Для создания HTML писем обычно используется табличная вёрстка, она имеет свои ограничения + нужно учитывать особенности отображения контента в разных почтовых сервисах и на мобильных устройствах.
Email верстальщик сможет приступить к своей работе, не задавая дополнительных вопросов, если будет следовать простым советам из этой статьи.
- 1. Возможно вам пригодится список ресурсов для email вдохновения
- 2. Важные рекомендации к PSD файлам
- 3. Создавайте письма с шириной 600px, а если этого размера недостаточно, попробуйте уложиться до 800px
- 4. Декоративные линии и секции с фоном не ограничены шириной контента
- 5. Скругленные углы повторить не проблема, задействуем css3 (border-radius)
- 6. Графические элементы верстаются в письмах двумя способами и у каждого есть свои преимущества и недостатки
- Вариант 1: как фон (background)
- Вариант 2: как изображение (img)
- 7. Используйте шрифты из списка Web Safe Fonts, так как большинство почтовых сервисов отобразят именно их
- 8. Gif анимация работает и помогает привлекать внимание
- 9. Для вёрстки адаптивного письма ДОСТАТОЧНО десктопного дизайна
- 10. Подготовка под Retina экраны: удваивайте размер или делайте smart object
- 11. Учитывайте особенности блочной верстки
- 12. Мнения зарубежных экспертов на темы, связанные с email templates
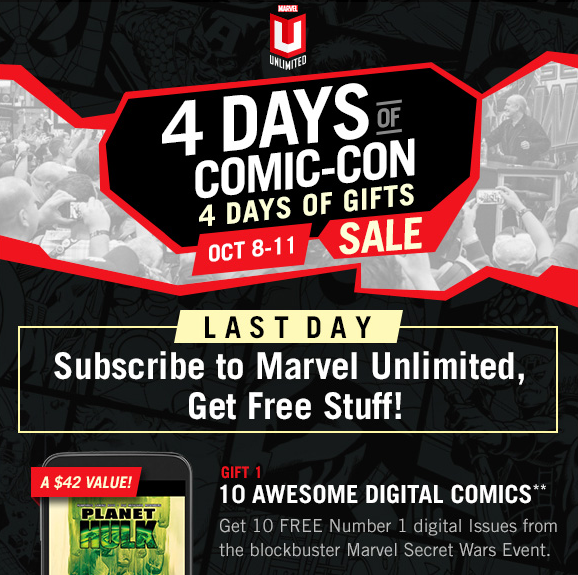
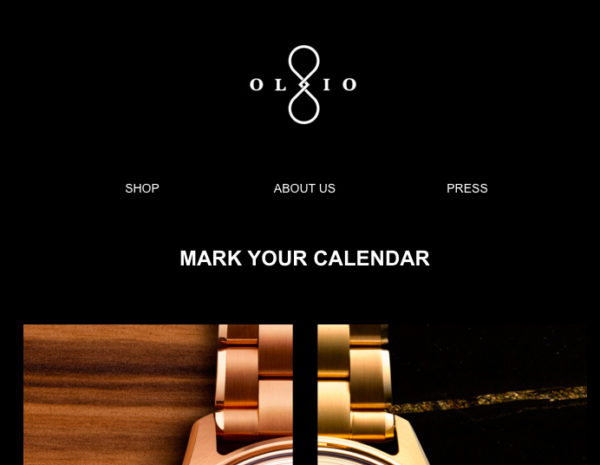
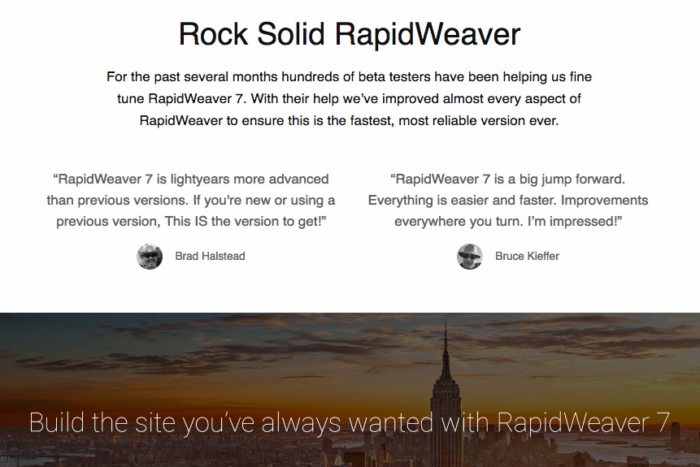
1. Возможно вам пригодится список ресурсов для email вдохновения
beautiful-email-newsletters.com
2. Важные рекомендации к PSD файлам
- используйте цветовой режим RGB,
- используйте режим наложения слоев «Normal»,
- указывайте размер текста и его межстрочный интервал в px (целые значения),
- используйте разные слои для элементов, не сводите все в один,
- между блоками одного вида делайте одинаковые отступы,
- композиции слоев позволяет создавать, управлять и просматривать несколько версий макетов писем в одном файле Photoshop.
Из личного опыта мы составили рейтинг форматов, с которыми приходится работать, так сказать от удобного к менее удобному варианту:
PSD, Sketch, PDF, PNG (со слоями), INDD, PPTX, JPG, эскиз на бумаге, сфотографированный на телефон.
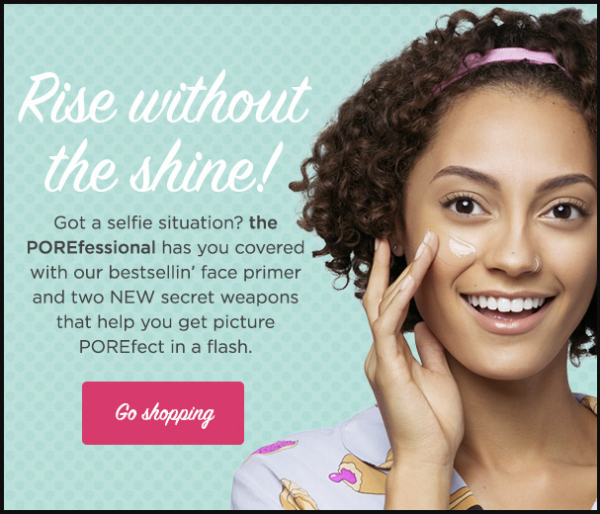
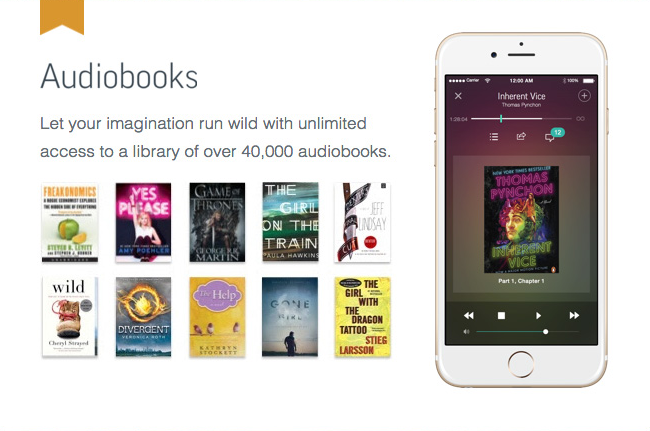
3. Создавайте письма с шириной 600px, а если этого размера недостаточно, попробуйте уложиться до 800px

