Принято считать, что персонализация в интернете это магия, которая создается сотнями серверов на основе БигДата и сложного семантического анализа контента. Это не всегда так. Есть масса способов, как можно персонализировать интернет-магазин не прибегая к сторонним сервисам персонализации. Если подумать, что у вас уже есть, чтобы реализовать у себя бесплатную персонализацию данных, окажется что имеется вполне достаточно.
В фильме «Помни», главный герой страдал синдром потери кратковременной памяти и каждые пару минут забывал все, что с ним недавно происходило. Заранее прошу прощения, если в этот момент вы едите.
Фрагмент из фильма “Помни”. Сцена в баре.
У интернет-магазинов, которые не используют имеющуюся у них информацию о покупателях, тот же самый синдром. Они забывают своих клиентов, сразу как те покидают магазин.
Между тем, в любом интернет-магазине достаточно данных, чтобы существенно улучшить ситуацию. Нужно только научить сайт (конечно, при помощи программиста) делать выводы на основе имеющихся данных, пусть самые простые.
В интернете есть много статей, как сделать персонализацию. Основное сходство этих статей — они сложные для понимания и реализации. Например, проще давать, чем сделать совет: «Рекомендуйте к товару другие, подходящие к нему (например, если это одежда, то по стилю)».
Для полноценной реализации этого, на первый взгляд простого совета, потребуется провести огромную работу по настройке связей между товарами (какой к какому подходит). С гаджетами и аксессуарами к ним это можно автоматизировать, но со стилями в одежде автоматизировать не получится.
Неплохая альтернатива – «Те кто смотрели этот товар, так же покупают». Это уже вполне поддается автоматизации, также есть сервисы, которые это делают. Битрикс это умеет из коробки, бесплатно.
В этой статье я расскажу о простых и понятных способах персонализации, не требующих больших трудозатрат от программиста. Никакого анализа кликов, времени проведенного на странице и прочих заумностей, про которые интересно читать, но реализовать своими силами нереально.
Вот 10 примеров простой персонализации, которые можно реализовать в магазине при помощи своих веб-разработчиков. Примеров, конечно, может быть больше, например, про персонализацию е-мейл рассылок я не говорил вообще — это отдельная большая тема.
Если у вас есть другие идеи несложной персонализации, которые можно внедрить в интернет-магазине без собственного дата-центра и привлечения консультантов-математиков — лауреатов нобелевских премий — дополняйте в комментах.
- Персонализация сайта для зарегистрированного посетителя
- 1. Обращение по имени
- 2. Напоминание о неоплаченном заказе
- 3. Персонализированные баннеры
- 4. Персонализация цены
- 5. Подмешиваем «Избранное» в каталог товаров
- 6. Информация о состоянии личного счета клиента
- 7. Автозаполнение полей при оформлении заказа из имеющихся данных в профиле пользователя
- Персонализация для клиентов, которая не требует регистрации и авторизации
- 8. Автоматически определяем город покупателя
- 8.1. До оформления заказа рассчитываем стоимость доставки
- 8.2. Возможность самовывоза и/или оплаты наличкой в вашем городе
- 8.3. Показываем наличие авторизованного сервисного центра в городе клиента
- 8.4. Персонализация по времени у покупателя
- 8.5. Персонализация по климату / погоде
- 9. Персонализация под устройство
- 10. Запоминаем товары, просмотренные посетителем
- Персонализация и SEO
- Выводы
Персонализация сайта для зарегистрированного посетителя
Когда пользователь уже оформлял заказ, обычно у интернет-магазина есть его минимальный набор данных — имя, фамилия, город, сотовый телефон, е-мейл. Исходя из этого, можно делать автоматически или вручную ряд выводов. По имени и фамилии в большинстве случаев легко определить пол, по городу легко определить разницу в часовых поясах с магазином. Для начала этого достаточно.
