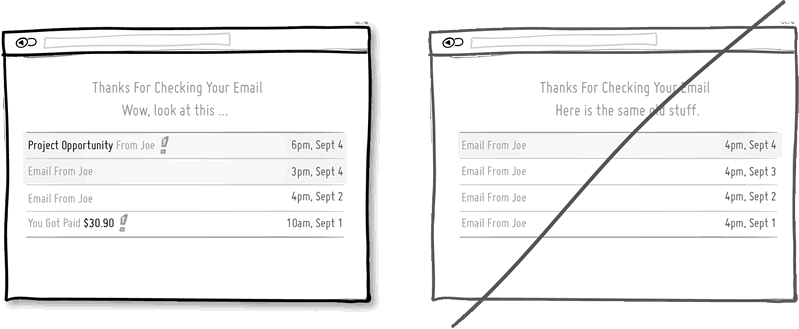
55. Вырабатывайте привычку ждать ваш контент
Если у пользователя выработать привычку ждать вашу e-mail рассылку (к примеру), то он будет открывать письма независимо от того, будет там какой-то бонус или нет. Подумайте, как вы можете привлечь пользователей к вашей e-mail рассылке. Это могут быть эффектные заголовки, демонстрация выгоды и бонусов в теме письма и т.д.

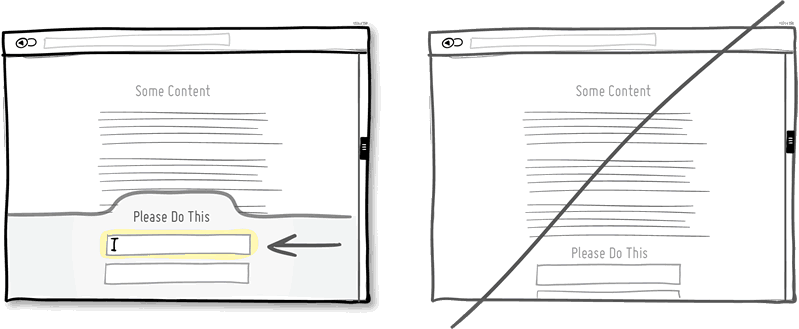
56. Обращайте внимание на наиболее значимые элементы
Это может быть достигнуто многими способами, начиная с самого очевидного, а именно — увеличения размера или усиления контраста того или иного элемента.
Другие, менее тривиальные способы акцентирования внимания включают в себя использование нестандартных фигур, автоматическая фокусировка поля, подсветка, взаимодействие с плавающими элементами, а также направляющие стрелки.
Разумеется, вы не сможете использовать их в отношении всех элементов страницы, однако подчеркнуть самые значимые призывы к действию стоит.
Результаты эффективности этой рекомендации в %

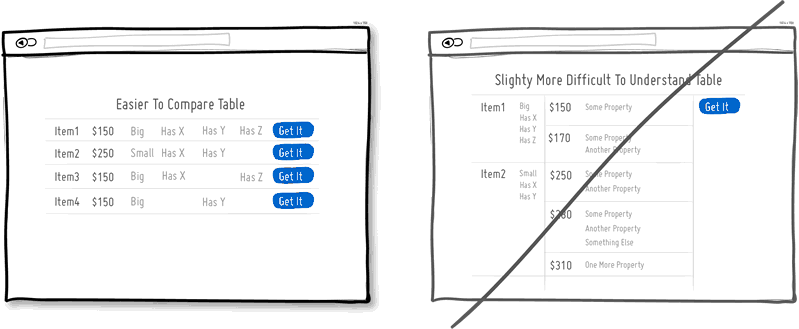
57. Давайте пользователям возможность сравнить похожие продукты
В некоторых ситуациях пользователям бывает полезно показать сравнение продуктов со схожим функционалом (в виде таблицы, например).
Данная опция, в свою очередь, непосредственным образом влияет на простоту использования UI.
Существует множество способов, с помощью которых такие сравнения можно сделать более понятными и, следовательно, помочь пользователям принимать более осмысленные решения.
Прежде всего, упростить процесс сравнения поможет ограничение количества товаров или отдельных их свойств.
Во-вторых, классификация свойств также должна дополнительно поспособствовать в этом процессе (поэтому — не смешивайте различные свойства в одном столбце).
В-третьих, предложите пользователю принять только одно решение — данная манипуляция поможет ему сделать точный и обдуманный выбор.
В конечном счете, цель созданной вами таблицы должна заключаться в том, чтобы показать разницу между наиболее важными атрибутами и помочь принять одно решение.

