Выбор никогда не был рациональным. Мы очень логично объясняем себе, почему вместо здорового завтрака съели умопомрачительно пахнущий круассан (утром же можно углеводы, мозг должен получить энергию), хотя на самом деле это просто правильный аромат, который напомнил детство.
Перевод, который вышела в блоге LPGenerator аж в 2014 году, до сих пор не потерял актуальности – человеческая природа неизменна, и неважно, сколько гаджетов мы навешиваем на себя и сколько покемонов ловим по пути на работу.
Итак, почему шаблоны – это сила, а уникальность порой вредит.
В ходе исследования, проведенного Google в августе 2012 года, было установлено, что online посетители определяют любую веб-страницу (лендинг пейдж, товарную страницу eCommerce сайта и т. д.) как «красивую» или «некрасивую» за 1/50 ‒ 1/20 долю секунды, что называется, «в мгновение ока». Затем последовал совсем уже неожиданный вывод: визуально сложные целевые страницы оцениваются пользователями как менее красивые, нежели их более простые аналоги.
Кроме того, страницы, обладающие высокой стереотипностью — т. е. макеты каковых обычно ассоциируются с веб-ресурсами подобной категории (например, интернет-магазины или классические лендинги) — и отличающиеся простым визуальным дизайном, оцениваются респондентами «как самые красивые во всех отношениях».
Другими словами, исследование Google показало: чем проще, тем лучше. Ниже мы попытаемся ответить на вопрос, почему дело обстоит именно так, и рассмотрим, как когнитивная легкость и скорость визуальной обработки информации могут сыграть решающую роль в упрощении веб-дизайна, а простой шаблон приведет к увеличению конверсии.
- Что такое стереотипный лендинг или сайт?
- Что такое когнитивная легкость?
- Предупреждение
- Что будет, если дизайн не оправдает ожидания посетителей?
- Визуальная обработка информации и корреляция ее со сложностью макета
- С точки зрения физиологии: почему простая картинка обрабатывается мозгом легче
- Каждый элемент изображения несет в себе информацию, воспринимаемую на подсознательном уровне
- «Рабочая память» как «Святой Грааль» конверсии
- Отклонение от стереотипа как причина отказа от конверсионного действия
- Вместо заключения
- Вот 6 советов для разработки простого, но «научно выверенного» дизайна:
Что такое стереотипный лендинг или сайт?
Проделаем маленький мысленный эксперимент: какой образ вероятнее всего всплывет в вашем сознании, если кто-то произнесет слово «мебель»? Если вы похожи на 95% окружающих вас людей, то вы подумаете об обычном стуле. Ну и если продолжить этот незатейливый опыт, то результаты будут примерно таковы: «традиционный цвет одежды для мальчиков» — синий, «девичий цвет» — розовый, «автомобиль» — с кузовом седан, птица — воробей и т. д.
Стереотипы/прототипы — это основные мысленные образы, позволяющие вашему сознанию классифицировать и сегментировать по категориям все объекты и явления окружающего мира. Разумеется, что подобный шаблон/стереотип существует у вас и для представления о том, как должны выглядеть и работать веб-ресурсы.
Общий прототип «идеального» online-ресурса распадается на несколько мелких категорий: в нашем сознании существует конкретный мысленный образ страницы социальной сети, online магазина, лендинга, блога, новостного сайта и т. д.
А теперь очень важный момент: если какой-либо из вышеперечисленных ресурсов не соответствует стереотипному представлению о сайте подобной категории, то вы отвергнете его как на сознательном, так и на подсознательном уровнях.