Все перечисленные ниже пункты, можно реализовать только, если пользователь уже был зарегистрирован, но совсем необязательно чтобы он был авторизован.
1. Обращение по имени
В минимальном виде, под персонализацией понимают обращение к клиенту по имени. Но если на этом вся персонализация заканчивается, это может выглядеть как насмешка. Например, когда, после авторизации, магазин узнал клиента Сергея Михайловича, обратился по имени и поприветствовал и на этой же странице в блоке «Рекомендуемые товары» показывает ему женские платья и бельё. Делает так даже не потому что в прошлый раз этот клиент покупал платья и белье, а просто рекомендации одни для всех, хоть ты бабуля 80 лет с костяным протезом ноги, хоть ты хипстер с планшетом и бокалом смузи в руках.
Представьте, как это бредово выглядело бы в реальном, офлайновом магазине.
Лучше уж притвориться, что не узнали посетителя, чем так персонализироваться.
— И что, не обращаться к клиенту по имени?
— Обращаться. Но раз уж обращаетесь по имени, не делайте рекомендаций «от балды». Назовите блоки как-то иначе («Часто покупают», «Популярные товары», «Лучшие цены» и т. п.). Рекомендация подразумевает, что вы понимаете проблему, с которой пришел к вам посетитель. Например, в магазине ноутбуков, посетитель может подбирать мощный ноутбук для работы с графикой или наоборот, простой и недорогой ноут для набора текстов и серфинга в инете. Поэтому для посетителя блок «Рекомендуем» выглядит странно. Ему непонятно на основе чего сделана рекомендация.
2. Напоминание о неоплаченном заказе
Перейдем к менее очевидным и более полезным советам. Часто покупатель оформляет заказ, но к оплате сразу не переходит. Сейчас не будем обсуждать, почему так происходит. Может быть, он ждет подтверждающего звонка от менеджера магазина или на банковской карте прямо сейчас нет нужной суммы или по десятку других причин.
Главное, что, вернувшись снова к вам на сайт, (самостоятельно или по рекламе с ремаркетингом) он не видит своего заказа и кнопку «Оплатить».
Возможно, для вас или для любого опытного пользователя вполне очевидно, что сделанные заказы можно найти в Персональном кабинете. Выбрать в нем раздел «Мои заказы», кликнуть по своему последнему заказу и уже там кликнуть по кнопке «Оплатить». Но опытных пользователей не так много, а в некоторых темах, например, продаже женской одежды, их совсем мало.
Как в этой ситуации поступит обычный посетитель, который не слишком хорошо разбирается во внутренней кухне интернет-магазинов? Правильно, решит, что заказ пропал, удалился, потерялся и нужно его делать заново. Для него это значит снова терять уйму времени и бродить по вашему каталогу товаров, вспоминать, что было в прошлом заказе, снова выбирать. Не каждый это осилит повторно, особенно если в заказе было много товаров. Должна быть очень сильная мотивация купить именно у вас. Это, незаметная на первый взгляд проблема, одна из причин оформленных, но неоплаченных заказов — клиент не видит сделанный заказ, а делать повторно новый заказ ему лень.
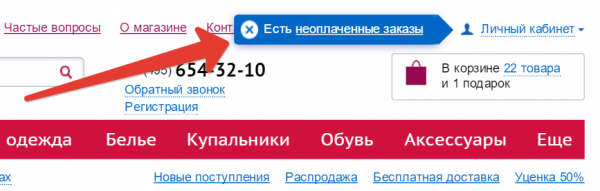
Чтобы не мучить покупателя повторным оформлением заказа, всего-то нужно при его входе на сайт показывать небольшое окно-информер, о том, что есть неоплаченный заказ и предложение его оплатить.