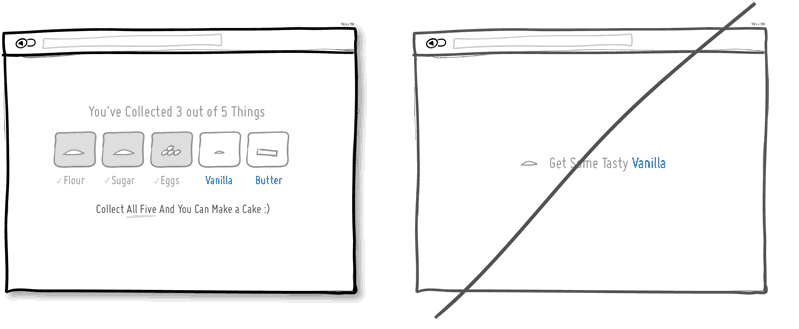
58. Предлагайте продукты в наборе
Часто приобретение набора продуктов мотивирует больше, чем когда они предлагаются по отдельности.
Также демонстрируя товары или услуги в комплексе можно показать их дополнительные преимущества (например, торт — это нечто большее и лучшее, чем просто отдельные ингредиенты).
Отображение комплекта товаров также усиливает осознание правильности совершенного выбора, выставляя все совершенные пользователем действия как некоторое достижение.
И, наконец, мотивация для покупки полного комплекта является по-настоящему сильной, если известно, что количество товаров — ограничено (они находятся в дефиците).
Результаты эффективности внедрения данной рекомендации в %

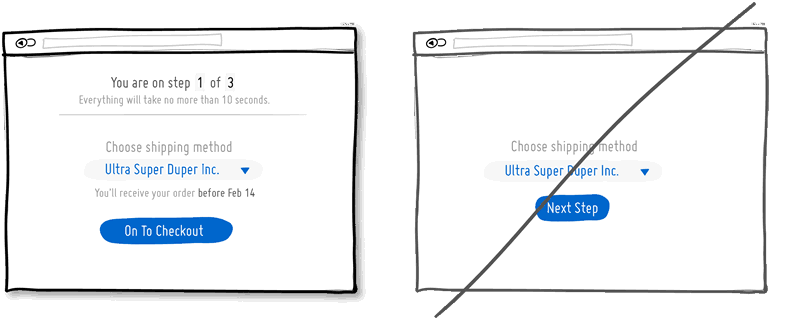
59. Указывайте на ожидаемые результаты
Представьте, вы на первом шаге X. Ваш выбор приведет к Y. Вы получите что-то до заданного времени Z.
Все эти маленькие уточнения в процессе взаимодействия с UI сайта не только информируют пользователей, но и создают доверие к вам.
И напротив, интерфейсы, которые «не помогают» пользователям и оставляют их в неведении, могут быть восприняты ими достаточно прохладно.
Результаты эффективности этого примера в %

60. Не бойтесь использовать юмор
Вы всегда можете больше расположить пользователя к себе, просто прибегнув к юмору в некоторых местах UI.
Фактически, юмор помогает установить более тесный контакт с пользователями/клиентами.
Поэтому с большой долей вероятности улыбка сыграет в вашу пользу в перспективе. А в случае возникновения неблагоприятной для вас ситуации (например, в сервисе вы где-то допустили ошибку), люди, с которыми вы ранее наладили доверительные взаимоотношения, отнесутся к этому более лояльно.

61. Давайте обратную связь
Когда мы выполняем некоторую задачу, мы хотим убедиться в том, что она была успешно завершена. Для этого используется обратная связь.
Она может иметь как достаточно ненавязчивый формат, так и обращать на себя внимание, как в случае с диалоговыми окнами, подтверждающими доставку письма.
С другой же стороны, отсутствие фидбека порождает неопределенность — «все получилось?», «нажал ли я кнопку?», «я должен повторить это снова?».
Обратная связь отвечает на все эти вопросы. Это очень ценный и важный элемент для успешного взаимодействия с пользователями.