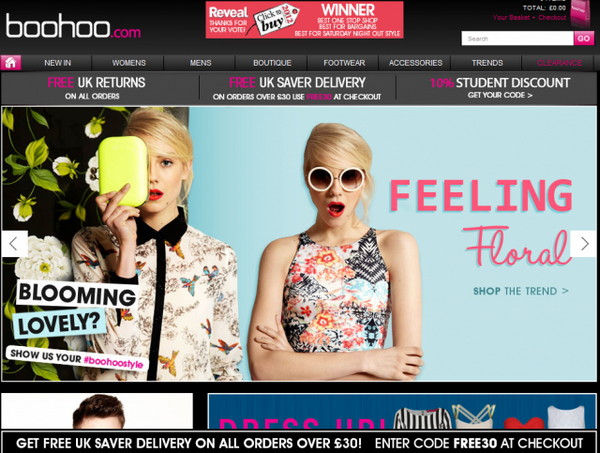
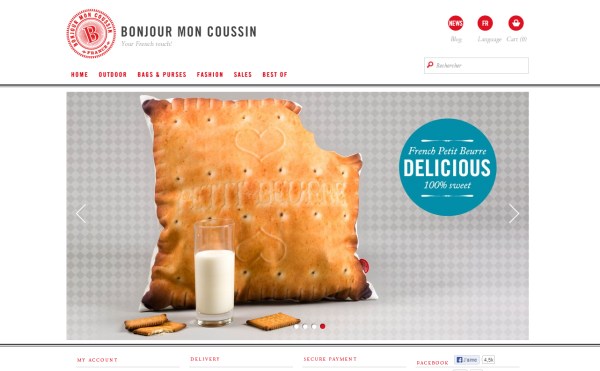
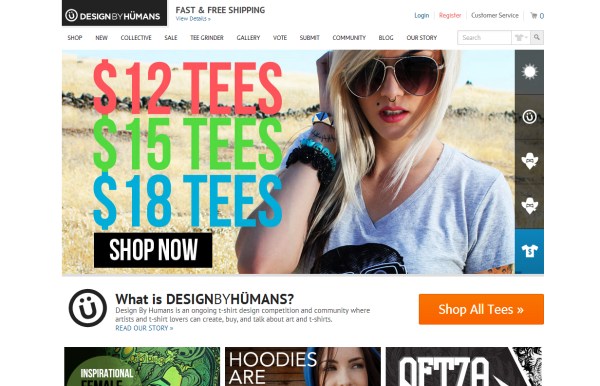
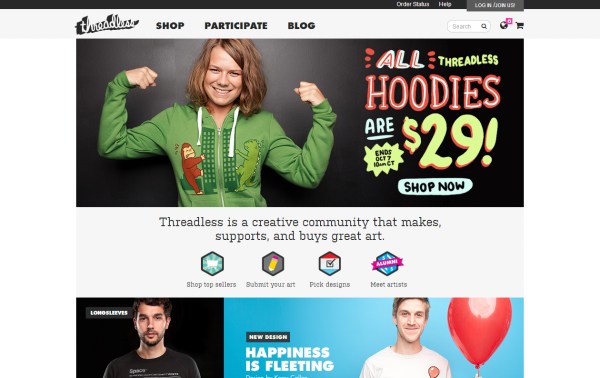
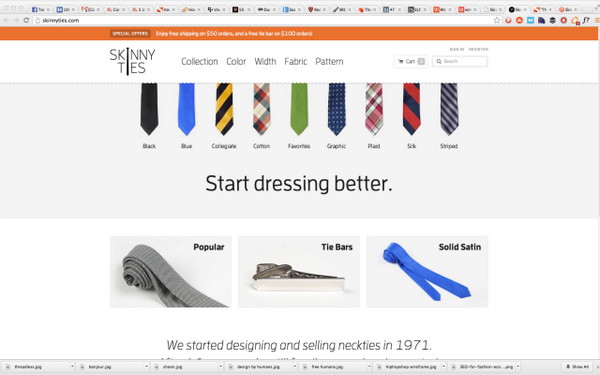
Вот некто произносит «online магазин одежды для модной молодежи двадцати с небольшим лет», и вы вполне можете представить что-то вроде такого сайта:

Этот дизайн связан со стереотипным (прототипическим) представлением о «интернет-бутике» настолько тесно, что он во многих чертах повторится и в дизайне online магазина, торгующего одеждой в стиле хип-хоп.

