Джон Сайто, редактор Дропбокса, рассказал в своем блоге на Медиуме о том, как писать текст для интерфейсов. Роман Скрупник, главред блога prnews.io, перевел заметку для Котиков. Пригодится всем, кто пишет для сайтов и приложений.
- От писателя, который ненавидит читать.
- Люди не читают текст в интерфейсе
- 7 советов для проектирования словами
- 1. Укорачивайте
- 2. Делайте заголовки
- 3. Делайте списки
- 4. Дробите поток текста
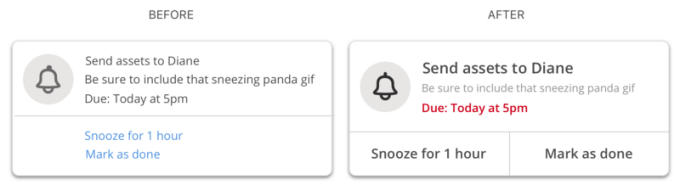
- 5. Расставляйте приоритеты
- 6. Постепенное раскрытие
- 7. Пишите сразу в макетах, не в текстовых документах
- Заключение
- Комментарий Котиков
От писателя, который ненавидит читать.
Технически я писатель. Мне платят, чтобы я писал. Но кое-что обо мне не знают: я ненавижу читать.

Не поймите меня неправильно — я читаю довольно много. Я построил свою карьеру через книги и блоги, новостные ленты и журналы. Но когда писатели становятся многословны, глаза слипаются, а мозг устает.
 Я вижу тут лишь стену текста
Я вижу тут лишь стену текста
В детстве я думал, что нелюбовь к чтению — мой недостаток. Но годы спустя я понял, что этот недостаток помог мне в писательстве.
Дело в том, что по большей части я пишу текст для интерфейса приложений и сайтов. Здесь ценится краткость, а каждый символ на вес золота.
Написание текста похоже на проектирование — проектирование словами для людей, которые ненавидят читать.
Люди не читают текст в интерфейсе
Многочисленные исследования показывают, что люди не читают в интернете. Это касается приложений, игр, и других окон с которыми взаимодействуют пользователи. Большинство людей лишь сканируют текст, пробегая глазами и выхватывая отдельные слова.
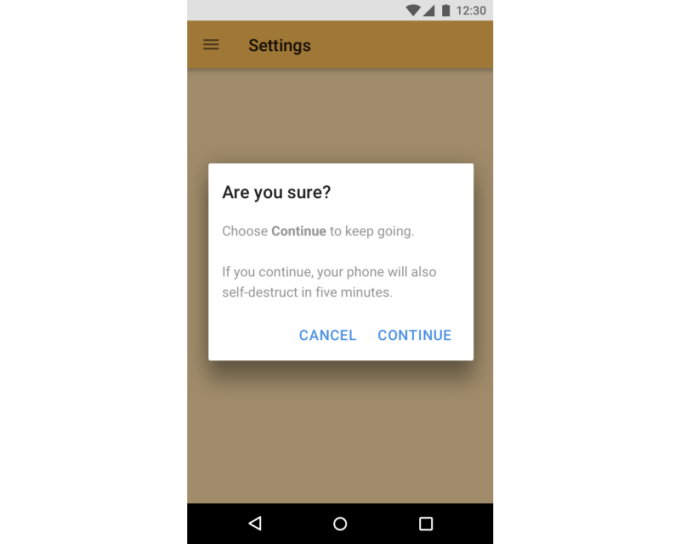
 В окне: «Нажмите “Дальше“, чтобы продолжить. Если продолжите, ваш телефон самоуничтожится через пять минут». Вы удивитесь, как много людей нажмут “Дальше”.
В окне: «Нажмите “Дальше“, чтобы продолжить. Если продолжите, ваш телефон самоуничтожится через пять минут». Вы удивитесь, как много людей нажмут “Дальше”.
Люди ленятся? Им все равно? Или они просто ненавидят читать? Независимо от теории, которая вам ближе, результат всегда одинаков. Люди не читают большую часть интерфейса — неважно, насколько прекрасные там слова.
