SEO продуктовых страниц — одно из наиболее специфических направлений поисковой оптимизации. Его главная особенность заключается в том, что вам нужно учитывать не только ряд технических нюансов, но и думать при этом о восприятии товарных страниц пользователями. Чтобы вы не упустили ни один из важных аспектов оптимизации товарных страниц, мы составили пошаговое руководство, которое поможет сделать их более привлекательными и для пользователей, и для поисковых систем.
- 1. Оптимизация URL
- 1.1. Основные рекомендации по оптимизации URL
- 1.2. Проверка ошибок в URL
- 2. Формирование Meta Title
- 2.1. Рекомендации по оптимизации метатега Title
- 2.2. Проверка Meta Title на ошибки
- 3. Оптимизация заголовка H1
- 3.1. Базовые рекомендации по составлению H1
- 3.2. Проверка H1 на ошибки
- 4. Оптимизация Meta Description
- 4.1. Правила составления Meta Description
- 4.2. Проверка Meta Description на ошибки
- 5. Внедрение хлебных крошек
- 6. Оптимизация товарного описания
- 6.1. Рекомендации по составлению и оптимизации описаний
- 6.2. Проверка товарных описаний
- 7. Оптимизация изображений
- 7.1. Составляющие оптимизации изображений
- 7.2. Проверка оптимизации изображений
- 8. Внедрение микроразметки Schema
- 8.1. Массовая проверка наличия Schema на страницах сайта
- 9. Использование видео
- 10. Использование тегов OpenGraph
- 11. Системы пользовательских рейтингов и отзывов
- 11.1. Рекомендации по настройке блока с отзывами и рейтингами
- 11.2. Внешние системы генерации отзывов
- 12. Кросс-селл и ап-селл
- 13. Ясный и чёткий CTA
- 14. Оптимизация под мобильные
- 14.1. Проверка адаптивности
- 15. Счётчик времени действия предложения
- 16. Отметка наличия товара на складе
- 17. Онлайн-чат
- Коротко о главном
- Котики рекомендуют
1. Оптимизация URL
Первое, что видит ваш потенциальный клиент ещё до момента загрузки контента, — это URL страницы. Несмотря на то, что их внешний вид не относится к числу значимых факторов продвижения в органическом поиске, оптимизация URL может быть полезна по ряду причин:
- Оптимизированные URL лучше воспринимаются поисковыми роботами, так как предварительно дают представление о содержимом страницы.
- Оптимизированные URL, отвечающие принципу ЧПУ («человекопонятные урлы»), более привлекательны с точки зрения пользователей, так как помогают понять, о чём страница, и помогают сориентироваться в процессе сёрфинга внутри сайта.
- Понятные и читабельные URL более кликабельны, если кто-то рекомендует товар с вашего сайта в комментариях на других сайтах или форумах.
1.1. Основные рекомендации по оптимизации URL
Формула «идеального» URL у каждого своя, однако есть ряд базовых рекомендаций по составлению URL. Они гласят, что URL товарной страницы должен:
- Состоять из слов и быть понятным. Слова должны разделяться дефисами и не включать никаких специальных символов.
- Состоять исключительно из латинских символов в нижнем регистре.
- Содержать минимум артиклей (для англоязычных сайтов), а также стоп-слов.
- Не превышать 2000 символов по длине. В идеале он должен быть максимально коротким, но отражать суть страницы или поста.
- Содержать дополнительные атрибуты или технические характеристики товара. Это может быть название бренда или цвет.
1.2. Проверка ошибок в URL
Для проверки длины и каких-либо ошибок в ссылках (к примеру, кодирования, которого вы не предполагали изначально), воспользуйтесь краулером, например — Netpeak Spider. Проверка производится следующим путём:
- Запустите программу.
- На боковой панели откройте вкладку «Параметры» и выберите шаблон «По Умолчанию».
- Введите адрес сайта в адресной строке и нажмите «Старт», чтобы начать сканирование.
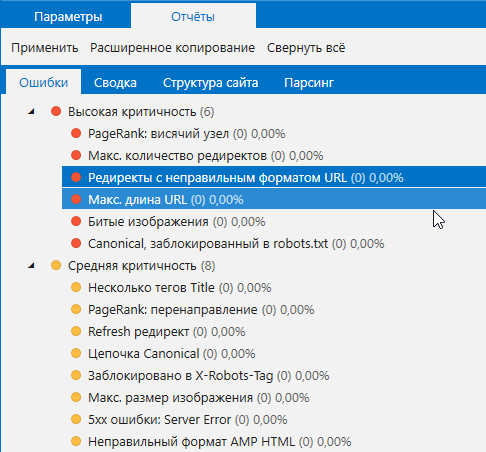
- После завершения сканирования вернитесь на боковую панель и зайдите на вкладку «Отчёты» → «Ошибки». Там вы увидите весь перечень ошибок, найденных на вашем сайте, включая ошибки, связанные с URL.