Разумеется, что упомянутые образцы дизайна не блещут оригинальностью, и дело тут отнюдь не в скудной фантазии разработчиков или банальном плагиате: просто сайты этой категории отвечают основным ожиданиям целевой аудитории по поводу того, как должен выглядеть классический ресурс eCommerce.
Что такое когнитивная легкость?
Понятие когнитивной легкости сводится примерно к следующему: головной мозг предпочитает думать о вещах, о которых думать легко. Вот почему пользователи охотнее посещают сайты, действия на которых интуитивно понятны, равно как интуитивно понятен и дизайн.
«Когнитивная легкость направляет наше мышление в ситуациях, когда мы не понимаем, как что-то работает. Этот фактор действует на нас в любой ситуации, требующей взвешивать информацию», — Коллин Роллер (Colleen Roller), специалист по юзабилити.
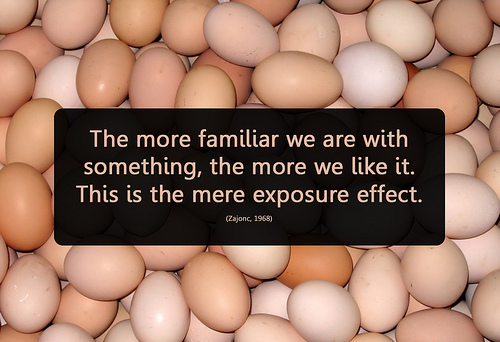
Когнитивная легкость (простота распознавания объекта) проистекает из другого поведенческого паттерна — «простого эффекта показа/экспозиции» (Mere Exposure Effect), он же «принцип близкого знакомства» (The Familiarity Principle). В максимально доступном изложении он может быть объяснен так:
Чем чаще вы подвергались воздействию какого-то стимула, тем больше вы предпочитаете этот вид стимуляции.
 Надпись гласит: «Чем лучше мы знакомы с чем-то, тем более оно нам нравится. Это и есть “принцип близкого знакомства”».
Надпись гласит: «Чем лучше мы знакомы с чем-то, тем более оно нам нравится. Это и есть “принцип близкого знакомства”».
Эти правила психофизиологии действуют и в интернете.
Вы «близко знакомы» с блогами, поэтому вы по привычке, не задумываясь, будете искать поле отписки (opt-in) в правом сайдбаре. Именно Mere Exposure Effect используют маркетологи и дизайнеры, размещая лого бренда в верхней левой части экрана, а поблизости — заголовок лендинга или продающей страницы.
Если ваши посетители приучены, что некоторые элементы страницы являются стандартом для сайтов определенной категории (корзина в верхнем правом углу для online магазина, например), то малейшее отклонение от общепринятых норм приведет к тому, что покупатели станут воспринимать ваш ресурс «как менее красивый» и юзабильный.
Ниже размещены примеры типичных сайтов электронной коммерции. Именно принадлежность к одной категории обуславливает их определенное визуальное сходство.



Предупреждение
При выборе шаблона лендинга не следует слепо полагаться на то, что «в вашей маркетинговой нише все так делают». Выбирая дизайн макета, помните, что он должен быть достаточно стереотипным для вашей категории, но еще более важным будет провести сплит-тесты и убедиться, что ваше решение подтверждает статистика.
Опрометчивое следование тенденциям веб-дизайна, присущим определенной маркетинговой нише, может обойтись вам дорого, вот простой пример: на многих сайтах интернет-магазинов используются автоматические слайдеры для демонстрации товаров, однако тест за тестом показывают, что слайдеры отрицательно влияют на конверсию (продажи).
Что будет, если дизайн не оправдает ожидания посетителей?