Поэтому не стоит просто писать слова и вставлять в дизайн. Когда начнете писать, вы обнаружите, что дизайн должен меняться. Если не получается объяснить действие в двух словах, это признак того, что дизайн слишком сложный.
Другими словами: нельзя проектировать, используя Lorem ipsum. Проектируйте с реальным текстом.
7 советов для проектирования словами
Как редактор интерфейсов, я понял несколько вещей, которые улучшают читабельность вашего текста. Надеюсь, что эти советы пригодятся, если вы пишете или проектируете.
1. Укорачивайте
Самое важное, что вы можете сделать — сделать текст короче. Написав первый черновик, обрежьте его, затем еще и еще. Вырезайте детали и упрощайте слова. Будьте безжалостны.
 Чем короче текст, тем больше вероятность, что его прочтут
Чем короче текст, тем больше вероятность, что его прочтут
Как писатель я знаю, насколько соблазнительно растягивать идеи и играть словами.
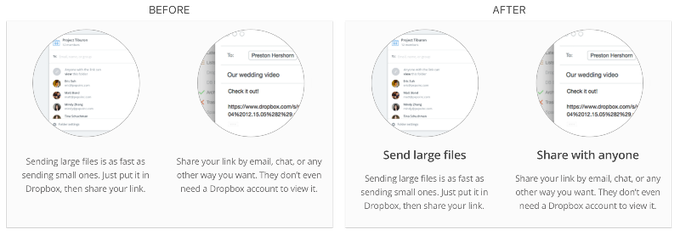
2. Делайте заголовки
Иногда вы ни за что не хотите сокращать текст. В таких случаях посмотрите, можете ли вы придумать заголовок, который опишет содержание текста в двух словах. Используйте слова, которые зацепят внимание пользователей. Они всегда смогут почитать внимательнее, если заголовок их заинтересует.
 Заголовки упрощают восприятие текста
Заголовки упрощают восприятие текста
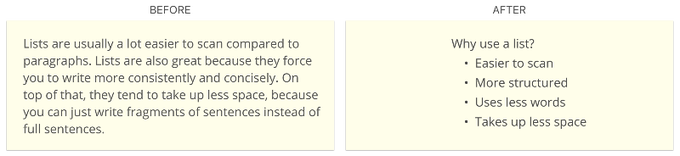
3. Делайте списки
Когда мы просматриваем веб-страницы, наши глаза скачут вверх и вниз. Поэтому проще читать списки, чем параграфы. Если вы заметили, что в одном параграфе слишком много «и» и «или», попробуйте сделать текст списком.
 Люблю делать списки[/caption]
Люблю делать списки[/caption]
4. Дробите поток текста
Некоторые продукты, такие как Медиум, держатся на контенте — и в этом нет ничего ненормального. Но иногда становится тяжело читать параграф за параграфом и за параграфом.
Когда я пишу много текста, стараюсь добавить много визуального контента — черточек-разделителей, картинок, заголовков, примеров — всё, что разделяет стену текста. Это помогает читателю отдышаться. Он может подумать и осмотреться.
 Разбавляйте текст картинками
Разбавляйте текст картинками
5. Расставляйте приоритеты
Некоторые писатели уделяют слишком много внимания подбору слов. Слова важны, но я думаю, что не менее важно правильно их показать. Подумайте над тем, в каком порядке показать слова пользователю на экране, и как сместить акценты.
Создавайте визуальную иерархию.
Думайте над толщиной шрифта, размером, цветом, контрастом, типографикой, отступами и выравниванием — всё это влияет на то, как пользователи будут читать текст. Расставляйте приоритеты, пока не найдете баланс.
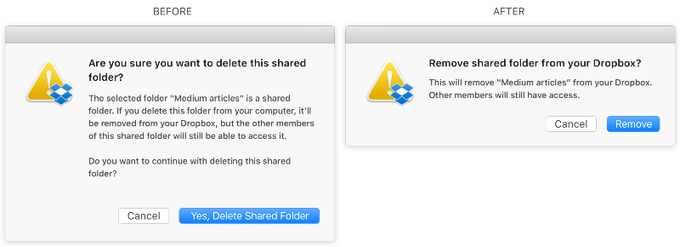
 Какое окно легче прочитать?
Какое окно легче прочитать?