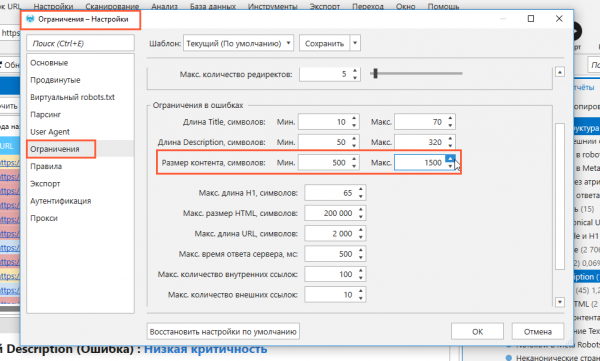
Если в процессе оптимизации вы пришли к выводу, что все URL внутри сайта должны быть какой-то определённой длины, вы можете задать ограничение в разделе «Настройки» → «Ограничения». Таким образом, все URL, длина которых превышает установленный вами лимит, автоматически будет определяться программой как URL с ошибками.
2. Формирование Meta Title
Попав на первую страницу поисковой выдачи по своему целевому запросу, вы начинаете изнурительную борьбу за внимание потенциального клиента. Для этого у вас есть всего несколько инструментов, в числе которых — метатеги Title и Description.
2.1. Рекомендации по оптимизации метатега Title
Когда речь идёт о Title товарных страниц, содержимое метатега лучше оптимизировать в соответствии со следующими рекомендациями:
- Title должен включать в себя наименование товара;
- метатег следует прописывать кратко, но ёмко и понятно;
- Title должен быть уникальным и не повторяться в рамках текущего сайта;
- на каждой из страниц сайта может быть только один Title;
- объём Title должен составлять не менее 10 и не более 60-70 символов в длину;
- Title должен включать одно из приоритетных ключевых слов, которое желательно размещать как можно ближе к началу;
- в конце Title не нужно прописывать наименование или адрес сайта — поисковая система добавит его сама.
2.2. Проверка Meta Title на ошибки
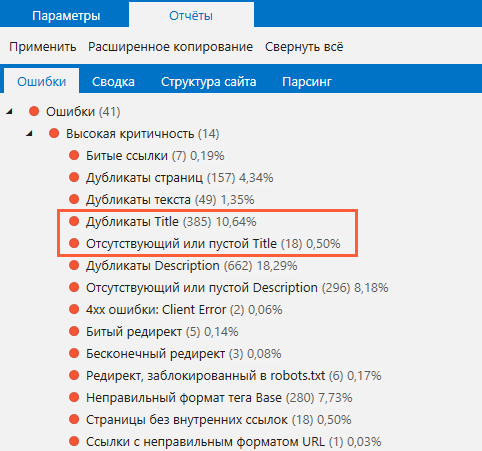
Для проверки соответствия Title на ошибки вам, опять-таки, понадобится краулер. Настройки и процедура сканирования идентичны тем, что описаны в пункте 1.2. После завершения сканирования программа покажет, какие из ошибок метатегов Title были обнаружены на вашем сайте. Среди них:
- дубликаты Title;
- отсутствующий или пустой Title;
- несколько тегов Title;
- одинаковые Title и H1;
- макс. длина Title;
- короткий Title.

Для Title, точно так же, как и для URL, можно задать ограничения по минимальной и максимальной длине.
3. Оптимизация заголовка H1
Во многих CMS заголовок первого порядка (H1) генерируется автоматически и повторяет Title текущей страницы. Однако если у вас есть возможность прописывать его вручную, пользуйтесь ею: информативный, менее ограниченный в объёме, чем Title, заголовок H1 может сделать товарную страницу более привлекательной как для пользователей, так и для поисковых систем.
3.1. Базовые рекомендации по составлению H1
Мы рекомендуем учитывать несколько простых рекомендаций при составлении главного заголовка:
- На странице желательно использовать только один заголовок первого порядка (заголовок 1, H1). Это главный заголовок, видимый пользователю и отражающий ключевую суть поста. Несколько заголовков H1 будут восприниматься краулером как ошибка средней критичности.
- Длина заголовка в среднем должна составлять порядка 60-70 символов.
- Если Title не заключен в тег H1, вы можете использовать H1 в начале текста.
- Title (вне тега H1) и H1 не должны быть одинаковыми.
- H1 должен быть уникальным в рамках вашего сайта и не повторяться.
3.2. Проверка H1 на ошибки
В процессе сканирования сайта с Netpeak Spider вы сможете увидеть содержимое заголовков первого порядка всех страниц внутри сайта, а также обнаружить следующие типы ошибок:
- отсутствующий или пустой H1;
- несколько заголовков H1;
- дубликаты H1;
- одинаковые Title и H1;
- макс. длина H1.
4. Оптимизация Meta Description
Как и в случае с любыми другими типами страниц, для карточек товара нужна грамотная оптимизация Meta Description, содержимое которого анализируется поисковыми роботами и используется для наполнения сниппета страницы в органической выдаче.