На скриншотах выше дизайн вполне соответствует ожиданиям посетителей: все элементы продающих страниц находятся там, где и их ожидают увидеть. Даже если вы впервые заходите на эти сайты, вас не ожидают никакие сюрпризы, а дизайн формирует достаточный уровень доверия к бренду и офферу. Посетителю не придется совершать дополнительное когнитивное усилие для понимания маркетингового предложения, и он сразу же сможет приступить к конверсионным действиям.
Если пользователи имеют сложности с «когнитивной легкостью» — проще говоря, они не понимают интуитивно, что могут сделать на этом лендинге или сайте, хотя он каким-то образом соответствует их поисковому запросу — то у маркетолога возникли серьезные проблемы.
Правда, их довольно легко исправить, что можно наглядно увидеть на следующем кейсе.
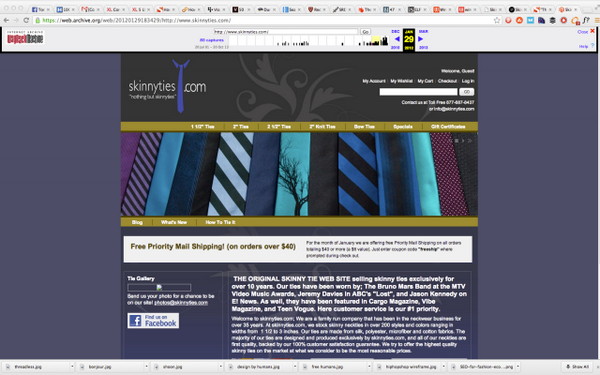
Интернет-бутик Skinnyties.com, торгующий эксклюзивными галстуками, в октябре 2012 года прибег к редизайну интерфейса именно по этой причине: возможно, что старый дизайн магазина выглядел не менее стильно, чем его универсальные торговые предложения, однако посетитель, не посвященный в суть оффера, мог и не понять сразу, что перед ним такое.
В ходе реконструкции были осуществлены несколько ключевых изменений:
 Начальная версия…
Начальная версия…
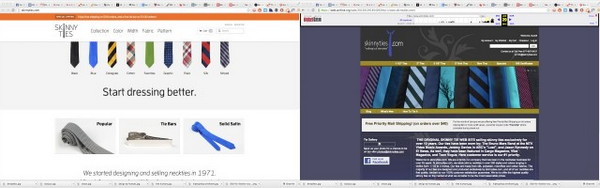
 …и конвертирующая версия.
…и конвертирующая версия.
Дизайн сайта приблизился к стереотипному макету online магазина.
Страница стала более приемлемой для восприятия за счет использования пробелов (т. е. повысилась «когнитивная легкость»).
Офферы теперь отображены высококачественными изображениями в контрастных относительно фона цветах по принципу «одно УТП — одна картинка».
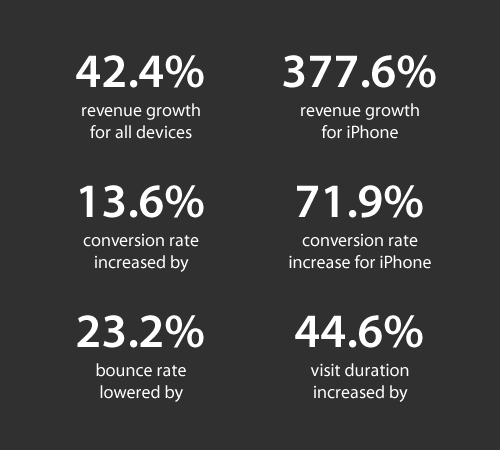
Результаты редизайна буквально поражают воображение:

- Рост доходов (общий) при посещении магазина с любых устройств (ПК, ноутбук, смартфон) — 42,4%;
- Рост доходов при посещении магазина с iPhone — 377,6%;
- Коэффициент конверсии (общий) увеличился на 13,6%;
- Коэффициент конверсии при посещении магазина с iPhone — на 71,9%;
- Показатель отказов (Bounce Rate) снизился на 23,2%;
- Длительность посещения сайта выросла на 44,6%.