62. Пробуйте предугадать действия пользователей
Пользовательский интерфейс, который «догадывается» о последующих действиях пользователя, обычно, приносит больше денег и доверия клиентов.
Например, в Amazon добились этого на уровне взаимодействия со своим выпадающим меню.
Такое меню, при помощи специальных алгоритмов, самостоятельно определяет, какое подменю нужно показать пользователю следующим. Это избавляет пользователя от необходимости перемещать курсор по диагонали и не провоцирует полное исчезновение выпавшего списка.
Отметим, что предугадывание пользовательских действий — это прием, который может быть реализован и при помощи куда более простых сценариев.
Но, тем не менее, в большинстве случаев он все же нуждается в использовании весьма продвинутых технологий искусственного интеллекта.

63. Давайте UI больше пространства, делайте его более читабельным
Данный прием может быть полезен для списков, таблиц, абзацев или любых групп элементов.
Одним из самых распространенных способов обозначения свободного пространства является добавление дополнительной рамки вокруг элемента.
И наоборот, в случае ее отсутствия элементы начинают как будто “смазываться”и сливаться воедино.

64. Давайте контент в повествовательной форме, не перечисляйте только факты
Результаты эффективности работы данной рекомендации в %
Вместо того, чтобы перечислять информацию в формате «сухих» фактов, почему бы не попробовать представить ее в повествовательном виде.
В базовой истории вашего рассказа будет несколько простых элементов, таких как: описание условий, персонаж, его какая-то грядущая проблема и ваш продукт, как ее решение.
Обычно, истории вызывают более сильный эмоциональный отклик у людей. Такие месседжи запомнятся пользователям намного лучше, чем просто перечень фактов.
Например, в длинных «продающих» письмах также применяется повествовательный формат изложения информации, благодаря чему они остаются эффективны и по сей день.

65. Делайте акцент на своей оригинальности
Результаты эффективности внедрения этой рекомендации в %
Большинство людей способно чуять ложь за километр. Например, стоковые картинки, на которых изображены счастливые люди, улыбающиеся без веских причин, могут смотреться весьма подозрительно и подрывать доверие ваших потенциальных клиентов. И напротив, стремление выделится из потока может стать неплохим инструментом для демонстрации собственной надежности.
Другой аспект, который также может стать источником скептицизма, — это отзывы к продуктам.
Обойти его вам поможет сочетание как хороших, так и плохих отзывов. И, наконец, точные числовые данные вместо округленных также воспринимаются людьми, как более правдоподобные.

66. Совершенствуйте UI исходя из опыта получаемого вашими пользователями
Эта довольно простая идея заключается в том, что во время обучения пользователей вашему UI функции, которые являются достаточно важными поначалу, теряют свою значимость с течением времени.
Например, некоторые кнопки, расположенные на панели управления, могут быть перемещены немного дальше, с целью освобождения места для другого контента.
Или, как вариант, словесные обозначения иконок можно скрывать, по мере понимания пользователем их назначения.

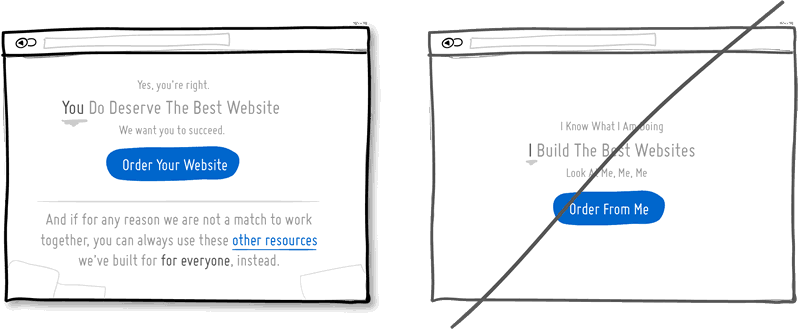
67. Ставьте интересы клиентов выше своих
Результаты эффективности работы этого метода в %
Переосмысление приоритетов с «Я» на «Ты», активное слушание и искренняя заинтересованность в других — это все центральные элементы книги Дейла Карнеги «Как завоевывать друзей и оказывать влияние на людей», вышедшей почти сто лет тому назад. В частности, уровень сфокусированности на аудитории или клиенте напрямую выражается в нашем языке и действиях.
Такая тактика поведения, подразумевающая смещения фокуса с собственных интересов, может стать источником дополнительного доверия ваших пользователей. Ведь рассказывая о каких-либо вещах с позиции других людей(клиентов), вы в перспективе сможете принести своему бизнесу немалую пользу и сподвигнуть вашу аудиторию на активные действия.