4.1. Правила составления Meta Description
При составлении метатега Description следует придерживаться следующих рекомендаций:
- Длина Description должна составлять не менее 60 и не более 230-260 символов в среднем.
- В метатеге должны содержаться приоритетные для продвижения страницы ключевые слова или фразы, которые будут выглядеть органично и не повторяться.
- Description должен быть уникальным в рамках вашего сайта.
- На странице должен содержаться только один Meta Description (несколько метатегов Description могут сбить с толку поисковых роботов).
Если вы не будете соблюдать эти рекомендации, повысится шанс того, что Google подтянет для сниппета отрывок из текста страницы вместо текста, прописанного в Description.
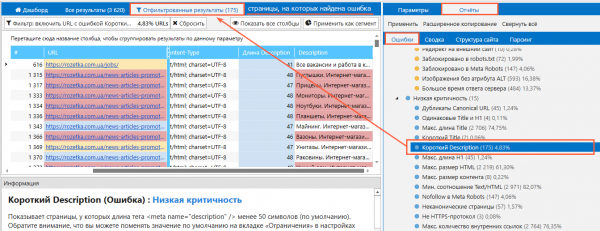
4.2. Проверка Meta Description на ошибки
В рамках технического SEO-аудита сайта вы можете выяснить, соответствуют ли метатеги Description на вашем сайте требованиям по объёму, не повторяют ли друг друга и нет ли на сайте страниц сразу с несколькими Meta Description.
Для этого запустите сканирование со стандартными настройками. По итогу сканирования вы сможете увидеть, на каких страницах у вас присутствуют ошибки и сразу же просмотреть Meta Description этих страниц.
Вот перечень ошибок, с которыми вы можете столкнуться:
- дубликаты Description;
- отсутствующий или пустой Description;
- несколько тегов Description;
- макс. длина Description;
- короткий Description.
5. Внедрение хлебных крошек
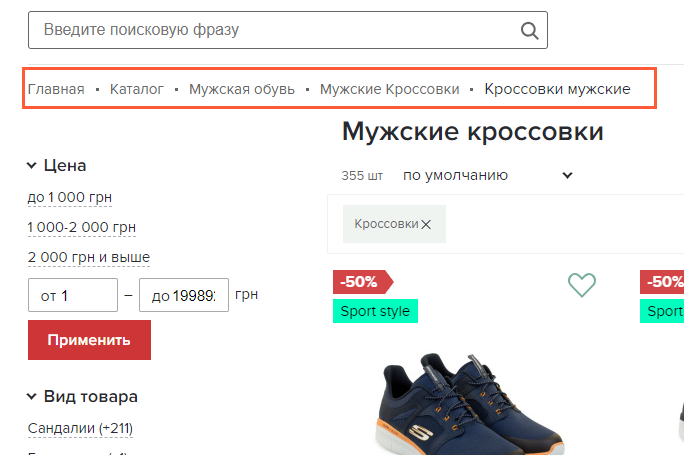
Навигационная цепочка, или «хлебные крошки» — элемент, важный как с точки зрения SEO, так и с точки зрения юзабилити. Значимость для SEO объясняется тем, что навигационные цепочки зачастую становятся частью расширенных сниппетов, делая их информативнее и привлекательнее. В отношении юзабилити «хлебные крошки» играют роль важного навигационного элемента, благодаря которому перемещение внутри сайта становится для юзеров интуитивно понятным и комфортным.

Настраивается навигационная цепочка при помощи специальных сценариев микроразметки Schema.org.
6. Оптимизация товарного описания
Составление грамотного описания товара — одна из наиболее важных задач для владельца любого интернет-магазина. Однако именно ей зачастую уделяется неоправданно мало внимания.
6.1. Рекомендации по составлению и оптимизации описаний
Каким же критериям соответствует грамотное товарное описание?
- Уникальность.
Не используйте в качестве товарных описаний те тексты, которые указаны на сайте производителя. Вероятность попадания под санкции поисковых систем в данном случае очень мала, но если аналогичное описание будет использоваться на сайте с бóльшим авторитетом (Domain Authority) и трастовостью, поисковая система отдаст предпочтение последнему, проигнорировав ваш сайт. И, разумеется, старайтесь не повторяться с описаниями в рамках вашего собственного сайта - Информативность.
Не поленитесь составить краткое и объёмное описания. Первое может показываться в той части товарной карточки, которую пользователь видит в первую очередь, в то время как второе можно расположить прямо под основными блоками. В объёмном описании должны быть прописаны все детали, касающиеся данного продукта: его технические характеристики, функционал, материалы, а также информация, связанная с использованием товара. - Не менее 500 символов в текстовом блоке.
Не существует единого рецепта идеальной товарной страницы и идеального объёма текста, который следует на ней размещать. Однако мы знаем наверняка — Google не любит thin content, так что проследите, чтобы длина текста составляла не менее 500 символов. - Органичное использование ключевых слов.