 Пример реализации сообщения о наличии неоплаченных заказов
Пример реализации сообщения о наличии неоплаченных заказов
3. Персонализированные баннеры
Это проще чем кажется. Например, в Битриксе, есть стандартный модуль «Реклама» (входит в редакцию «Бизнес»). Этот модуль умеет показывать разным группам пользователей разные баннеры (к примеру, одни баннеры — оптовикам, другие — розничным покупателям), крутить свои баннеры для каждого города/страны/региона, таргетировать баннеры на разные дни недели и даже время суток, показывать различающиеся баннеры посетителям с определенных, заранее указанных сайтов или поисковых систем или только вернувшимся посетителям. И все эти возможности можно гибко сочетать (показывать баннер с рекламной акцией только жителям Москвы, которые пришли с Яндекса в среду с 13-14 часов дня).
Такая персонализация рекламы на сайте позволяет, проводить в интернет-магазине одновременно десятки акций, которые не будут пересекаться между собой и видны будут только тем на кого направлены. Например, баннер с акцией «Бесплатная доставка по Москве в пределах МКАД» можно показывать только жителям Москвы. Если посетитель придет из Санкт-Петербурга, то увидит другой баннер.
4. Персонализация цены
Показывать цены в соответствии с накопительной скидкой / купоном / акцией. Удивительно, но часто в интернет-магазинах не показывают для покупателя цену с учетом его персональной накопительной скидки или скидки по купону. Просто и без затей показывают общую цену, а персональные скидки пересчитывают только в корзине.
Приведу пример, как это обычно бывает. Объявили скидку для какой-то группы покупателей (например, вип-клиентов), уведомили по электронной почте, человек пришел, а обещанную скидку не видит. Видит цены как для всех. Что подумает покупатель? В лучшем случае, если он понимает, как работает персональный купон на скидку, ему придется для каждого товара высчитывать в голове свою цену, отнимая 13% от цены товара.
Эти загадки по математике не упрощают выбор и не увеличивают сумму чека. В худшем случае посетитель, не увидев обещанной скидки, решит, что его просто обманули и уйдет, потеряв к вам доверие.
Если покупатель в списке товаров сразу видит свою цену, с учетом всех его скидок и купонов — это делает для него ваши цены привлекательнее, повышает желание купить.
Персонализируйте стоимость товара не только в корзине, перед оформлением заказа, а показывайте все цены сразу с учетом скидок для каждого покупателя.
5. Подмешиваем «Избранное» в каталог товаров
Если посетитель добавил товар в свой список избранного — это увеличивает шансы этого товара быть проданным. Поэтому есть смысл показывать такие товары и работать с ними более активно: чтобы были заметнее поднимать в сортировке в каталоге товаров на первую страницу, выше показывать в поиске и результатах фильтра, автоматически добавлять этим товарам персональную скидку (бесплатную доставку) и уведомлять об этом покупателя.
Для кого-то этот пункт покажется спорным: «Зачем показывать товары из раздела «Избранное», когда покупатель итак может их увидеть у себя в этом разделе». Смысл есть. Если посетитель магазина добавил товар в избранное, значит, он ему понравился. Будет логично делать на этом товаре дополнительный акцент, показывая его выше в списках товаров и усиливать интерес к нему, давая скидку или бесплатную доставку.
Все что сказано про «Избранное» точно так же относится и к товарам из «Списка сравнений». Логика та же — если покупатель сравнивает товары, значит они ему интересны и нужно именно их активнее предлагать и продавать.
6. Информация о состоянии личного счета клиента
Клиент часто не помнит о своей персональной скидке в вашем магазине, сумме, накопившейся на личном счете, непотраченных купонах и т. п. Поэтому когда он заходит к вам, желательно напоминать ему об этом. Наличие дополнительных плюшек — увеличивает мотивацию сделать покупку. Не нужно думать, что каждый покупатель прекрасно ориентируется в «Личном кабинете» и если что-то захочет узнать — зайдет и посмотрит. Очень часто это не так. Поэтому хорошо при входе зарегистрированного посетителя в интернет-магазин, показывать ему инфу о скидках и бонусах, которые ему причитаются.