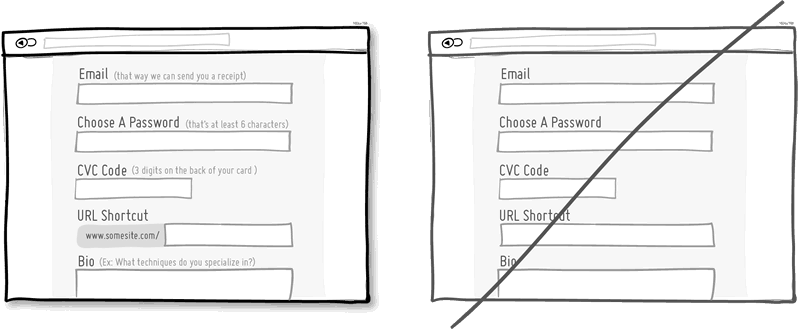
68. Объясняйте, а не вынуждайте пользователей додумывать
Результаты эффективности данной рекомендации в %
Некоторые вещи, которые нам кажутся очевидными, могут оказаться менее понятными для других.
Поля ввода являются классическим примером демонстрации данной проблемы — вот где необходимо давать объяснения, описания и подсказки.
На самом деле, использование объяснений поможет устранить неопределенность при взаимодействии с UI.
Вы можете детально описать типичные вопросы, связанные с эксплуатацией UI, привести примеры допустимого ввода, а также перечислить требования или указать на источник, в котором можно будет найти запрашиваемую информацию.
При этом нужно иметь в виду, что такие контекстуальные описания лучше не использовать в качестве дефолтного текста, расположенного внутри полей.

69. Убирайте всю «воду» из контента на сайте
Эффективность данной рекомендации в %
Постарайтесь писать предложения, используя более простые и понятные слова. После подготовки первого варианта контента для страницы, посмотрите, можете ли вы его сократить еще больше.
Месседжи на странице должны передавать именно то, что вы имеете ввиду, не отвлекая при этом внимание ваших пользователей на пустые и пространные формулировки.

70. Внедряйте адаптивный дизайн вместо статического
В мире нет ничего хуже двойных полос прокрутки, появляющихся когда страница не помещается полностью на экран.
В некоторых случаях эти полосы появляются по причине использования сайтом шаблона фиксированного размера, в частности, во время просмотра десктопной версии сайта на мобильных устройствах.
Самый очевидный способ решения этой проблемы — это внедрение адаптивного дизайна для вашего сайта.

71. Объясняйте UI с помощью визуальных приемов
Самым большим разрушителем в UI является двусмысленность, когда что-то имеет смысл отличный от того о котором пользователь подумал изначально.
Именно поэтому лучше целенаправленно группировать похожие элементы, используя при этом различные размеры шрифтов и различные оттенки.
Не нужно заставлять пользователя самостоятельно додумывать была ли в том или ином фрагменте UI допущена ошибка или «так и было задумано изначально».