Несмотря на сложность поддержания баланса полезности и наполненности всеми необходимыми ключевыми фразами, эта задача не относится к числу фантастических. Предварительно соберите всю необходимую семантику и нативно внедрите основные целевые ключи в текст.
6.2. Проверка товарных описаний
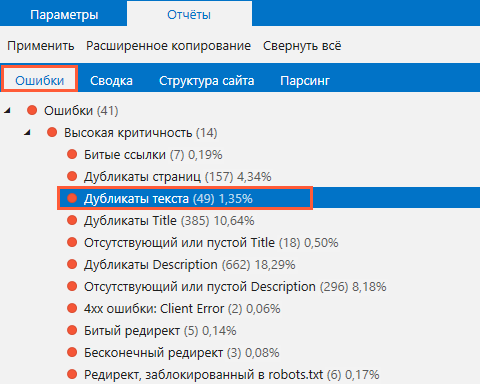
Для проверки текстов на этапе их подготовки лучше всего использовать специализированные сервисы, такие как Адвего и TEXT.RU. Если же вам нужно массово проверить уже существующие описания, воспользуйтесь краулером.

Он поможет вам выявить слишком маленькие, слишком большие (лимиты заданы по умолчанию, но в разделе «Ограничения» вы можете задать их в соответствии с собственными требованиями) или же вовсе отсутствующие тексты, а также тексты, которые повторяются в рамках вашего сайта.

7. Оптимизация изображений
Оптимизация изображений для товарных страниц необходима по двум причинам:
- Когда пользователь уже попал на страницу, он должен убедиться, что нашёл нужный товар и что он действительно хочет то, что видит.
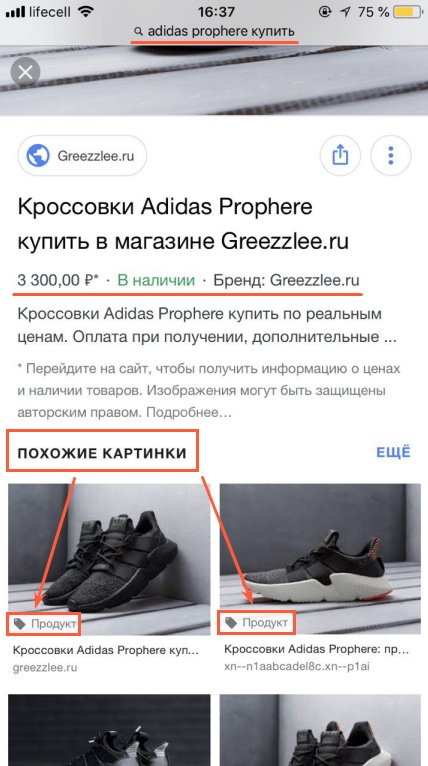
- Находясь в состоянии мониторинга рынка или активного поиска доступных на рынке опций определённого товара, покупатель может найти ваш магазин через Google Картинки и блок с похожими изображениями (товарами).
7.1. Составляющие оптимизации изображений
- Баланс размера и качества.
С точки зрения скорости загрузки, особенно критичной для мобильных пользователей, чем «легче» будет изображение, тем лучше. Стремясь максимально уменьшить вес изображения, не забывайте о качестве картинок. Рекомендуется следить размером картинок (не более нескольких сот килобайт), периодически делая на сайте аудит изображений. - Информативность.
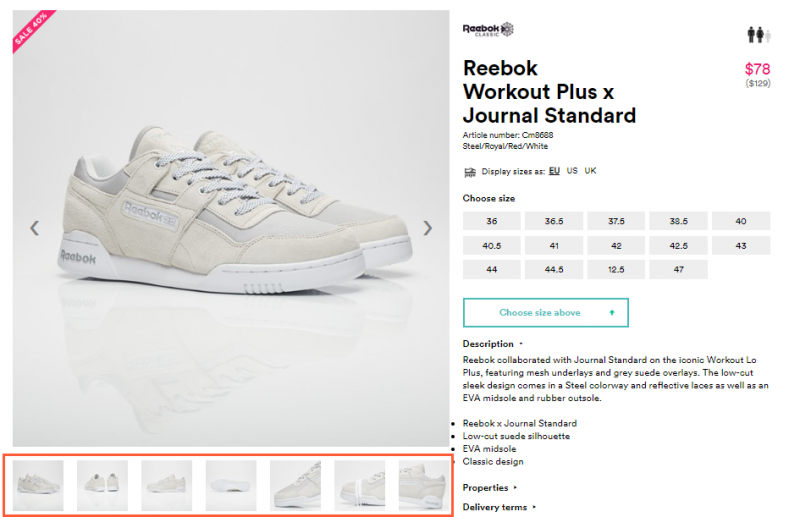
Фотографии товара должны демонстрировать товар с разных ракурсов и позволять пользователю составить целостное впечатление. Не поскупитесь на фотографа: сделайте серию хороших фото на белом фоне и несколько красивых фирменных «рекламных» кадров.