6. Постепенное раскрытие
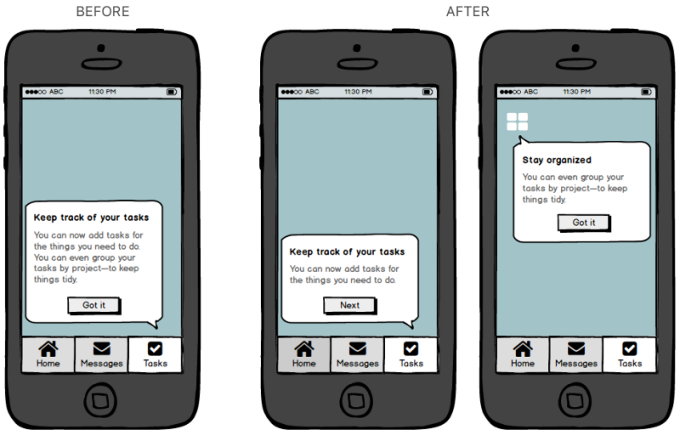
Когда хотите обучить пользователей, велик соблазн вывалить всю информацию в одном экране, надеясь, что они обучатся. Но если текст длиннее пары строк, многие пользователи не прочтут его. Что же делать?
Вы можете показать пользователю информацию небольшими частями. Это такое последовательное медленное раскрытие. Попробуйте разбить информацию на небольшие части, и выдавать её пользователю шаг за шагом.

Слишком много текста? Покажите частями
Еще вы можете перенести подробную информацию под ссылку на документацию. Многие продукты делают так, добавляя ссылку «Узнать больше». Такие ссылки могут вести пользователя на страницу с описанием мельчайших деталей.
7. Пишите сразу в макетах, не в текстовых документах
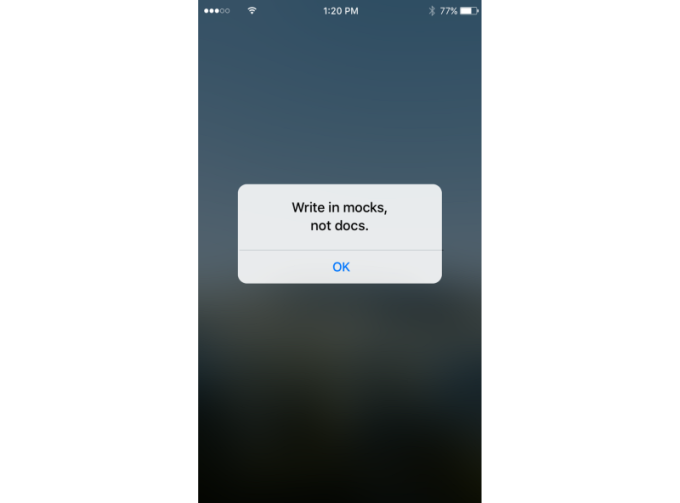
У вас бывало, что на бумаге текст выглядит хорошо, а в реальных условиях выглядит плохо? Так бывает, когда вы пишете в Гуглдоках, Дропбокс Пейпер или другом текстовом редакторе.
Важно сразу видеть, как выглядит текст в интерфейсе приложения — в своем естественном окружении.
Вот поэтому я предпочитаю писать в скетчах макетов, а не в документах. Я считаю, что текст в макетах помогает мне принимать правильные решения, потому что вижу, как моя работа будет выглядеть в контексте.
 Пишите в макетах, не в документах
Пишите в макетах, не в документах
Заключение
Слова наполняют мир смыслами. Они помогает понять окружающий мир. Грустно, но многие люди просто не любят читать. Если вы, как и я, работаете со словами, наша цель должна быть в том, чтобы максимально упростить чтение.
Комментарий Котиков
Книга уходит, и мы радостно машем ей вслед: «Эй, погоди, мы тоже умеем читать!».
Это какой-то парадокс: в бумажной книге мы готовы одолеть целую страницу плотного текста и не ворчать, а в интернете сетуем на «бетонные стены» и отказываемся понимать больше трех-четырех строк подряд.