Заметим, что в новом варианте нет ничего подчеркнуто инновационного, — наоборот, налицо «возврат к истокам»: достигнута высокая релевантность ожиданиям потенциального покупателя о том, как выглядит сайт современного ритейлера модной одежды и аксессуаров.
Открытый, адаптивный, привычный дизайн, но если сопоставить его с внешним видом страниц Skinnyties.com до реконструкции, станет понятно, почему «нишевый дизайн» должен быть узнаваем посетителем.

Визуальная обработка информации и корреляция ее со сложностью макета
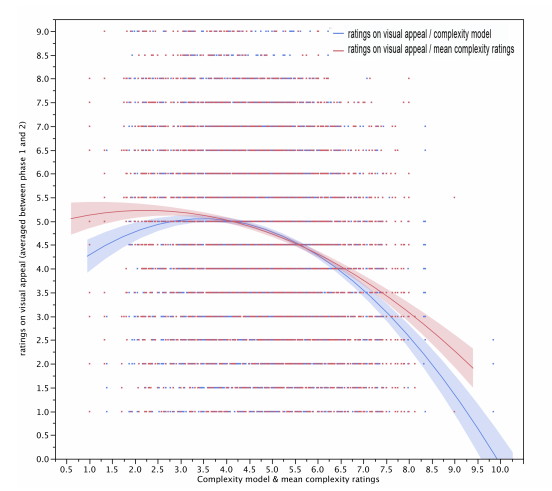
В этом совместном исследовании Гарвардского университета, университета штата Мэриленд и университета Колорадо, ученые обнаружили точные, математически подтверждаемые корреляции для эстетической привлекательностью веб-ресурса и социальным/демографическим статусом респондента.
Например, носителям научной степени PhD не нравятся яркие красочные сайты. 🙂
Однако даже научные работники из Harvard, University of Maryland и University of Colorado не смогли вывести общие правила визуальной привлекательности сайтов, универсальные для всех случаев.
 По вертикальной оси откладывается некая условная привлекательность сайта, по горизонтальной — его визуальная сложность
По вертикальной оси откладывается некая условная привлекательность сайта, по горизонтальной — его визуальная сложность
Единственное, что можно заключить однозначно: чем сложнее сайт, тем ниже его визуальная привлекательность.
С точки зрения физиологии: почему простая картинка обрабатывается мозгом легче
Человек ленив вообще. Самый умный его орган — головной мозг — ленив, соответственно, в высшей возможной степени. 🙂
Чем проще визуально выглядит лендинг или сайт, тем более «красивым» он кажется мозгу (и глазам), только потому, что простой веб-ресурс не требует от человека излишней затраты усилий: на декодирование, хранение и обработку простой информации не тратится столько энергии, сколько на обработку сложной.
Если о таком сложном процессе как визуальная обработка информации вообще можно говорить сколь-нибудь просто, то картина примерно такова: сетчатка человеческого глаза преобразует визуальную информацию, получаемую из окружающего мира, в электрические импульсы.
Импульсы затем направляются через соответствующие фоторецепторы, передающие уровень освещенности объектов и их цвет, через нейроны в участки мозга, ответственные за «расшифровку» изображений.
Заметим, что этот процесс по своей сути аналоговый, и точную цифровую модель пока что построить не удается даже ученым из Гарварда. Однако еще от физиков и физиологов 18-го века до нас дошла истина:
Чем больше оттенков цветов и вариаций освещенности заключает в себе наблюдаемый объект, тем больше работы придется проделать глазу, чтобы отправить информацию в мозг.
Вот как об этом пишет Сол МакЛеод (Saul McLeod) из университета Манчестера (University of Manchester): «Глаз получает визуальную информацию и кодирует ее в условные «биты информации» (напомним, что аналоговые процессы, происходящие в мозгу человека, рассматривать в “цифровой логике 0 и 1”, крайне ошибочно!), затем этот продукт электрической активности нейронов хранится в закодированном виде. Эта информация может быть использована другими частями мозга, связанными с такими видами умственной деятельности как память, восприятие и внимание».