- Водный знак.
Если изображение товара будет успешно ранжироваться в поиске по картинкам или разойдётся между пользователями, они всегда будут знать, в каком интернет-магазине этот товар можно найти. - ALT для каждого изображения.
Этот момент особенно важен, если вы хотите ранжироваться в поиске по картинкам (конечно же, хотите). К тому же, с атрибутом ALT ваши шансы попасть в рекомендации «похожих товаров» в поиске по изображениям Google значительно возрастут. Рекомендуем не «спамить» ключевыми словами и делать соответствующий смыслу изображения альтернативный текст.
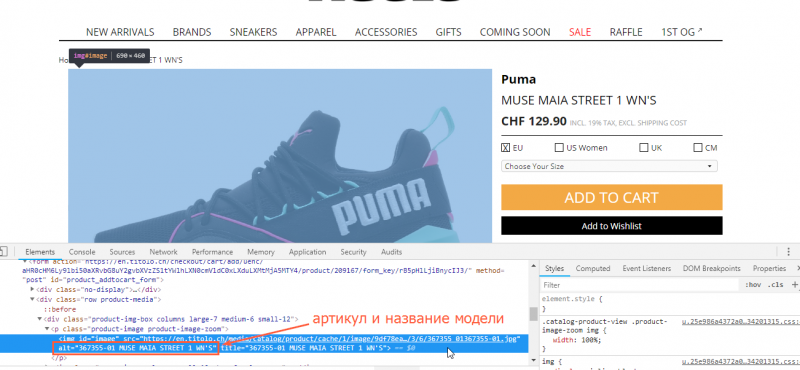
- Понятные названия файлов.
Этот фактор не относится к числу особенно существенных с точки зрения SEO, однако понятные названия изображений, соответствующие названиям товаров, помогут вам ориентироваться в потоке бесконечных файлов и с лёгкостью находить нужные вам картинки. - Использование CDN.
Подключение CDN (сеть доставки и дистрибуции содержимого) — мудрое решение для тех, кто стремится обеспечить пользователям максимально быструю загрузку изображений вне зависимости от их физического местонахождения. Основные пользователи CDN — интернет-магазины, не ограниченные каким-то одним регионом. - Контроль битых картинок.
Если сайтом магазина занимается сразу несколько людей, а ассортимент часто меняется, появление «битых» картинок становится привычным явлением. Отсюда следует необходимость в регулярном мониторинге сайта для оперативного выявления и устранения подобных проблем.
7.2. Проверка оптимизации изображений
С помощью Netpeak Spider вы можете проверить следующие аспекты оптимизации изображений:
- размер картинок (по умолчанию — не более 100 килобайт, но вы можете задать собственный лимит);
- наличие у изображений атрибута ALT;
- наличие на сайте битых изображений.
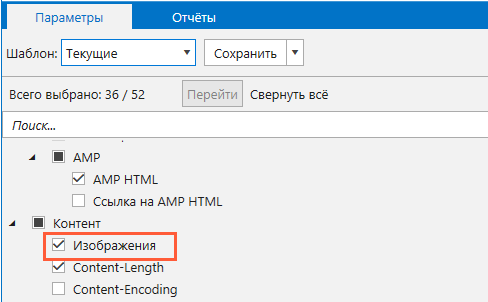
За поиск ошибок, связанных с изображениями, в программе отвечает параметр «Изображения» (пункт «Контент»). Перед началом сканирования обязательно проверьте, отмечен ли он на вкладке «Параметры» на боковой панели.

8. Внедрение микроразметки Schema
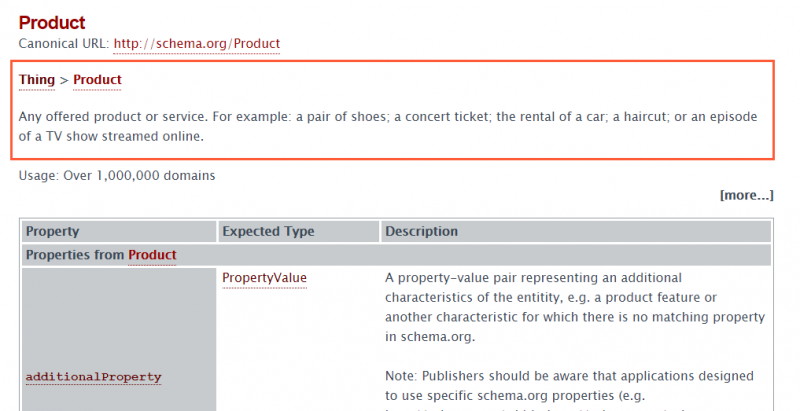
Структурированные данные, или микроразметка, — это специфический глоссарий, который позволяет расширить информацию о странице для наилучшего понимания её сути поисковыми роботами. В глоссарии Schema, который поддерживается всеми ведущими поисковыми системами, есть шаблоны данных для абсолютного любого типа страниц, будь то страница с отзывом, товаром, книгой, статьёй, публикация с видеоконтентом и так далее. В разрезе оптимизации товарных страниц нас интересует в первую очередь Product Schema.