7. Автозаполнение полей при оформлении заказа из имеющихся данных в профиле пользователя
Еще один банальный способ упростить покупателю жизнь за счет персонализации. Подробно останавливаться на этом — нет смысла. Скажу только что чем больше работы по заполнению полей для оформления заказа вы сделаете за вашего клиента, тем выше шансы, что заказ будет оформлен до конца.
Обычно автозаполнение полей делают только для авторизованного пользователя, хотя ничто не мешает, заполнять поля автоматически даже, если пользователь не авторизован.
Персонализация для клиентов, которая не требует регистрации и авторизации
Считается, что персонализация начинается не раньше, чем пользователь зарегистрировался и авторизовался. Это не так. Можно корректировать сайт под конкретного посетителя, даже если этот посетитель не авторизован, более того, не зарегистрирован и зашел впервые. Перечислю несколько примеров.
8. Автоматически определяем город покупателя
Да, автоматическое определение работает не сто процентов точно, особенно для пользователей мобильных устройств. Но что лучше, определять город с точностью 80% или вообще не определять? К тому же ничто не мешает спрашивать у пользователя подтверждение что его город мы определили верно. Так делается во многих крупных магазинах.
Зная только город можно делать много интересного.
8.1. До оформления заказа рассчитываем стоимость доставки
Когда мы знаем, в какой город будет отправлен заказ, мы можем показывать стоимость доставки сразу (до момента оформления заказа). Если служб доставки несколько — выбираем ту, цена/сроки за доставку в которой выглядит интереснее. Такая персонализация позволяет покупателю проще ориентироваться по цене, и при оформлении заказа стоимость доставки не будет для него неприятным сюрпризом.
Я советую показывать стоимость доставки не в карточке товара, а в малой корзине. На это есть ряд причин. Если кратко, то так меньше шансов, что покупатель будет мысленно плюсовать стоимость доставки к цену товара. Подробнее об этом в статье «Когда не нужно показывать стоимость доставки в карточке товара».
Если у вас есть бесплатная доставка при заказе на ХХ рублей, пишите об этом там же, рядом с ценой за доставку. Этот простой способ поднять среднюю сумму заказа.
8.2. Возможность самовывоза и/или оплаты наличкой в вашем городе
Ок, в предыдущем пункте мы посчитали стоимость доставки, показали ее посетителю, не дожидаясь, пока он начнет оформлять заказ. Теперь идем еще дальше и сообщаем посетителю о возможностях самовывоза и оплаты заказа наличными, если такие в его городе есть. Эту информацию можно показывать сразу в карточке товара.
Возможность оплатить заказ наличкой и забрать самому хорошо работает на доверие, многие клиенты думают что если оплата при получении — то точно не обманут.
Прием оплаты и выдачу заказов делают службы доставки, та же Почта России работает наложенным платежом.
8.3. Показываем наличие авторизованного сервисного центра в городе клиента
Покупая в инет-магазине сложную и дорогую технику, возникает вопрос про гарантию. Что делать и куда обращаться. Чтобы снять это возражение, можно в карточке товара выводить адрес авторизованного сервисного центра, если он есть в городе покупателя.
8.4. Персонализация по времени у покупателя
У нас большая страна и разница во времени между городами достигает 11 часов. Это нужно учитывать, при работе с заказами. Если ваш магазин не работает круглосуточно (не берете трубку в нерабочее время, не звоните клиентам для подтверждения заказа), нужно сообщать об этом клиентам из других городов, в которых на момент звонка или оформления заказа время было вполне рабочее. Делать это довольно просто — другой текст в автоответчике, если звонят. Если сделали заказ — покупателю автоматически отправляется СМС: «Сейчас у нас 6 часов утра, поэтому менеджеры еще не на работе. Но все товары в наличии, можно оплачивать».