смотреть пример 1 целиком.

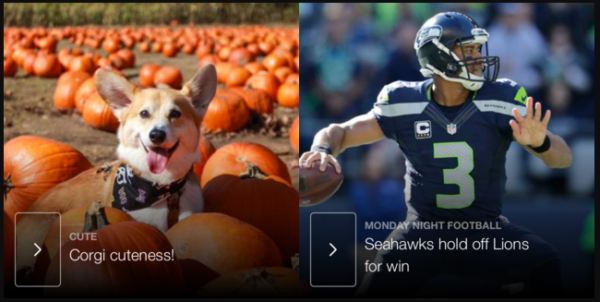
смотреть пример 2 целиком.

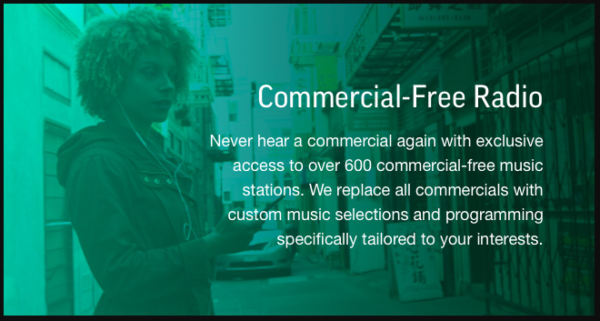
смотреть пример 3 целиком.
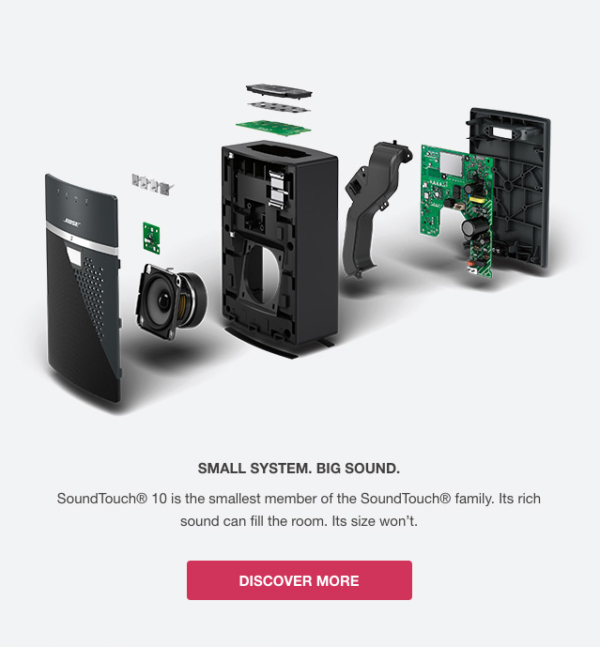
4. Декоративные линии и секции с фоном не ограничены шириной контента
При необходимости их можно потянуть на всё окно браузера или почтового клиента.

смотреть пример 1 целиком.

смотреть пример 2 целиком.

смотреть пример 3 целиком.
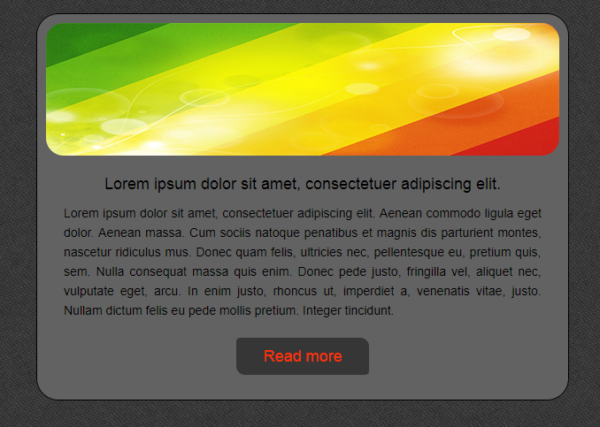
5. Скругленные углы повторить не проблема, задействуем css3 (border-radius)

6. Графические элементы верстаются в письмах двумя способами и у каждого есть свои преимущества и недостатки
Вариант 1: как фон (background)



Особенности: применяется в блоках с живым текстом, но не во всех сервисах рассылок имеется удобный инструмент замены фонов.
Вариант 2: как изображение (img)



Особенности: поверх изображения нельзя разместить редактируемый текст, проблем с заменой изображения у клиентов нет.
7. Используйте шрифты из списка Web Safe Fonts, так как большинство почтовых сервисов отобразят именно их
- Arial,
- Tahoma,
- Verdana,
- Trebuchet MS,
- Georgia,
- Times New Roman.
Размер меньше 10px применяйте в тех случаях, когда это действительно нужно.
Текст с необычным шрифтом может быть сохранен как изображение.