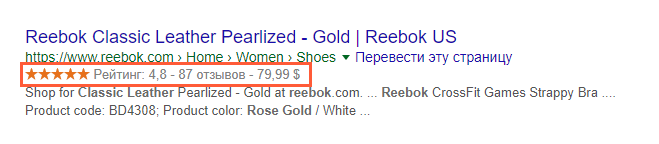
Использование Schema позволяет добавить к сниппету товарной страницы дополнительные элементы: рейтинг, статус наличия товара, цену и прочее. Во-первых, это может послужить дополнительным сигналом ранжирования, во-вторых — поможет повысить CTR.

Отдельно отметим, что данные из микроразметки используются ассистентами голосового поиска для формирования соответствующих ответов.
8.1. Массовая проверка наличия Schema на страницах сайта
Внедрив товарную микроразметку Schema на свой сайт, не забывайте о её валидации при помощи специального инструмента от Google и массовой проверке наличия микроразметки с помощью функции парсинга в Netpeak Spider.
Процедура строится следующим образом:
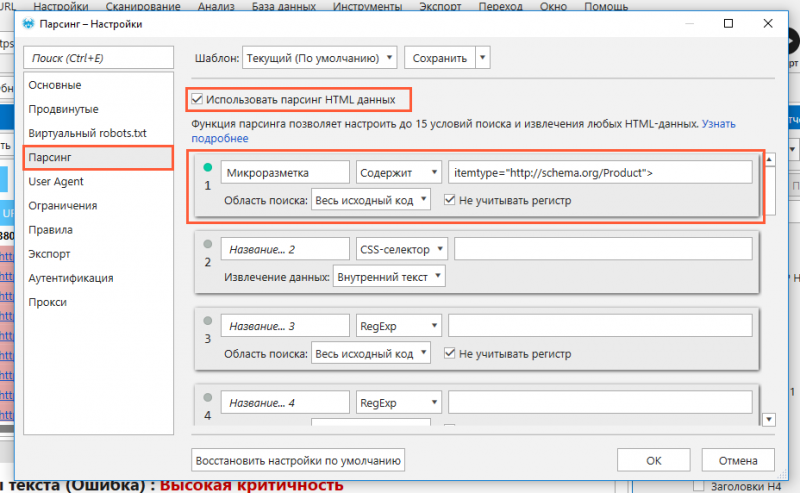
1. Откройте «Настройки» → «Парсинг».
2. Активируйте использование парсинга.
3. Выставьте режим сканирования «Содержит», а область поиска — «Весь исходный код».
4. В строку поиска вставьте какой-то обязательный для всех страниц элемент микроразметки. Например, если вам нужно, чтобы на абсолютном большинстве страниц сайта была товарная Schema, то используйте в качестве искомого элемента itemtype=”http://schema.org/Product”>.
 5. Сохраните настройки.
5. Сохраните настройки.
6.В адресную строку введите URL сайта. Если вам нужно просканировать только категорию страниц, URL которых начинаются, к примеру, с website.com/shoes, вставьте в строку адрес их начальной директории и в основных настройках сканирования выберите «Сканировать только внутри раздела».
7. Для ускорения процесса отключите все параметры на боковой панели, оставив включённым только «Парсинг». Так вы сосредоточите все ресурсы исключительно на извлечении данных.
8. Запустите анализ и дождитесь окончания сканирования.
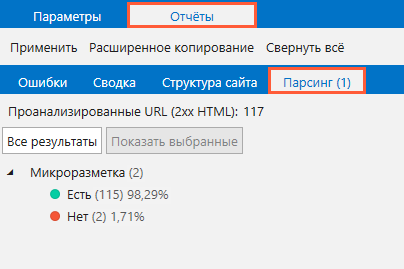
9. На боковой панели откройте вкладку «Отчёты» → «Парсинг».
10. Чтобы просмотреть список страниц, на которых присутствует или отсутствует микроразметка, кликните на соответствующую строку в результатах парсинга.
 11. Таким образом вы отфильтруете все потенциально проблемные страницы и сможете в дальнейшем решить проблему с разметкой.
11. Таким образом вы отфильтруете все потенциально проблемные страницы и сможете в дальнейшем решить проблему с разметкой.
12. Для экспорта отфильтрованных результатов нажмите кнопку «Экспорт» слева над таблицей результатов и сохраните таблицу в удобном для вас месте.