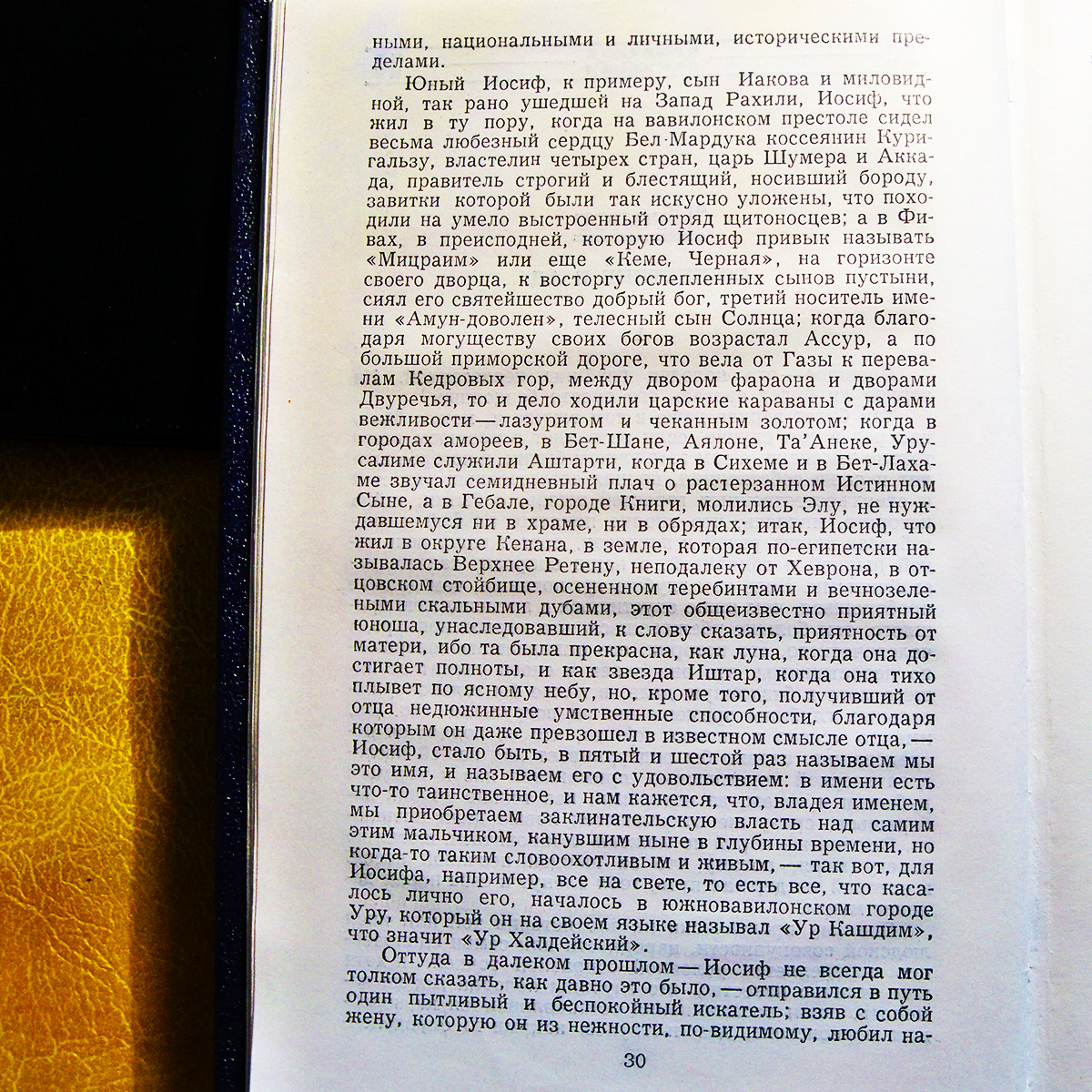
Смотрите: вот абзац на всю страницу. Томас Манн, «Иосиф и его братья».

И читатель не ропщет. Этот абзац вводит его в читательский транс — вот так будет разговаривать с ним автор на протяжении двух томов.
Теперь представьте этот текст на экране смартфона.
Впрочем, это лирика. Суть была выше.
Цените каждое слово. Будьте точны и аккуратны. И читайте книги, хотя бы для разнообразия.
Полезность для тех, кому не все равно, как выглядит текст.