8. Gif анимация работает и помогает привлекать внимание
Старайтесь делать вес gif файла как можно меньше.



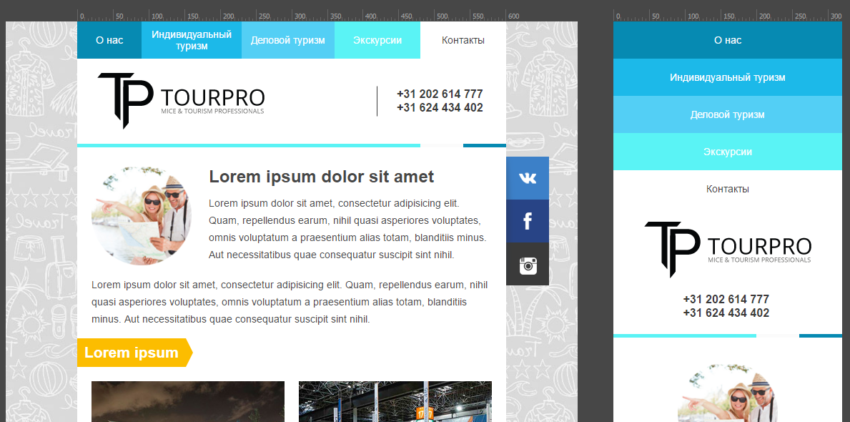
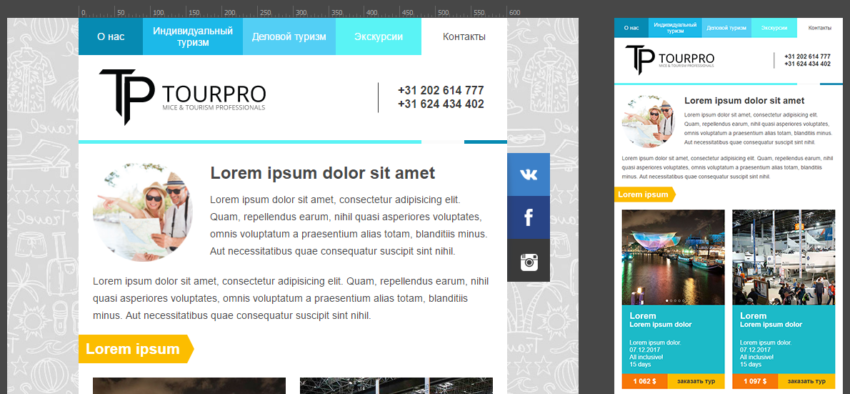
9. Для вёрстки адаптивного письма ДОСТАТОЧНО десктопного дизайна
Мобильный дизайн предоставляется по желанию заказчика, так как email верстальщик может самостоятельно выполнить перестроение контента, что сэкономит время и деньги.
При создании мобильного дизайна его ширина должна быть 320px, основной текст желательно оставить такого же размера, блоки с информацией перестроить друг под друга.

смотреть пример целиком.
Не допускайте грубую ошибку, некоторые дизайнеры берут десктопный дизайн и просто уменьшают до 320px.

смотреть пример целиком.
10. Подготовка под Retina экраны: удваивайте размер или делайте smart object
Если необходимо логотипы, иконок, кнопки или изображения адаптировать под Retina экраны, чтобы на дисплеях с высокой плотностью (планшетах и телефонах) они остались чёткими, изначально подготовьте дизайн в 2x размере или подготовьте дизайн в обычном размере, но все графические элементы сделайте как smart object.
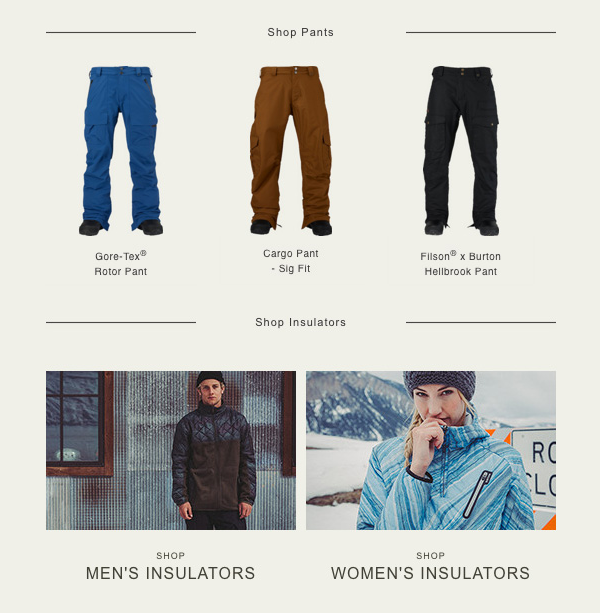
11. Учитывайте особенности блочной верстки
Опытные верстальщики могу оживить любой дизайн, однако изначально неправильно расположенные элементы усложняют html код и увеличивают его объем, теряется универсальность, добавление новых блоков становится непростой задачей.
Размещайте изображения таким образом, чтобы они не находились сразу в нескольких секциях или перекрывали текст, старайтесь не выносить их с общей ширины контента.


12. Мнения зарубежных экспертов на темы, связанные с email templates
Limitations of HTML Email Design — Email Width and Size (Roland Pokornyik)
Typographic patterns in email (Anna Yeaman)
Understanding Email Layout and Structure (Roland Pokornyik)