9. Использование видео
Как бы вы ни корпели над текстом, люди всё равно больше любят видео. Это не значит, что нужно принести тексты в жертву видеороликам, нет. Просто вместе с текстами нужно делать unboxing-видеоролики, обзоры и прочий интересный контент, который может дифференцировать вас от конкурентов и привлечь пользователей. Лучше всего загружать ролики на сайты видеосервисов, таких как Youtube или Vimeo, затем помещать их на сайт при помощи iframe и делать соответствующую микроразметку.
10. Использование тегов OpenGraph
Микроразметка Schema — не единственный тип структурированных данных, которые необходимо внедрять на товарные страницы. В то время как Schema отвечает за внешний вид сниппета в органической поисковой выдаче, привлекательную миниатюру в социальных сетях и мессенджерах обеспечивают корректно прописанные теги OpenGraph.
Существует всего две основные категории OG-тегов — те, что используются в Facebook, Instagram и Pinterest, а также те, что используются в twitter.
Настройка тегов происходит вручную согласно официальной документации проекта, либо при помощи специальных плагинов, выбор которых зависит от CMS вашего сайта. Проверка осуществляется по аналогии со Schema: проверка наличия микроразметки происходит с использованием парсинга, в то время как валидация производится с помощью отладчиков Facebook, Pinterest и Twitter.
11. Системы пользовательских рейтингов и отзывов
Согласно исследованию SearchEngineLand, ревью и отзывы, написанные людьми, напрямую влияют на выбор потребителей, уровень конверсий и степень доверия к бизнесу. Отсюда следует, что ни в коем случае нельзя пренебрегать блоками с отзывами.
11.1. Рекомендации по настройке блока с отзывами и рейтингами
Разрабатывая функционал для блоков с отзывами и рейтинга, побеспокойтесь о следующем:
- Рейтинги должны быть простыми и понятными. Прекрасный пример — звёздочки на карточках товаров в Amazon.
- Блок с отзывами должен находиться на той же странице, что и сам товар.
- Чем виднее отзывы, тем лучше. Не стоит прятать их на вкладку, которую не всегда будет видно.
- Последние отзывы следует показывать выше остальных.
- Старайтесь обеспечить максимум информации о том, кто оставил отзыв: имя, фото, место работы и т.д. Это особенно значимо, если вы работаете с требовательной и недоверчивой аудиторией в сложной нише.
- Внедрите на страницы товаров разметку Schema для отзывов.
11.2. Внешние системы генерации отзывов
Если самостоятельная разработка системы отзывов оказалась для вас излишне проблематичной, вы можете воспользоваться одним из множества сторонних специализированных сервисов, в числе которых:
- виджет комментариев Вконтакте;
- виджет комментариев Facebook;
- Web Ratings;
- Cackle;
- Shoppilot;
- Mneniya.PRO;
- Disqus;
- HyperComments;
- SigComments.
Отличное сравнение функционала многих из них было приведено в этой статье.
12. Кросс-селл и ап-селл
Даже если вы не знакомы с техниками up-sell и cross-sell, вы наверняка неоднократно сталкивались с блоками похожих и сопутствующих товаров. Первая предполагает повышение суммы чека за счёт продаж, улучшающих качества продукта (карта памяти, дополнительный аккумулятор, расширенная гарантия), вторая — проведение перекрёстных продаж (похожие или сопутствующие товары). Необходимость внедрения элементов для ап- и кросс-селла обусловлена несколькими причинами:
- Они помогают повысить сумму чека.
- Юзер дольше задерживается на сайте и продолжает движение вглубь магазина.
- Блоки с гиперссылками на другие товары улучшают внутреннюю перелинковку и позволяют равномерно распределять ссылочный вес.
13. Ясный и чёткий CTA
В большинстве случаев наибольшие убытки владельцам интернет-магазинов приносят максимально примитивные оплошности. Примером может стать размытый Call-to-action, на котором ваши потенциальные клиенты будут стопориться, не дойдя в конечном счёте до этапа оплаты заказа.
Рекомендации по оформлению CTA-кнопки:
- Призыв к действию должен быть понятным и лаконичным («Купить», «Добавить в корзину» и т.д.).
- Кнопка должна быть видна сразу же, как только пользователь попадает на страницу товара.
- Вокруг кнопки не должно быть лишних деталей, которые могут отвлекать на себя внимание.
- Кнопка должна визуально выделяться из общего контекста.
14. Оптимизация под мобильные
Из года в год объём покупок, совершённых пользователями с мобильных устройств, устойчиво нарастает. И пока нет никаких предпосылок к изменению данной ситуации, следует позаботиться о том, чтобы ваш интернет-магазин был адаптивен и позволял успешно совершать покупки с любых типов мобильных устройств.
14.1. Проверка адаптивности
Если на вашем сайте используется адаптивная вёрстка, одним из способов проверки адаптивности страниц может стать парсинг по элементу viewport (часть тега meta name). Осуществляется он по аналогии с процедурой, описанной в пункте 8.1.