Каждый элемент изображения несет в себе информацию, воспринимаемую на подсознательном уровне
В силу утверждения, вынесенного в заголовок этого параграфа, мы должны при проектировании интернет ресурса помнить о когнитивной легкости восприятия каждого элемента дизайна — типографики текста, логотипа, общего цветового решения макета.
Все упомянутые элементы несут в себе «тонкую информацию» о бренде (другими словами, действуют на подсознательном уровне).
Неопытные дизайнеры часто компенсируют нехватку пользовательского внимания за счет добавления ненужных визуальных деталей или просят копирайтеров добавить текстового контента, чтобы «посетитель наконец понял, что от него требуется».
Это в корне неверное решение: каждый избыточный элемент сайта или посадочной страницы усложняет когнитивное восприятие оффера.

Упростите путь информации «от глаза до сознания», удалив все лишнее со своей страницы — вот кратчайшая формула оптимизации визуального восприятия вашего УТП.
«Рабочая память» как «Святой Грааль» конверсии
«Простота хуже воровства», — гласит знаменитая русская поговорка. Отнюдь нет, не везде и не всегда: Джордж Миллер (George A. Miller), психолог из Принстонского университета (Princeton University) еще в 50-х годах прошлого века вывел свое знаменитое «правило 7».
Напомним, как формулируется это правило:
«Любой взрослый здоровый человек способен хранить одновременно от 5 до 9 порций информации в своей кратковременной/рабочей памяти».

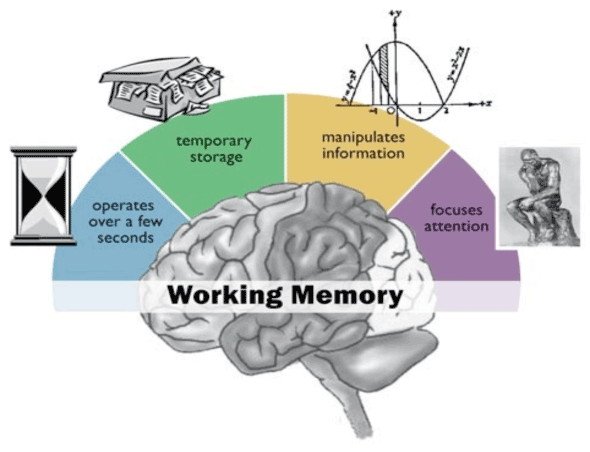
Кратковременная память работает так: включаясь на несколько секунд, она заполняет новыми образами «временное хранилище» (temporary storage), где поступившая информация обрабатывается, а затем происходит фокусировка внимания на решении задачи.
Несправедливо уподобив для простоты понимания кратковременную память человека чему-то вроде оперативной памяти компьютера, мы можем сказать:
Кратковременная память является частью сознания, временно хранящей и обрабатывающей информацию в течение нескольких секунд. Она позволяет сосредотачивать внимание, сопротивляться отвлекающим факторам, и что самое главное — инициирует процесс принятия решений.
Вкратце, все сказанное нами до сего момента сводится к нижеследующему тезису:
Сведите до минимума уровень помех, с которыми придется столкнуться кратковременной памяти пользователя.
На простом, стереотипном, «стандартном» лендинге посетитель легко воспримет самые важные для его сознания 5‒9 параметров, каковые только и может уместить его «оперативная память». Для online магазина это будут гарантии, условия шоппинга, описание оффера, цена, изображение товара и, положим, отзывы покупателей. Когда рабочая память посетителя будет сосредоточена на решении проблемы (и ни на чем другом), то он будет пытаться разобраться с ней как можно быстрее — конверсия, вероятнее всего, произойдет.
Отклонение от стереотипа как причина отказа от конверсионного действия
При отклонении от ожиданий пользователя — цена товара была выше, чем ожидалось, макет и цветовое решение обладают шокирующей новизной, страницы грузятся недостаточно быстро, фотографии УТП сделаны в удручающе низком разрешении и т. д. — рабочая память приступает к обработке этой неожиданной информации, вместо того, чтобы осмыслить оффер и запустить процесс принятия конверсионного решения.