Это, конечно, не так хорошо как круглосуточная работа, но точно лучше чем длинные гудки в трубке или игнор покупателя на Х часов после того, как он сделал заказ. Он может решить, что вы молчите не потому, что у вас ночь, а просто вы плохо работаете.
8.5. Персонализация по климату / погоде
Актуально, для магазинов одежды. Температура, так же как и часовые пояса могут сильно отличаться. Например, на момент написания статьи, Яндекс говорит что в Иркутске -20 а в Краснодаре +9. Логично посетителям из этих городов показывать разные предложения по одежде. Одним вполне подойдут весенние куртки, сапоги, кроссовки, другим зимняя обувь и пальто. Конечно, каталог товаров не изменится и все товары для любого города будут одинаковыми, но речь о том, чтобы более подходящие товары поднимать в списках и делать более заметными.
Помню, что обещал давать тут только идеи простые в реализации. Эта не самая простая, хотя технически и не слишком сложная – любой сколько-то опытный программист справится. Погоду можно брать автоматически с Яндекса, он отдает ее в удобном формате. А вот с соотношением товаров и погоды — сложнее. Для товаров придется выставлять эти соотношения вручную.
Не хотите заморачиваться с ручной расстановкой соотношений «товар-погода» — сделайте для начала просто баннер, который будет показываться посетителю в зависимости от погоды в его городе и вести на разные разделы каталога товаров или лендинги.
Вы из Якутии, у вас -40. Возьмите водки!
9. Персонализация под устройство
Если вы продаете аксессуары для смартфонов — чехлы, кейсы, наушники, то зная с какого устройства, зашел посетитель, можно показывать подходящие товары выше в списках. На некоторых товарах (например, наиболее выгодных) можно автоматически добавлять текст в описание «Идеально для %Iphone 6%» (где Iphone 6 – модель смартфона с которого зашел посетитель).
То же самое для десктопов. Зашел человек с MacOS — выпячивайте вперед товары для Эпл.
Да, вполне вероятно, что покупатель зашел с GalaxyTab, чтобы выбрать челол для 6-го айфона своей девушки. Но такие варианты мы учитывать не можем и потому простим себе некоторую погрешность.
10. Запоминаем товары, просмотренные посетителем
Посмотрите, как делает интернет-магазин «Эльдорадо». Он за длительное время помнит товары, которые смотрел посетитель и показывает их внизу каждой страницы. При этом необязательно авторизовываться.
Персонализация и SEO
Есть мнение, что персонализация и клоакинг — близкие родственники (ничего общего с клоакой этот термин не имеет :-). На первый взгляд — логично, ведь персонализируя сайт мы показываем разный контент поисковому роботу и пользователю . В старые времена за это можно было схлопотать бан. Но сейчас времена новые.
Вот какое определение дает Яндекс клоакингу:
Страницы и сайты, которые отдают разный контент пользователям и роботам поисковых систем с целью повлиять на ранжирование в поисковой системе.
— Справка Яндекса.
Для современных сайтов в этом определении главные слова — «с целью повлиять на ранжирование». То есть если у вас в интернет-магазине, для пользователей, которых не удалось идентифицировать (а не специально для роботов) будет некое состояние «по умолчанию» — то ничего вам не грозит. Конечно, при еще одном условии — если это «состояние по умолчанию» не будет специально накручено под SEO и именно этим будет отличаться от страниц, которые показываются идентифицированным пользователям.
Делайте персонализацию для пользователей, а не для поисковых роботов и все будет хорошо.
Максим Уваров, директор по развитию сервиса K50 про клоакинг.
Выводы
Эта статья — несколько советов, как относительно просто улучшить персонализацию в интернет-магазине. Почему персонализация важна? Потому что она напрямую влияет на конверсию. Когда мы показываем посетителю интернет-магазина те товары, которые ему больше подходят — конверсия растет.
Показывайте жителям холодных городов унты вместо босоножек и вы удивитесь насколько этот подход эффективен :-).