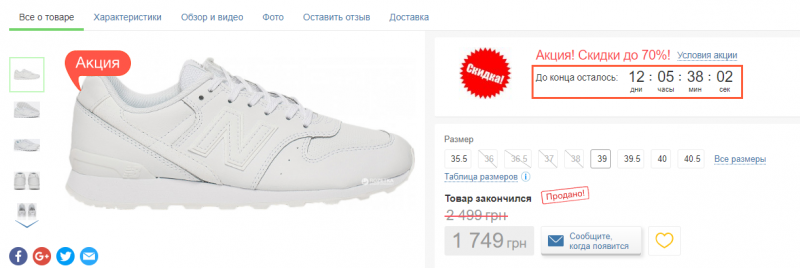
15. Счётчик времени действия предложения
Большинство посетителей торговых центров, прогуливаясь по магазинам, не спешат расставаться со своими деньгами. Они знают, что можно немного подождать и вернуться за той или иной вещью попозже, ближе к концу сезона, когда цены упадут почти вдвое, и зачастую не возвращаются вовсе. Испанская корпорация Inditex нашла способ борьбы с подобным офлайновым «показателем отказов»: ассортимент в их магазинах обновляется чаще, чем раз в сезон, и покупатели знают, что если не возьмут вещь сейчас, то через неделю её уже может и не быть на прилавках.

Воспользуйтесь опытом Inditex в своём бизнесе: выставьте на товарных страницах счётчик времени, чтобы показать покупателю, что предложение ограничено во времени и что покупку следует совершить сейчас, не откладывая в долгий ящик.
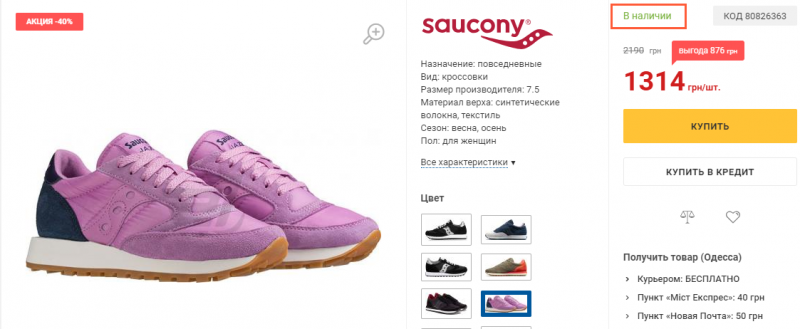
16. Отметка наличия товара на складе
Как известно, «Дьявол кроется в деталях», а потому мы рекомендуем не упускать даже несущественных на вид мелочей в процессе построения и оптимизации товарных страниц. К их числу относится крохотная отметка о наличии товара на складке, которая, как правило, размещается под ценовым блоком.

17. Онлайн-чат
Если после ознакомления со всей размещённой на странице информацией у пользователя всё ещё остались вопросы, вы должны быть готовы как можно скорее ответить на них. Идеальным решением может стать онлайн-чат, иконка которого дружелюбно и ненавязчиво парит в правом (или левом) нижнем углу экрана вне зависимости от того, на какую страницу перешёл пользователь.
Существует множество программных решений для внедрения подобного функционала на сайт. В их числе:
Коротко о главном
SEO товарных страниц включает в себя ряд работ по технической и структурной оптимизации сайта. В числе основных шагов по созданию страницы, которая будет максимально привлекательной и для пользователей, и для поисковых систем, можно назвать следующие:
- оптимизация URL,
- формирование Meta Title,
- оптимизация заголовка H1,
- оптимизация Meta Description,
- внедрение хлебных крошек,
- оптимизация товарного описания,
- оптимизация изображений,
- внедрение микроразметки Schema,
- использование видео,
- использование тегов OpenGraph,
- системы пользовательских рейтингов и отзывов,
- кросс-селл и ап-селл,
- ясный и чёткий CTA,
- оптимизация под мобильные,
- счётчик времени действия предложения,
- отметка наличия товара на складе,
- онлайн-чат.
Котики рекомендуют
Почитайте еще вот эту статью: Подробное руководство по SEO в 2018 году










По поводу Meta Description хотелось бы уточнить: в статье указана максимальная длина 230-260 символов – это разумно, но не совсем точно. В конце прошлого года Google увеличил длину описания в сниппетах, и в среднем она составляла даже более 300 знаков, но в мае этого года “урезал” обратно. Теперь подавляющее большинство сниппетов сокращается до длины 155-160 символов, хотя остались и гораздо более длинные (300 и больше). Подробнее об этом можно почитать в блоге Moz: https://moz.com/blog/how-to-write-meta-descriptions-in-a-changing-world. Там же есть интересная идея: попробовать составлять Description так, чтобы первые 155 символов составлял независимый и законченный текст, а затем дописывать еще столько же дополнительной информации.
Кстати, именно для товарных карточек Meta Description особенно важен: из-за того, что на них обычно мало текстового контента по сравнению с информационными, поисковые системы чаще берут текст для сниппета именно из этого мета-тега, а не из текста страницы.