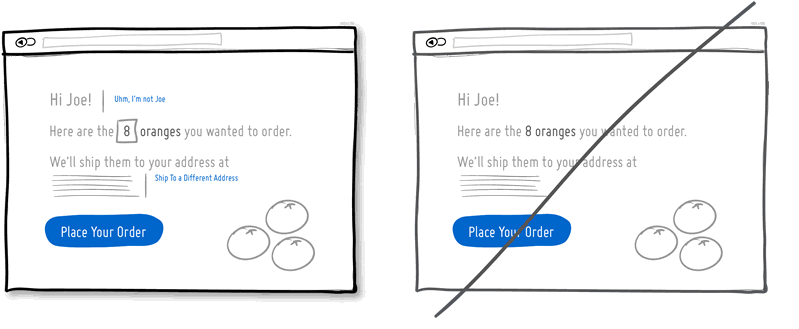
72. Предоставьте пользователям возможность исправлять свои ошибки
Предоставление человеку возможности корректировать свои ошибки позволит ему не начинать заново всю цепочку действий.
Например, пользователь вошел в систему с учетной записи своего друга и хотел бы повторно аутентифицироваться.
Или, как вариант, он передумал, и захотел заказать 8, а не 7 апельсинов. Может быть, почтовый адрес пользователя изменился в прошлом месяце, и ему потребуется внести изменения.
Именно поэтому формы в UI должны разрешать пользователям вносить исправления.

73. Мотивируйте пользователей с помощью публичных обязательств
Публичные обязательства — это одна из форм самомотивации. Мы по своей природе склонны искать любые возможности для оценки самих себя. В связи с этим, сделав какое-нибудь публичное заявление и обещание, мы начинаем чувствовать ответственность за его выполнение.
Типичным случаем, который демонстрирует данный прием, является челлендж с похудением. Поэтому, когда мы публично утверждаем, что-то сделаем, скорей всего, так и произойдет, и мы сдержим свое обещание.

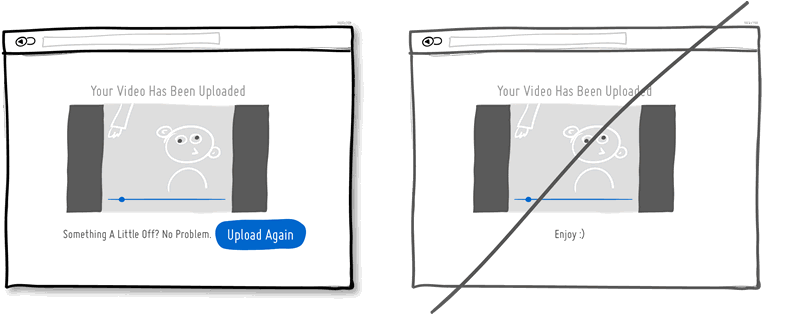
74. Предоставьте пользователям возможность попробовать сделать что-то снова
Некоторые вещи не всегда работают так, как было запланировано, и у пользователей может возникнуть потребность в еще одной попытке.
Возможно, произошел сбой в загрузке файла или, например, мы хотим создать новую версию документа без внесения каких-либо изменений или исправлений.
Поэтому пользовательский интерфейс должен содержать в себе такой функционал.

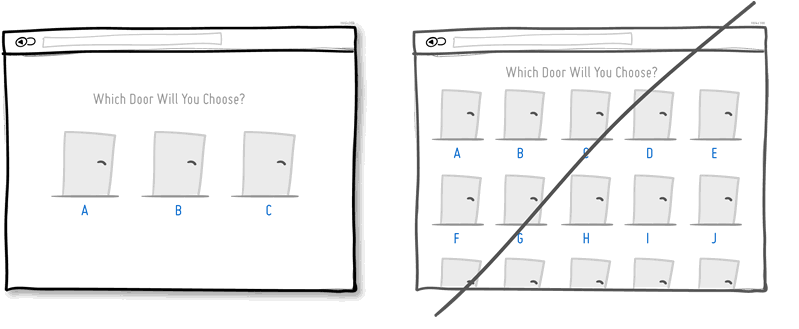
75. Предлагайте пользователям небольшой выбор вместо того, чтобы предоставлять слишком много опций
Чем больше вариантов выбора, тем сложнее принять решение в отношении какого-либо из них.
Более того, с большим выбором наше чувство удовлетворения рискует уменьшиться, поскольку ожидания, сожаления (в случае неправильного решения), как правило, также возрастают. Предлагайте пользователям 3–5 вариантов продуктов вместо длинных списков опций, в которых легко потеряться.

Понравились фишки по улучшению графического интерфейса сайта?
Внедряйте у себя на сайте и делитесь новыми идеями в комментариях.