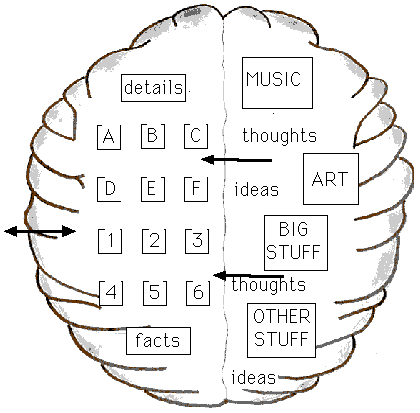
Другими словами: излишняя когнитивация — враг конверсии. Поясним это утверждение иллюстрацией: в ее правой части условно начинается процесс обработки поступающей информации (т. е. когнитивация). Этому процессу могут быть подвергнуты музыка (music), мысли (thoughts), идеи (ideas), нечто важное (big stuff) и что-то маловажное (other stuff). Если поступающая информация соответствует имеющейся у каждого человека матрице стереотипов восприятия (в правой части есть условная матрица 3х4; в ней размещены детали и факты из персонального опыта индивида, помогающие распознать и классифицировать новую информацию), то она будет усвоена, а в сознании будет инициирован импульс к некому действию (конверсии).
Рабочая (кратковременная) память сама по себе работает очень интересно: она извлекает из памяти пользователя стереотипы восприятия и паттерны поведения, которые могут пригодиться для решения актуальной задачи («купить джинсы Levi’s — 501 со скидкой за 40 долларов»).
Когда же долгосрочная память не может способствовать решению задачи в том же самом интернет-бутике («купить джинсы Armani с неслыханной скидкой, всего за 250 евро!»), то процесс восприятия информации (и, скорее всего, конверсии) прервется. Рабочая память переполнится новой информацией, которую человек будет пытаться обработать в первую очередь. Понятно, что посетитель как-то справится с когнитивной перегрузкой, однако шансы на конверсию резко упадут.
Вот почему представляя рынку новый оффер, вам нужно помнить не только о том, что дизайн-макет должен соответствовать традиционному графическому решению оформления вашего бренда и стереотипам, существующим в вашей маркетинговой нише, но и о том, что каждый оффер должен быть адресован определенному сегменту целевого рынка.
Вместо заключения
Посетитель, не способный полагаться на свой предыдущий пользовательский опыт, даже не будет думать о том, что он попал «на самый продвинутый сайт в мире» — ему это совсем не нужно, он будет просто гадать, почему «все не на своем месте, все не там, где должно быть».
Понятно, что подобное настроение не способствует конверсии ни в одной ее форме.
Вот 6 советов для разработки простого, но «научно выверенного» дизайна:
- Знайте свою целевую аудиторию, установите, по каким маркетинговым каналам она прибывает к вам.
- Создайте коллекцию «рабочих компонентов» вашего сайта или целевой страницы — они уже принесли вам конверсию, зачем от них отказываться в пользу чего-то нового?
- Никогда не нарушайте правило «когнитивной легкости» — пусть все будет на своем месте.
- Помните, что комплексное визуальное решение вашего бренда — фирменные цвета, логотип и шрифт — воздействуют на посетителей сайта точно, четко и на подсознательном уровне. Тексты и изображения, противоречащие общей маркетинговой концепции, должны быть исключены без сожаления.
- Пусть все будет как можно проще — одна большая картинка против десятка маленьких, верстка в одну колонку против макета с 2 столбцами текста и т. д.
- Помните, что «стереотип/прототип» отнюдь не значит «древняя замшелая окаменелость».
Не думайте о вашем ресурсе как об уникальном шедевре — это просто способ дать пользователю положительный пользовательский опыт, а вам — конверсию и доходы!